
【全然ちょうど良くない!?】はしばさんポートフォリオサイト
今日のデザイン
今日のデザインは名古屋のフリーランスデザイナー、はしばさんのポートフォリオサイトです(制作者同)
自分含めた駆け出しのデザイナーさんが参考にできるポイントが盛り沢山なのでぜひ最後まで読んでください!
コンセプトは
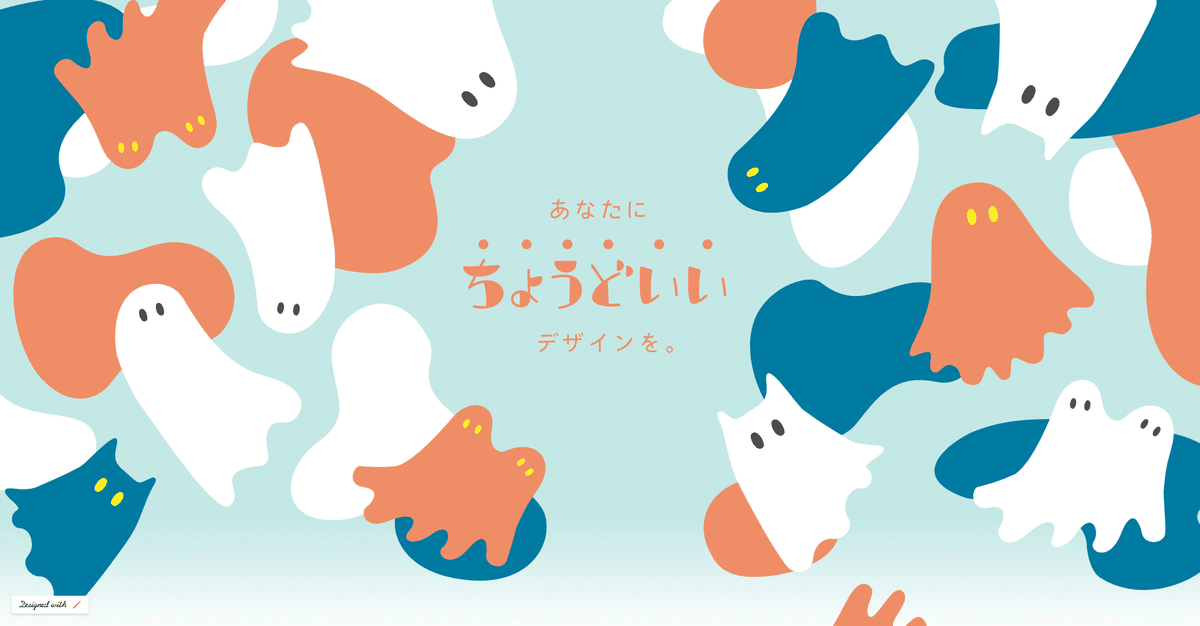
あなたにちょうどいいデザインを。
いやいやちょうどいいってなんやねんって感じですが、
分析後の感想は、ちょうどいいどころか最高すぎます!って感じでした!
ポートフォリオ作成中の私みたいな駆け出しのデザイナーは
全員参考にするべきです!!
【基本情報】
Editor: Mizuka Hashibaさん
Font: A1ゴシックB(見出し等に使用)、A1ゴシックM(説明文等に使用)
Linelight(英語の見出しなどに使用)
color: #017AA1(青)、#FFFFFF(白)、#EF8D66(オレンジ)、
#C4E8E5(水色)
【構成】
メインビジュアル
簡潔な自己紹介と、コンセプトの紹介
Service
Works
About
Contact
【分析】
まずメインビジュアルからです

そして、ちょうどいいって何!?
自分はちょっとした謎が残っていることで次に読み進めたくなりました。
これは心理学に結びついた行動でツァイガルニク効果と言います
ツァイガルニク効果とは
心理現象の一つにツァイガルニク効果というものがあります。どういう効果か簡単に説明すると、人は達成できた事柄よりも、達成することができなかった事柄や中断している事柄の方を強く覚えている、という現象のことを指します。ツァイガルニック効果、ゼイガルニク効果、ゼイガルニック効果と呼ぶこともあります。
インターネット上でも、ニュースのコンテンツが最初の1ページ目だけは無料で読めるのに、2ページ以降は会員登録が必要で有料になるというものがあります。1ページ目を読んでしまっているので、やはり続きが気になってしまうのではないでしょうか。アプリでのマンガもそうで、1話や1巻分が無料なので読んでしまうと、次が読みたくなり、ついつい登録してしまう、ということも起こります。
知りたい内容や興味の対象を一旦遮断されることで、より強く気になってしまうというのは、ツァイガルニク効果の基本的な原理です。
コンセプトは「わかるけど、わかんない」が理想だな思いました
例)う○こ味のカレー、カレー味のう○こ、みなさん一度は聞いたことがあるのではないでしょうか。
言ってることは理解できても、どういうものか想像できない(分からない)ものを入れることで読み手の興味を惹きつけることができます。
次に簡潔な自己紹介に入ります

ここの自己紹介にめちゃくちゃ感動しました。一番と言っても過言ではない
全体的に簡潔に仕上げられているのに、伝えたいことがわかりやすく伝わっているところがすごすぎると思いました。
自分の意見では、発注者側の視点からすると、ポートフォリオサイトって
その人の人柄、仕事ができそうかを見るものだと思うんです。
その点で、ここの紹介は
・あなたが誰なのか
・コンセプト
・どんなサービスを提供してくれるのか
これらを簡潔にかつ誰にでも伝わるように書かれていたところがすごいなと感じました。
また、「化けの皮を剥がす」という言葉が
コンセプトとサイトの世界観を結びつけていて、
一気にパズルのピースが揃ったような感覚に陥りました!
コンセプトも「ただ相手のニーズをデザインにします。」ではなく、化けの皮を剥がすというパワーワードが入っていることで、差別化になっているかなと思いましたね。
次にサービスです
アニメーションがとにかく可愛い❣️
ぜひサイト上で見ていただきたいです



ここも簡潔な説明と可愛いイラストでわかりやすくしていて、
とにかく伝わりやすいと思いました
自分のサービスを強く売り込みすぎないのもいいなと思いました。
つぎにWorksです

ここでも盛大にびっくりしましたね
なんと一個だけ!!
ここまで、感動するポイントがたくさんあったので、たくさんの実績を載せているのかなと思いましたが、一個しか載っていなくて、
ここはかけだしの方にも参考にできるポイントだなと思いました
先ほども言った通り、この人は仕事ができそうかな、
というのをポートフォリオサイトに訪れる人の大半は見たいので、
実績は大事なんですが、
はしばさんの場合は、実績をあまり載せなくとも、
すでに仕事ができそう感が伝わってきます。
就活を想像してほしいんですが、
面接の時に、東大出身です、と言えばできそうだなと思わせられますが、
東大出身でなくても、話し方やふるまいから
仕事ができそう感を出すことはできるわけです
(就活やったことないのに何言ってんねんて感じですが🙇🏻♂️)
みなさんの周りにもいませんか?
勉強ができるわけじゃないけど、この人頭切れる人だなという人。
レペゼンフォックスのフォイさんや、コムドットのひゅうがくん
なんかがまさにそんな感じです(伝われ)
(知らない方ごめんなさい)
※決して馬鹿にしているわけではありません
つまり、駆け出しの人でも、ポートフォリオサイトを作り込めば、
実績があまりなくとも仕事ができそう感を出し、
受注できる可能性をあげられるわけです。
(少なくとも自分が発注者の立場だったら、
間違いなくはしばさんに発注します)
次にAboutです

デザイン制作10年!!
すごすぎます。
そして最後にコンタクトです

ポートフォリオサイト内に問い合わせフォームがないサイトをよく見ますが、あった方がいい!というのが自分の持論です
シンプルにお問い合わせするのに他のページに遷移するのめんどくさくないですか?(自分がズボラなだけです)
読み手の負担を省略できる、ということを踏まえると、やっぱりページ内にお問い合わせフォームがあった方がいいよねと思います
【全体の感想・学び】
・デザインがポップで可愛い
・見やすい、読みやすい、伝わりやすい!
・はじめから、スマホデバイスを中心に作られてるから、レスポンシブ対応が簡単にできる
・ポートフォリオサイトの理想像だなと思った
【参考ポイントまとめ】
・コンセプトは「わかるけど、わかんない」
・コンセプトと世界観をマッチさせる
・できるだけ簡潔に
・ポートフォリオサイトを訪れた人が何を見てるかを考える
・問い合わせフォームはページ内に
自分が気づかなかった点、あればぜひ教えていただきたいです!
また、参考になったなという方はX等で感想をシェアしていただけると嬉しいです!(リプ、リポストしに行きます!)
Xで積極的にウェブデザイナーの方と交流できるコミュニティを
作れたらいいなと考えてます!
興味のある方はぜひDMください!
👇
https://twitter.com/Sorato_o9z4
この記事が気に入ったらサポートをしてみませんか?
