03「UIデザイン」とはなんなのか
みなさんが学ぶ「UIデザイン」とは何なのか。
本格的に学び始める前に知っておいた方が良いことを書いてみます。
UIとは何なのか
”ユーザーが実際に触れる部分のことで、そこでコミュニケーションすること”だと考えてます。
UIは「User Interface」の略で直訳する「人が触れる点」になります。
ここでは主にスマートフォンやPC上でのUIの作り方を学んでいくことになりますが、UIはそれだけではありません。
例えば、物理的な”テレビのリモコン”や”ドアノブ”なども該当すると私は考えます。広く捉えると、お店で最も顧客が触れる部分もUIと捉えることもできます。
デジタルデバイス上のUIの作り方は少し特殊かもしれませんが、広くUIを考える文脈では、生活する中のいろんな場所にUIは存在しています。
UIの役目は単純に「触れる面を作ること」だけではありません。触れることで何かを伝えていくことが求められます。
単純にUIの見た目が綺麗だったとしても伝えたいことが伝わらなければ良いUIと呼べないことが多いです。実際にUIに作る側に回りすぎるとこの点が抜け落ちてしまうのですが、あくまで”コミュニケーションをするために、触れる面の形が定まります”。これを総合的にデザインしていく(設計していく)のがUIデザインです。
最初の定義の通り、UIデザインの領域は大きく2つに分けられると思います。「ユーザーが実際に触れる部分を具体的に決める」と「コミュニケーションの設計をする」です。
実際には、初めにコミュニケーションの部分を考えて、最後に実際に触れる部分を作るのが正しい流れではあります。
UIデザイナーにはUIグラフィックのスキルが必須
この連載企画の目的を「UIデザイナーとしての採用」と置いて考えると、「ユーザーが実際に触れる部分を具体的に決める」力がまず最低限必要です。
これはアプリやWebサイトの見た目を作るというスキルです。イメージとしてはデザインツールを操作して、アプリであれば実際にユーザーが見る画面のグラフィックをデザインすることです。
https://www.uplabs.com という個人が作ったUIアイデアを投稿し合うページがあるのですが、ここにあるほとんどはゼロから色やサイズ、余白などを決めてイメージを形にしたものです。これができるスキルがUIグラフィックのスキルです。
本当は”コミュニケーションを考えること”がデザインの最も重要な価値なのですが、なかなか実績がないと伝わらない部分です。また良くも悪くも”デザイナー”のポジション募集にはグラフィックを作れるスキルが100%求められます。
そういうこともあり、UIグラフィックのスキルを身につけるのが採用を考えるとまず重要です。この連載ではUIデザインの中でも”UIグラフィックの作成スキル”を身につけるのをゴールとしています。
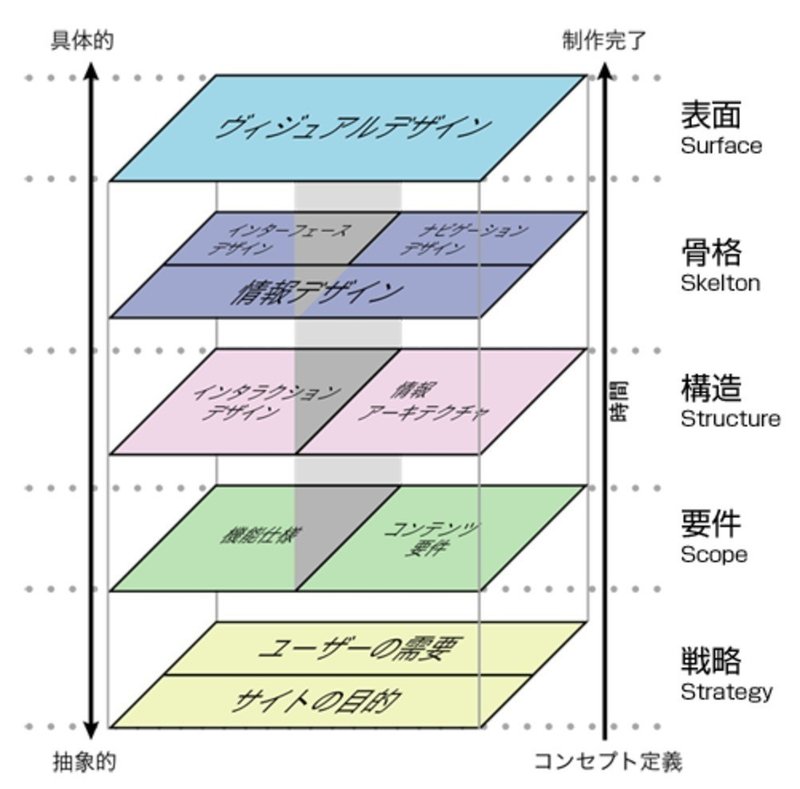
以下の図でいうと1版上の部分です。デザインの広さもざっくりと、この5段の階層に整理する方法もあるみたいです。(個人的には1つのモデルとして分かりやすいと思います。)

「ユーザーエクスペリエンスの要素」http://www.jjg.net/elements/translations/elements_jp.pdf
まずはUIグラフィックを身につけていきましょう
UIを独学で学ぶには、PCとデザインツール(Sketchをオススメしています)とインターネット環境だけあれば十分です。
金額でいうとPCを持っていればツールを買う金額1万円ほどになります。あとは時間を使ってひたすらに取り組んでいければ必ずスキルはグラフィックを作るスキルは身につきます。
スキルを身につける方法は ”6 上達するにはただ1つ「模倣し盗む」こと、「作る」こと”に、ツールや知識については”07 UIデザインに必要なツールと10年使える教科書”に書いています。
めちゃくちゃありがとうございます😭
