
ビジュアルプラクティスでやみくもに練習しないために意識したい4つの相
さまざまな「見える化」、ビジュアライズ
講演会におけるグラフィックレコーディング
ワークショップで小さな声にも光をあてるためのビジュアライズ
対話を活性化するのため、もやもやや本音を引き出すためのグラフィックファシリテーション
読んだ本のポイントを整理して残しておくためのスケッチノーティング
1対1のカウンセリングやコーチング、インタビューやUXデザイン、商品開発やアイデア発想の場面、教育現場や組織開発の現場、医療現場…
ここで全部はあげきれないくらいたくさんのビジュアライズの実践「ビジュアルプラクティス」が、さまざまな場所で活用されています。
グラフィックレコーディングと呼ばれていたり、グラフィックファシリテーションを呼ばれていたり、スケッチノーティング、ビジュアルファシリテーション、様々な名前で呼ばれていて、また、場面によって異なる目的で活用される「見える化する実践」。上記に挙げた「見える化」の実践は、すべてビジュアルプラクティスの一部です。そして、ビジュアルプラクティスの実践をする人を、プロ、アマ問わずにビジュアルプラクティショナーと呼びます。(詳しくは別の記事にまとめたいと思います)
「カードを使う」「写真でコミュニケーションをとる」「付箋紙を使う」「体で表現する」「空間をつかって体現する」…etc など、見えるものを活用したものすべてがビジュアルプラクティスです。

海外では視覚化を実践する人という意味でプロアマ問わず「ビジュアル・プラクティショナー」と呼んだりします。(井口なほさんと清水淳子さんの対談より)
引用:VISUAL SHIFT https://visual-shift.jp/5082/
グラフィックレコーディングに特化してもっと詳しく知りたい方はこちらの清水淳子さんの記事が丁寧でわかりやすく記載してくださっています。
目的によって、必要とされる「聴き方/描き方/あり方」が異なる
これまで、去年の段階で1000案件以上の様々な現場に入らせていただきました。長く関わらせていただいているもので4年以上ご一緒している会社やパートナーさんもいる中で、たった2時間だけご一緒するだけれど、準備に半年以上かけてくるものもあります。
そんな中で、「目的によって必要とされることが異なる」ことについて整理したくなりました。こうして文字にして書くと当たり前のことなのですが、気づかないことで、場を荒らす結果になったり、誰かを傷つけてしまう結果になる現場にも立ち会わせました。自分が傷ついたこともあります。「描く」行為と同時に、描かない部分にも大切なことがたくさんあると感じています。グラフィックレコーディングやグラフィックファシリテーションなど技術の呼び方の定義は、世界中でさまざまな方が各々の見解から述べています。一方で、目的にあった活用方法(変化を起こすために…整理を可能にするために…本音を引き出すために…)それぞれに、必要とされる「聴き方/描き方」があるな、と感じるようになりました。
これからご紹介することは、あくまで私が経験してきた現場や出会ってきた人との間で、見て聞いて体験したことから書いています。正解でもないし、まだ整理途中なので、よければ一緒に考える気持ちで最後まで一度読んでから、ご自身の体験と照らし合わせて思いをめぐらすきっかけとして活用してもらえれば幸いです。

ビジュアルプラクティスでやみくもに練習しないために意識したい4つの相
ここで紹介する4つの相では、それぞれ、必要とされる聴き方、描き方、あり方が異なります。これらを意識しておくことで、ビジュアルプラクティスのスキルが一段の伸びるかもしれません。
1)自分のために描く/Host yourself
2)参加者として描く/Be Hosted
3)場のために描く、もてなすために描く/Host Others
4)共創のために描く/Co create

ビジュアライズを4つの視点から、見ていきたいと思います。Art of Hosting(※文末で紹介)の4Fold Practiceからヒントを得ています。
1)自分のために描く/Host yourself

・自分の頭の整理
・自己表現
・学びを自分に統合する
・その他
■聴き方/描き方/あり方
聴くのは自分の心の声です。自分の関心の赴くままに、好きな部分を聞いて、感じて描きます。描きながら眺めてかき足したり、削除したりします。自分にうそをつく傾向のある人や、考えすぎる人、思い込みの強い人は、これを繰り返すことで、自分の本当の思いが聞こえてくるかもしれません。誰かに話す前に、一呼吸おくために描くことで、伝えたいことが整理されるかもしれません。手元のノートなどに描くことが多いです。
自分のために描くことを目的とします。自分の頭の中を、紙の上に見える化することで客観的に見れたり、今の状況に気づけます。どれだけ熱い思いがあっても、素晴らしい技術や戦略をもっていても、自分が整っていないと、その場に集中できなかったり、目の前の人にフラットな心持ちで接することが難しくなります
絵や文字だけでなく、色だけでも良いし、自己表現に近いフィルターとも言えます。感じたままに描くことで、自己理解を深めたり、自分を整えていくことにも練習が必要です。

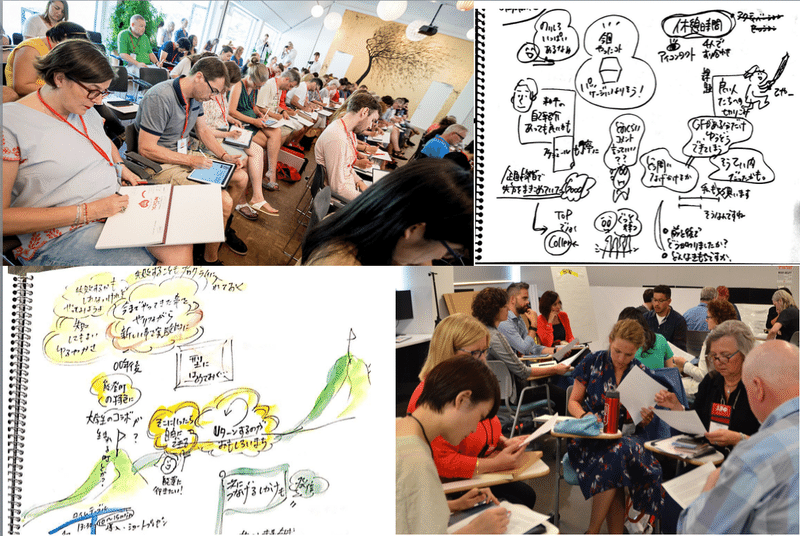
2)参加者として描く/Be Hosted

・企画者にもてなされる
・参加者の一人として自分の声に耳を傾ける
・参加者としてそこにいる人の声に耳を傾ける
・ジャッジメントせずに相手の話を受け取る
■聴き方/描き方/あり方
会議やワークショップ、研修、イベントなど、どこかの場に「参加」して、聴くのは自分の声と、そこにいる人の声です。参加者としてそこにいることで、どんなことを感じるのか、企画者にもてなされる中で、自分の声と、他の参加者の声の両方に好奇心をもって耳を傾けて描きます。自分が参加した場から持ち帰りたいことを自分で設定して描きます。手元のノートに描くことが多いです。
自分自身の興味関心に従い、ありのままの自分で聴いて描きます。自分はどう感じたのか、どの部分に関心をもったのか、どの言葉が心に響いたのかを描いていくことで、無意識にもっている自分のフィルターに気づいたり、価値観、考え方の癖や、思い込みなどにも気づいていきます。逆に、誰かの目を気にしたり、よく思われようとしていると、自分の興味関心が見えづらくなります。
一人の人としてありのまま、感じるままに描くことで、自分の価値観に気づき、気づくことで、それをそのまま持ち続けるのか、すこし横に置いておくのか、選べるようになります。自分の考え方の癖を手放すこともできるようになるかもしれません。無意識に持っている自分のフィルターに気づくことは、この次に紹介する「場のために描く/もてなすために描く」「共創のために描く」で、重要なポイントとなってきます。

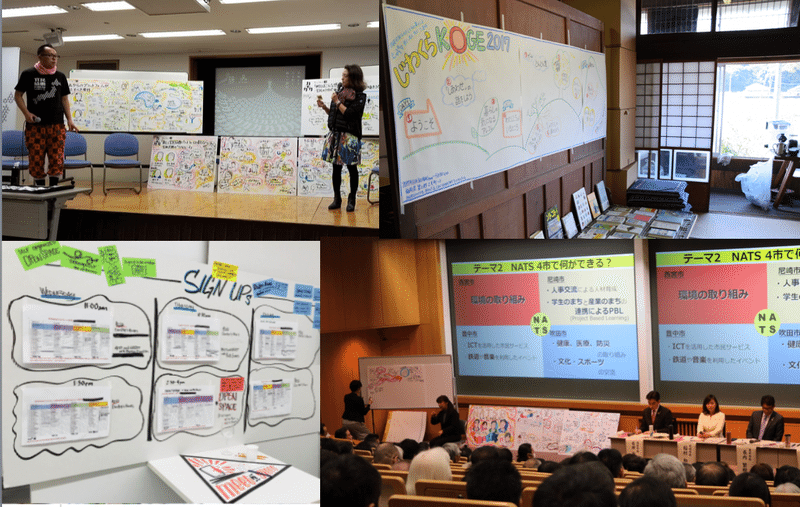
3)場のために描く、もてなすために描く/Host Others
・ワークショップ/会議/研修などの場をひらく
・参加者のために描く

■聴き方/描き方/あり方
ワークショップや会議、研修などで、ワークショップのタイトルを描いたポスターを作成したり、その日のプログラムを模造紙に描いて壁に貼り出したり、参加する方心地よく参加したり、迎え入れるためにビジュアライズを活用します。
グラフィックレコーディングなど、リアルタイムで描く場合は、「参加者として描く」(自分の関心のままに描く)のではなく、「参加者のために描く」ことが重要になってきます。参加者(そこにいる人)に、どのような情報を持ち帰ってほしいか、主催者/企画者は参加している方に対して何を持って帰ってもらいたいと考えているかを確認し、描いていくことが必要となります。記録としての意味合いでビジュアライズを活用されることの多いフィルターなので、話された事柄を見やすく残したり、その場にいなかった人にも伝わるように整えて描くようなことを重要視するのは、ここにあたります。模造紙やパネルに描くことが多いです。
全体像がわかる方が安心する人は、その日のプログラムが見えるところに貼り出されていたら安心感が増えます。大事な情報が壁に貼ってあることで、頭の中に覚えておくことに脳を使わずに済みます。このようなちょっとした心遣いが参加者に安心感をもたらします。また、話したことは、目には見えずに消えていきますが、それをリアルタイムにビジュアライズすることで、話されたことのプロセスを残すことで、取り扱える状態にできます。さらに壁の見える位置に貼り出しておくことで、話し合いや話された内容が有機的に繋がっていくという効果もあります。

4)共創のために描く/Co create

・アイデア発散
・対話の活性化
・本質的な対話のために描く
・関係性を構築する
■聴き方/描き方/あり方
グラフィックファシリテーションの手法を使うことが多くなります。「参加者として描く」(自分の関心のままに描く)のではなく、場の鏡となるイメージで、参加者の熱量が高くなったところでは大きく描いたり、もやもやとした雰囲気や、一見ネガティブに見える様子もしっかりとビジュアライズしていくことで、参加者自ら自分たちの状況に気づいていくことが可能となります。場から生まれてきた問いを積極的にビジュアライズしたり、参加者の表情や感情を積極的に描いていくのは、このフィルターになります。描き方も、できるだけ(チャンクを意識して)塊になるように描き、余白を多くして描きます。人は余白を埋めたくなる生き物なので、そこに解釈が生まれたり、話された内容が繋がっていったり、手放すところが見えてきます。
参加者にペンをもってもらい、全員で描くことで、話すのが苦手な人も、描くことを通じて参加しやすくなったり、少人数でお互いに描き合いながら話すことで頭が整理できたり対話が活性化し、より、本質的な意見を話しやすくなります。「描きこむ」行為自体が、自分の自己拡張となるので、より話しあいを自分ごとにしていく効果もあります話したことは、目には見えずに消えていきますが、それをリアルタイムにビジュアライズすることで、話されたことのプロセスを残すことで、取り扱える状態にできます。さらに壁の見える位置に貼り出しておくことで、話し合いや話された内容が有機的に繋がっていくという効果もあります。
コミュニティ、組織として継続していく場でのビジュアライズが主にここに当てはまります。会議やワークショップで描くときは、このフィルターを意識します。言い換えると、共に学んだり、新しい価値を生み出すために描くときに、描き手の価値観で取捨選択した情報を描いていくと、無意識のうちに描き手の価値観に左右されたり誘導されてしまいます。共創のために描くときには、すべての声に耳を傾ける意識を持って描く必要があります。同時に「(目的のために)どのような話に焦点を当てて描くのか」ex.話し手が熱を込めていたところ、参加者が盛り上がっていたところ、疑問点や批判的な空気感のところ…etc を描き始める前に明確にしておくことで、迷わずにどの声を聴いていくか方針が決まります。

自分らしくいるために。お互いが心地よく居られるように
ビジュアルプラクティショナー
(グラフィックレコーダーやグラフィックファシリテーター)へ
あなたが描いている理由は何ですか。描くことを通じて期待していることは何ですか。
ビジュアライズを活用しようと思っている方へ
あなたが実現したいことを理解してくれるビジュアルプラクティショナーを呼べていますか。目的を伝えていますか。
この4つの相は、明確に線引きできるものではありません。また、どれが良いとか悪いではなく、どれも経験するものだと思います。
「何のために描くのか」「誰のために描くのか」を意識して描くことで、自分らしくビジュアライズとつきあえるのかな、と思います。
やりたいことが、もし、「本の整理をする」「自分の思考の整理をする」「自分のために、聴いた話を残す」であれば、Hostyourselfのフィルターで描いていることが、自分自身の心地よいスタイルかもしれません。無理に人前で描く必要もないし、誰かの目を意識する必要もなく、ぜひのびのび描いてほしいです。
やりたいことが、もし、会議をよりよくしたい、まちづくりの役にたちたい、イノベーションを起こしたい・・・などであれば、Co Createのフィルターを意識して描く必要があるかもしれません。自分の赴くままに描いたグラフィックを人前で描くことは、場を混乱させたり、誘導してしまう可能性もあります。まずは自分の価値観のフィルターに気づくことで、これまで、自分の価値観では聞こえていなかった声があることに気づきます。そのために、まずはHostyourselfやBe Hoted のフィルターで自分の声を聞く練習した上で、その自分のフィルターを一旦手放す必要があるかも。
また、いつも講師をしていたり、場を運営するCoCreateにいることが多い人は、参加者の気持ちから気づかないうちに離れていって、運営者としての自分と参加者との解離に気づきにくくなっているかも。そんなときは、Be Hoted で参加者としてどこかにでかけていって、参加することで自分は何に心が踊るのか、どこにときめくのかを改めて感じることで、どこに進みたいのか確認したり、Hostyourselfで、自分は何を大切にしたい人だったのか気づくヒントになるのかも。
せっかくグラフィッカーに依頼して描いてもらったのだけれど、違和感を感じたとき。求めていた目標が達成されなかったとき。もう一度、この4つの相を見返して、グラフィッカーと話してみてもよいかもしれません。
ビジュアルプラクティショナーで、話の何を描くとよいかわからなくなった人は、4つの相で、描くことの目的を最確認してみると良いかもしれません。
あなたにとって居心地の良いフィルターはどこですか。
苦手なんだけど、挑戦してみたいフィルターはどこですか。
ビジュアライズに出会うすべての人が、自分らしく、お互いのことを大切にしていけますように。大切にする中に、自分自身も含まれていますように。

参考
今回ご紹介した4つの相は、Art of Hostingの4Fold Practiceを参考にしています。Art of Hostingに関するサイトはこちら。玄道優子さんの記事はとてもわかり易くまとめてくださっているので、いつも参考にさせていただいています。
その他のビジュアルプラクティスに関する記事はこちら。
この記事が気に入ったらサポートをしてみませんか?
