
正しいグラフの使い方
2020年度から、小学校の算数に「データ活用」の単元が加わるそうです。
その一方で会社のレポートに「何のためののグラフなの?」といった資料が混在してる時があります。10年後にはデータリテラシーの格差による問題がいろいろ発生しそうな予感が…
そこで今回は、グラフの正しくて効果的な使い方を学ぶ機会がなかった人たち(私も含む)に、役立ちそうなサイトを見つけたので紹介します。
※英語のサイトですが、ChromeでGoogle翻訳を入れて表示すれば普通に読めます。
From Data to Viz leads you to the most appropriate graph for your data. It links to the code to build it and lists common caveats you should avoid.
(日本語意訳)From Data to Vizは、データに最も適したグラフに導きます。
RやPython用のコードや、間違った使用例も載せてます。
作った人

(日本語意訳)このウェブサイトは、フランス南部の2人の友人が余暇に開発したものです。プロジェクトが役立った場合やフィードバックがありましたら、お気軽にご連絡ください。もしくは私たちを雇ってください!
サイトの構成
●データの形式に応じたグラフを選ぶ選択ツリー
●説得力のあるグラフを作るためのデータストーリ事例
●種類別グラフ一覧と説明
●間違いやすい使い方のギャラリー
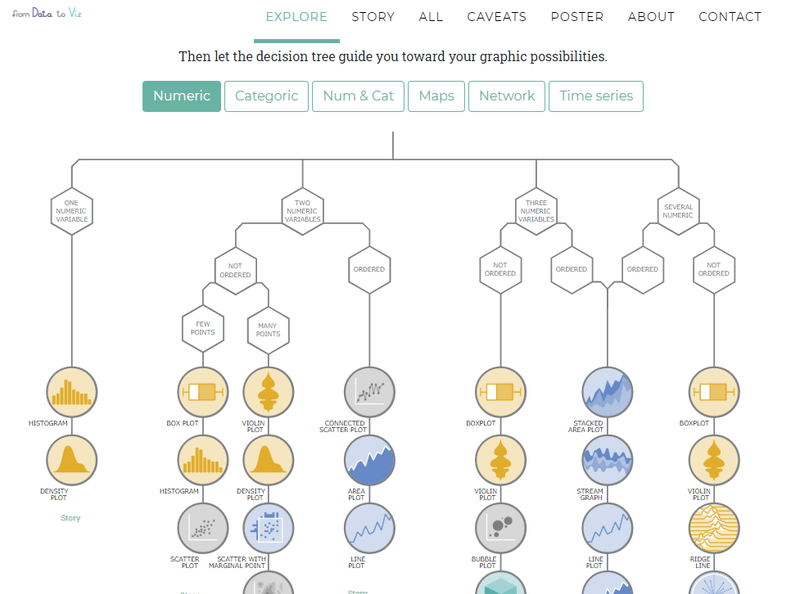
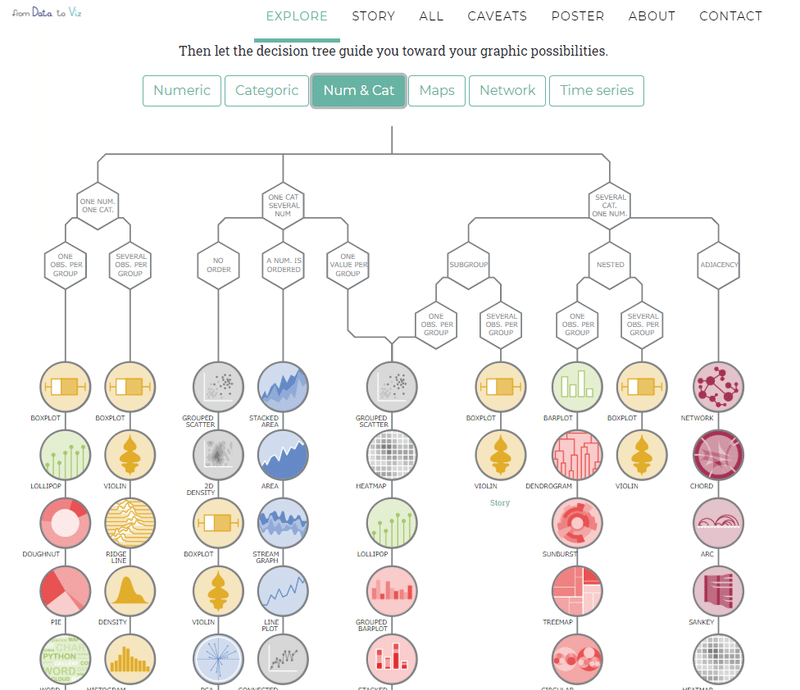
データの形式に応じたグラフの選択ツリー

データタイプ(数値、カテゴリー、数値&カテゴリー、マップ、ネットワーク、時系列)を選択すると、ツリーが切替わります。

次に、データタイプの具体的な形式を六角形アイコンで確認していきます。
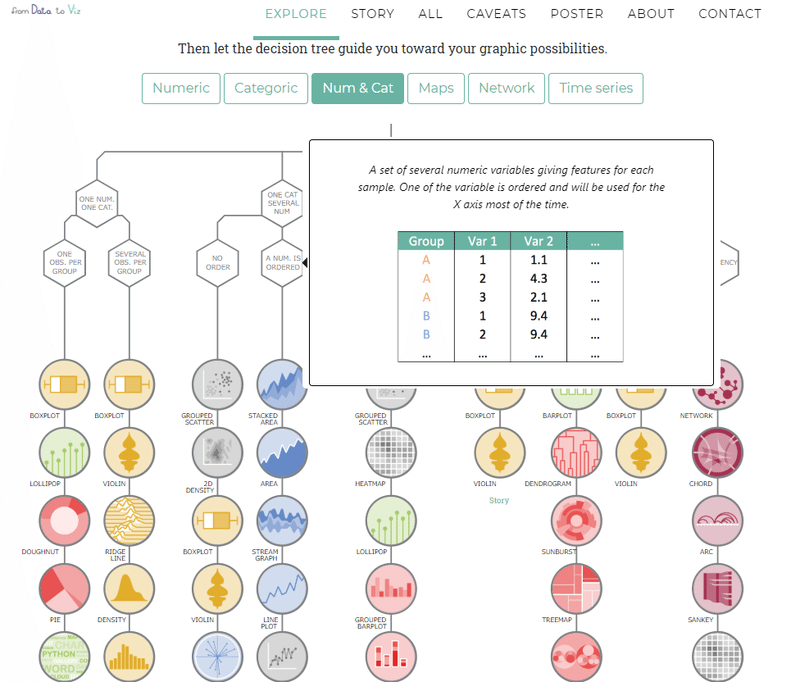
グラフアイコン(〇)の手前の六角形アイコンはマウスオーバーするとデータ例が表示されるでデータ形式があっているか確認しやすくなってます。

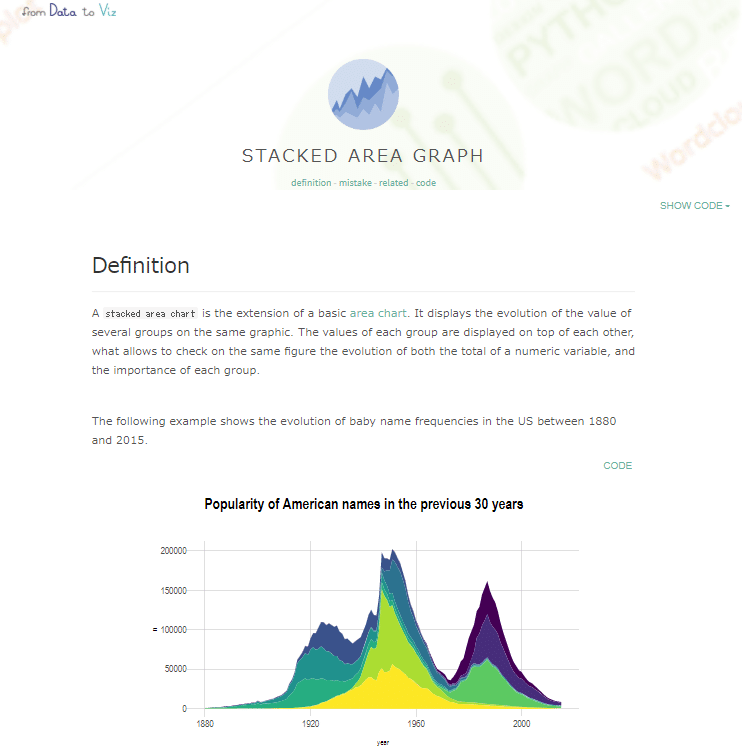
そして、使いたいグラフをグラフアイコンから選択すると、グラフの説明画面が表示されます。
グラフの定義、間違った使い方、関連グラフ、RとPythonでのコード例も載っているのでとっても便利ですね。

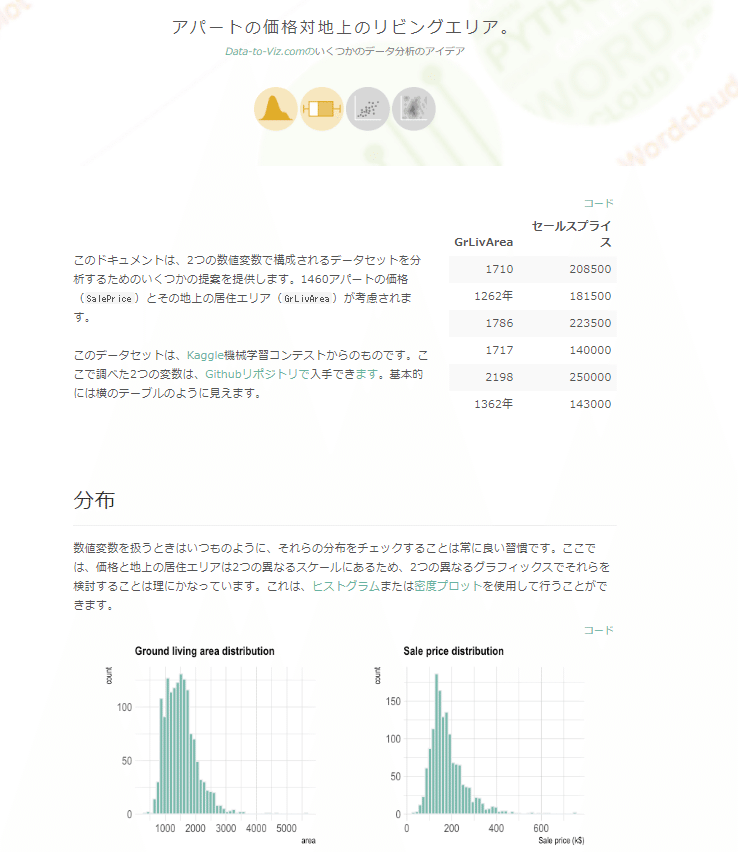
データストーリー

説得力のあるチャート作り(データストーリー: StoryTellingとも言う)をするための分析例を見ることができます。(画像はGoogle翻訳したものなので、Num & Cat が数字と猫になってるのはご愛敬ということで)

データをどう扱っていくか、どのグラフをどう表現して使うかといった解説が載ってます。
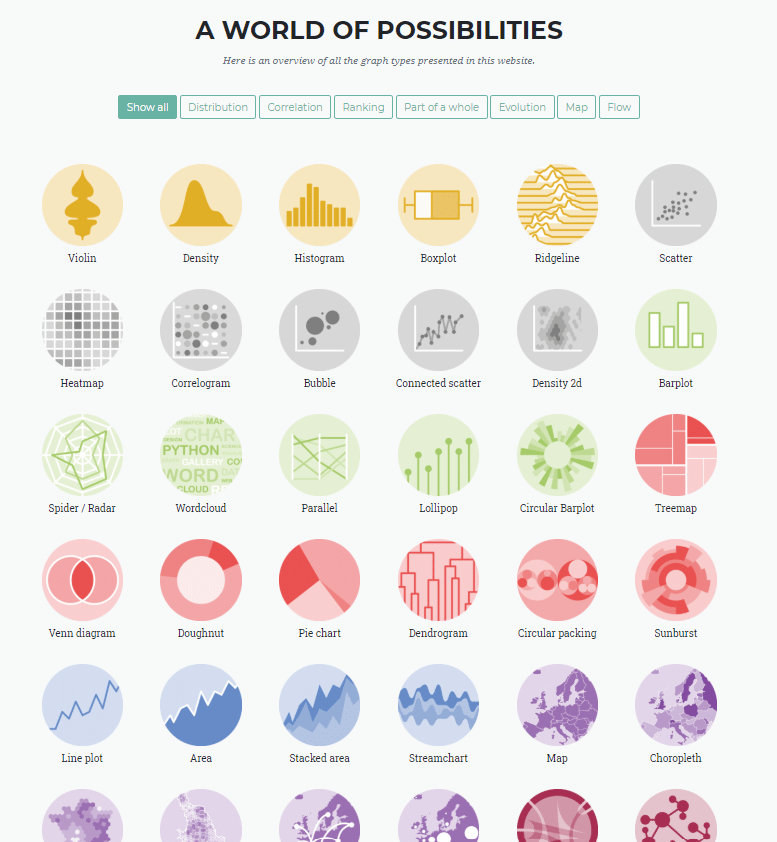
種類別グラフ一覧と説明

このサイトで扱っているグラフの説明が見られます。
最初に簡易説明のウインドウがポップアップしますが、グラフ名をクリックすると詳細説明の画面になります。
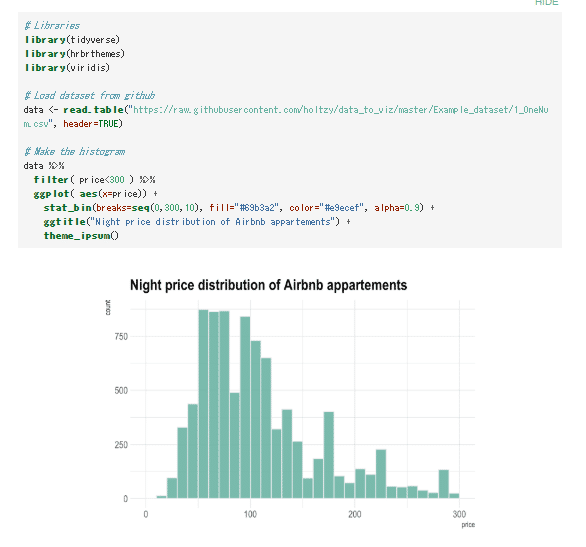
グラフにはRのコードがついているので、Rで実装するときに参考になります。

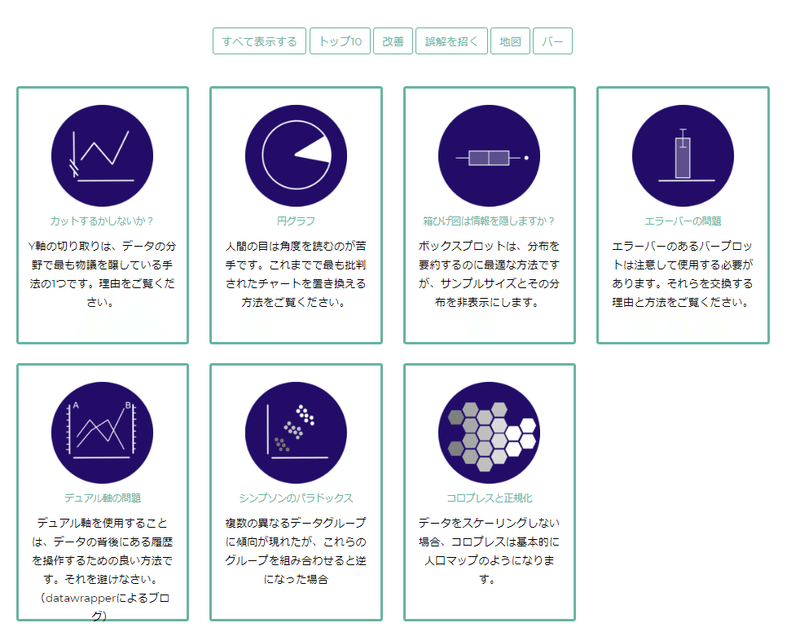
間違いやすい使い方のギャラリー

トップ10のギャラリーのページです(Google翻訳した結果)。
円グラフはデータリテラシーの専門家から最も嫌われてるグラフですが、代替案が載っています。
さいごに
グラフの正しい使い方、効果的な使い方は学校教育や企業内でもきちんと習う機会は少なかったと思います。
10年後には、データ活用ネイティブな子供たちが社会に進出してきますので、私たちも負けずに学んでいきましょう!
この記事が気に入ったらサポートをしてみませんか?
