
【在宅ワーク】休業期間中に開発したアプリ公開します! 一部Git Hub公開あり
久々にnoteに投稿します。
緊急事態宣言も明け、みなさまいかがお過ごしでしょうか?
私はこの休業期間中にReactで2つアプリを開発したので、
開発したアプリを公開したいと思います。
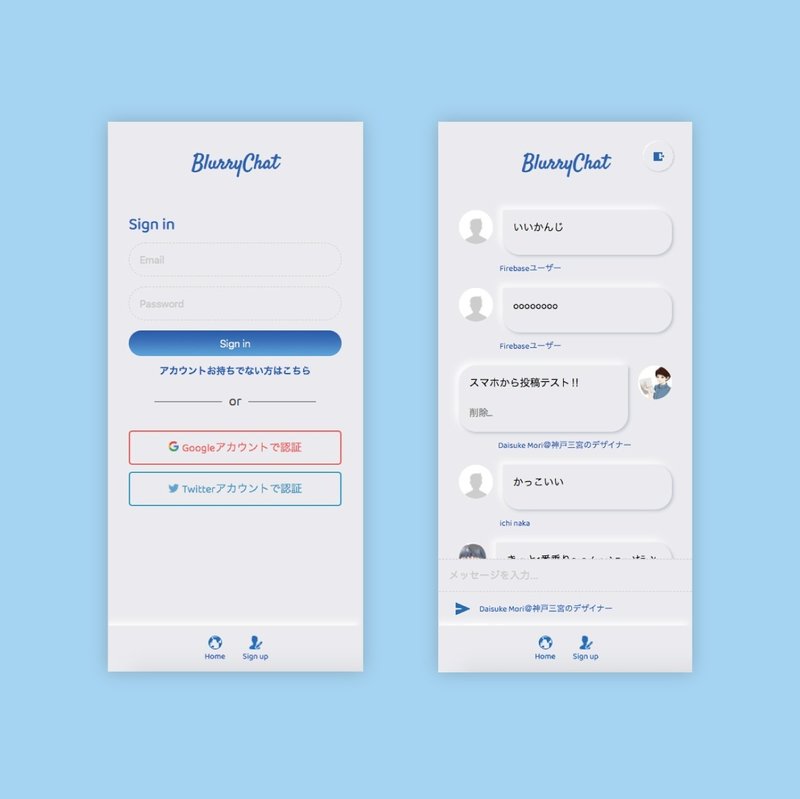
□SNSのモックアップアプリ

SNSで必要なサインイン・アップ・アウト機能をはじめ、
ユーザーのメッセージ投稿をすることができます。
[使った技術]
* React(create-react-app)
* Firebase Authentication
* Cloud Firestore(Firebase)
[機能]
* メールアドレス登録認証
* Google認証
* Twitter認証
* CRUD
[デモ]
https://react-crud-200429.firebaseapp.com/
※モバイル対応あり(chromeのdev toolsでスマホに切り替えてください)
[Git Hub公開]
https://github.com/dai-570415/react-crud-neumorphism
※デザインは2020年トレンドデザインのニューモーフィズムのテイストにしています。
cf. React環境構築
1.Node.jsをインストール
https://nodejs.org/ja/
2. 「create-react-app」をグローバルインストール
npm install -g create-react-app
これで「create-react-app」のコマンドが使用できます。
あとはGit Hubの「README.md」に沿って構築すれば動きます。
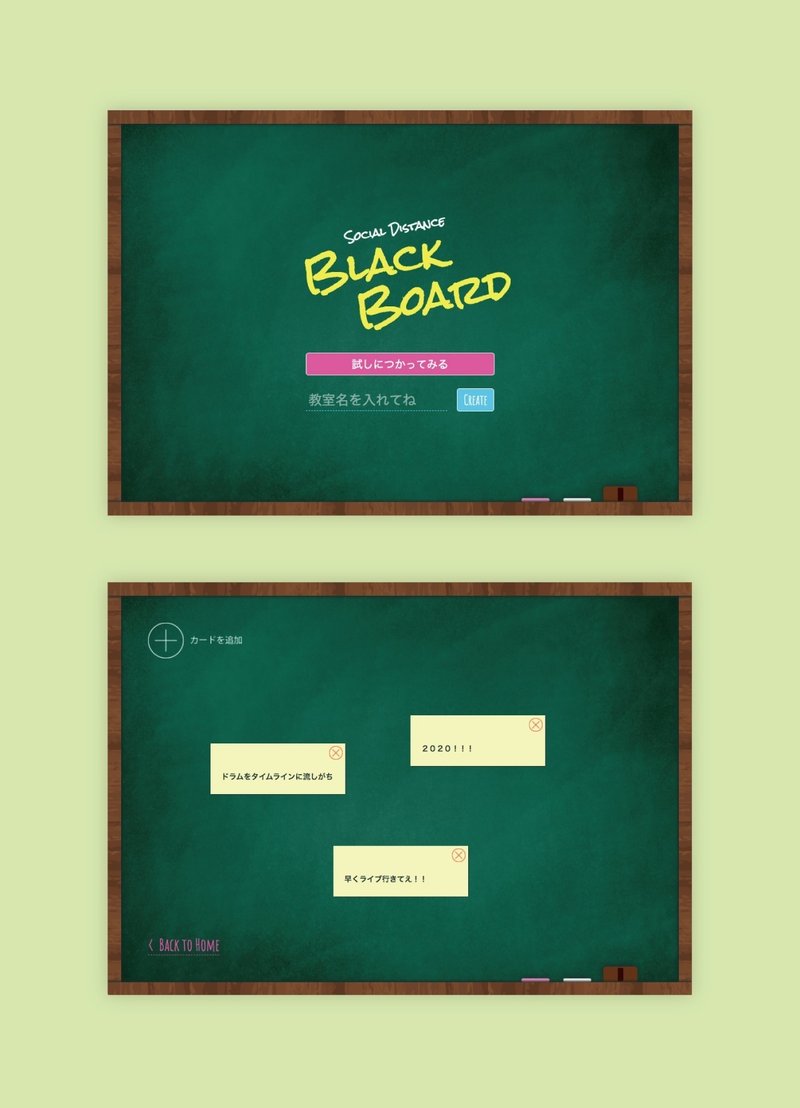
□リアルタイム付箋アプリ

リアルタイムで付箋を貼り付けるように投稿できるアプリです。
こちらはデモのみの公開ですが、ぜひ一度、体感してみてください。
[使った技術]
* React(create-react-app)
* Realtime Database(Firebase)
[機能]
* コメント投稿
[デモ]
https://react-whiteboard-200521.firebaseapp.com/
※こちらはPCのみ対応です(スマホでも投稿は可能ですがカードを動かすことができません)。
この記事が気に入ったらサポートをしてみませんか?
