
デザインとデータ分析の関わり方
本記事はfreeeデータに関わる人達 Advent Calendar 2019におけるDay 16のエントリーです。
はじめまして、昼はfreeeでデータ分析オジサン、夜はNewsPicksオジサンをしてますokadaです。
先日、他社のデータサイエンティストの方と話している時に「デザイナーとデータ分析者って水と油っぽく見えるけど、もっとシナジー出せるんじゃないか」という話題になったので、そのことについて考えたことを書きたいと思います。
自己紹介

なんか色々やってて良く分からない経歴ですね。。。
今は機械学習やpythonやらを勉強しながらデータ分析を専門としていますが、1年弱ほど前までは受託開発会社でWEBディレクターやPjMとして、クライアントへのUXデザイン提案からWEB&モバイルアプリ開発のマネジメントまで行ったり、自社の新規事業の責任者をやっていたりしました。
専門のUI/UXデザイナーともよくディスカッションしながら仕事を共にしていたので、デザイナーの気持ちやデザインについての考え方を少しは理解しているつもりです(たぶんw)。
デザインとデータ分析は水と油?
”デザイン・シンキング”や”データドリブン経営”など、デザイナーもデータアナリストも注目されていて、お互いのことをちょっと気になりつつも、何か人種が違うような気がして、少し距離を置いてたりするという声を聞くことがあります。
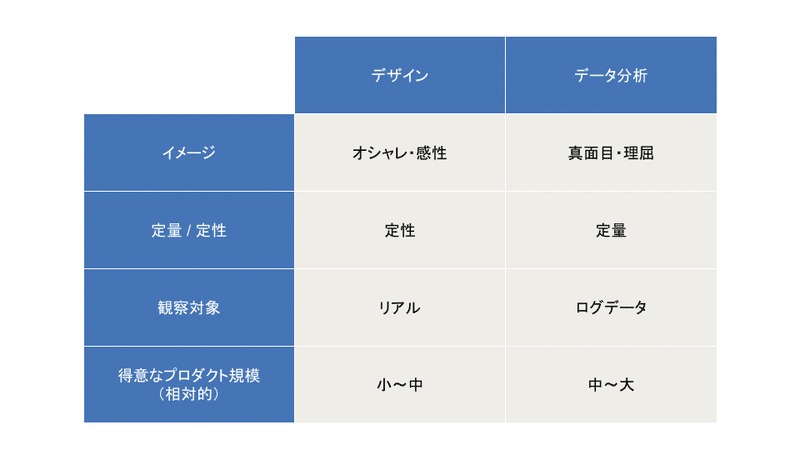
なぜ、お互い距離を置いてしまいがちになるのか、デザインとデータ分析の違いについてまとめてみました。

イメージ
一般的なイメージとしては、デザイナーはオシャレで感性をフル活用してデザインしているようなイメージを持つ方が多いのではないでしょうか。一方、データサイエンティストやアナリストについては理屈っぽく、真面目なイメージを抱きがちかもしれません。
実際は結構違っていて、デザイナーでもめちゃくちゃロジカルにデザインを作っていく人もいますし、データアナリストでも割と感覚的に物事を考えたりする人もいます。(私も感覚的に物事を決めてしまうことが良くあります。。)
定量 or 定性
デザインはヒトの行動や状態などの定性的な情報をもとにデザインを作り上げていくことが多いですが、データ分析は定量的な情報をもとに分析するので、興味のある情報にやや違いがあります。
観察対象
デザインは、ユーザーが実際にプロダクトを使っているリアルな現場を見て、ユーザーの行動や感情を理解しますが、データ分析はログデータによってユーザーを理解しようとします。これによって、ユーザーに対する捉え方も違ってきて、お互い少し違和感を覚えることがあるのかもしれません。
得意なプロダクト規模
データ分析をする場合、初期フェーズのプロダクトでユーザー数が少ないと、データのバラツキが大きく、あまり良いインサイトが得られなかったりしますが、UXデザイナーが中心となって行うユーザーリサーチなどは初期フェーズの方がペルソナが絞れていて、そのペルソナが抱える課題を比較的はっきり掴みやすかったりすると思います。
一方、プロダクトの規模が大きくなるにつれ、様々な課題を持ったユーザーセグメントが存在し、ユーザーリサーチだけだとサンプル数が少なく、全体の傾向を掴みづらくなってきますが、データ分析はクラスタリングや豊富なログデータによって様々なセグメントのユーザー行動や状態を説明しやすくなってきます。
もちろん相対的に得意な規模やフェーズの話ですが、得意フェーズが異なるとプロダクトや機能開発において、お互い接点が少なくなり、関わり合いにくくなっているのかもしれません。
アプローチは違うけどゴールは一緒
「それじゃぁ、やっぱりデザイナーとデータサイエンティストやアナリストは上手く協力し合えないじゃん!」というと、そうではないんじゃないかなぁと思うんですよね。
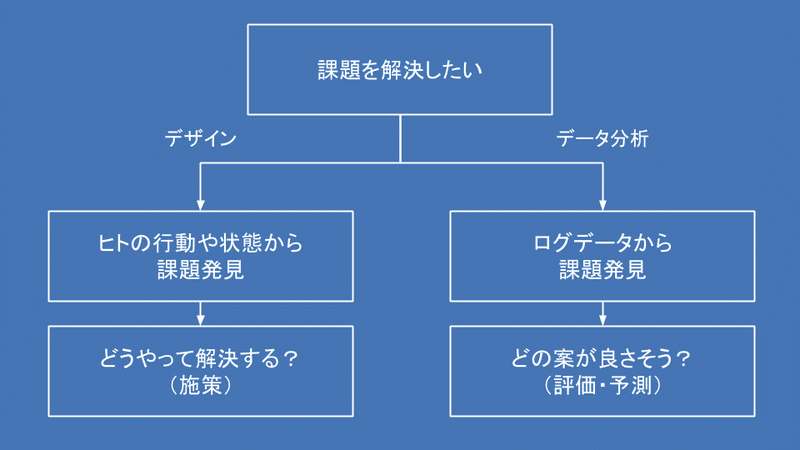
デザインとデータ分析について、少し見方を変えてみます。

デザインの最終ゴールは、”ビジネス上の課題を解決すること” だと思います。デザインのアプローチは、課題を解決するためにヒトの行動や状態を観察し、解決すべき本質的な課題を定義して、どういう設計(デザイン)で解決する?という事を突き詰めて考えることではないでしょうか。
データ分析はよく意思決定を助けるものとして捉えられることが多いですが、データ分析も ”課題を解決したい” ということが根底にあります。ユーザーの属性や行動ログデータなどから、どこに課題があるのか見つけ出し、予測や施策の効果測定によって、どの選択肢が課題解決のために最適なのか評価します。
デザインとデータ分析のゴールは共通していて、アプローチが異なるということは課題に対する多角的な見方ができるようになることを意味するので、やり方次第で強力な武器になり得ると思います。
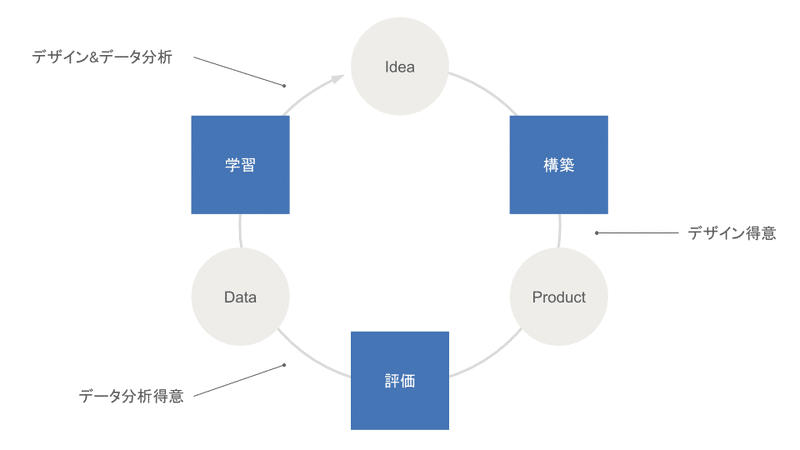
リーンスタートアップの学習ループにはデザインもデータ分析も必要
それでは、どうすればデザインとデータ分析で上手く協力し合えるのか、簡単な事例も混じえて考えてみました。(方法は一つではないと思いますので、他のやり方で上手くいった、上手くいかなかった事例などありましたら、是非お聞きしてみたいです)

上記の図はリーンスタートアップの検証による学習ループを表した図ですが、まずアイデアや仮説を実際にプロダクトに実装し、結果を評価します。そして、その評価から仮説について学びを得て、次の検証に移っていきます。プロダクトを市場にフィットさせていくには、この学習ループを回していく必要があると言われています。
この学習ループの中でアイデアをプロダクト上でどのように表現すれば良いかについてはデザイナーの得意領域で、その結果をどのように評価すべきかはデータ分析の得意領域だと思います。そして、検証結果と仮説の比較をデザイナー観点とデータアナリスト観点の両視点から見れれば、1つの実験でも多くの学びを得ることができるのではないかなぁと。
freeeでの事例を少しだけ
私がfreeeで関わっているプロジェクトで、あるプランへの申込み数(CV数)を改善しようというものがありました。もちろん、プラン申込み数は日々モニタリング用ダッシュボードで数字を追いかけられるようになっていましたが、申込みに至るまで動線が複数あり、今回のプロジェクトで改善しようとしていた動線経由のCV数はモニタリングできていない状況でした。
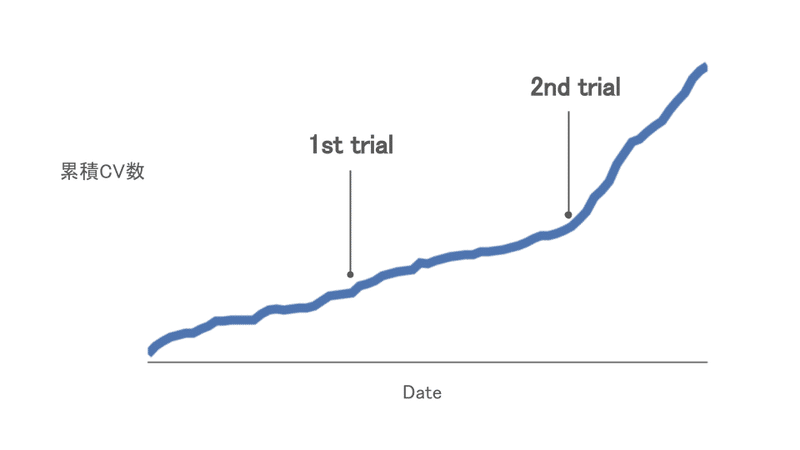
そこで、改善しようとしていた動線経由のCV数やCVRをモニタリングできるダッシュボードを作り、関わっているデザイナーにも都度共有するようにしました。(下の図が、その時の累積CV数を表したものです。)

1回目のデザイン改善案(1st trial)は1回目ということもあって、少し硬い打ち手にしたため、改善度合いも限定的でした。それでもデザイナー含め、プロジェクトメンバー全員で変化を感じることができて喜び合ってました。
そして2回目のデザイン改修(2nd trial)は1回目の結果をもとに、もっと大胆に改修しても大丈夫だろうという見立てをデザイナーとも共有できたので、1回目よりも大きなデザイン改善を行った結果、かなり大きくCVRを改善することができました。
やったことは些細な事でしたが、デザインの評価をきちんと見える化し、一緒に次はどこをどのように改善すべきなのか仮説を共有することで成功した事例でした。
デザインとデータ分析でたくさん試し、学びを高める
事業やプロダクトの成長させるには、①実験回数を多くする(1回の実験サイクルスピードを上げる)、②1回の実験で多くを学ぶ、ことが大事ですが、デザインとデータ分析が協力し合えば、リーンスタートアップの学習ループの図で見たように、どちらも高められると思ってます。

最後に
データ分析を専業として始めて、まだ1年未満で、日々学ぶことも多いので、色々なご意見も聞いてみたいので、今回の話に関わらず、データ分析が好きな方は是非お話しましょう!(全く採用の勧誘ではないですw)
この記事が気に入ったらサポートをしてみませんか?
