
【保存版】プログラミングで何を学べばどんなアプリを作れるのかまとめてみました。
追記)
プログラミング教育・就活などについてツイッターでも発信しています。この記事を読んで興味を持っていただけた方がぜひフォローよろしくお願いします!
-------------------------------------------------------------------------
プログラミングで「これ創りたい!」というときに何を学んだらいいのか創りたいもの別にまとめてみました。
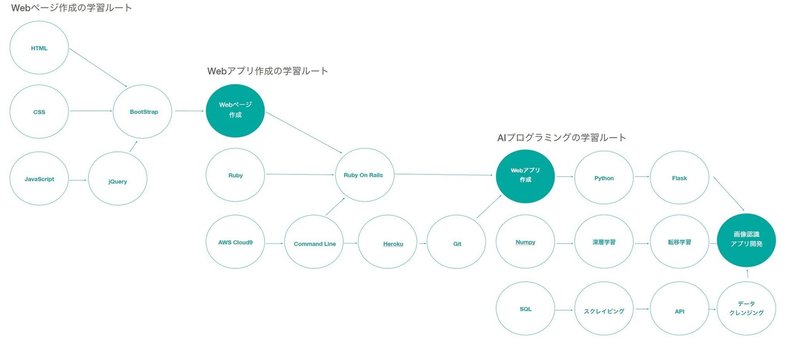
主にAidemy, Progate, noteのチュートリアルの教材をまとめた記事になります。これから学習するルートに従って勉強を始めると、創りたいアプリができるようになると思います。全体像はこんな感じになります。

①Webページを創りたい

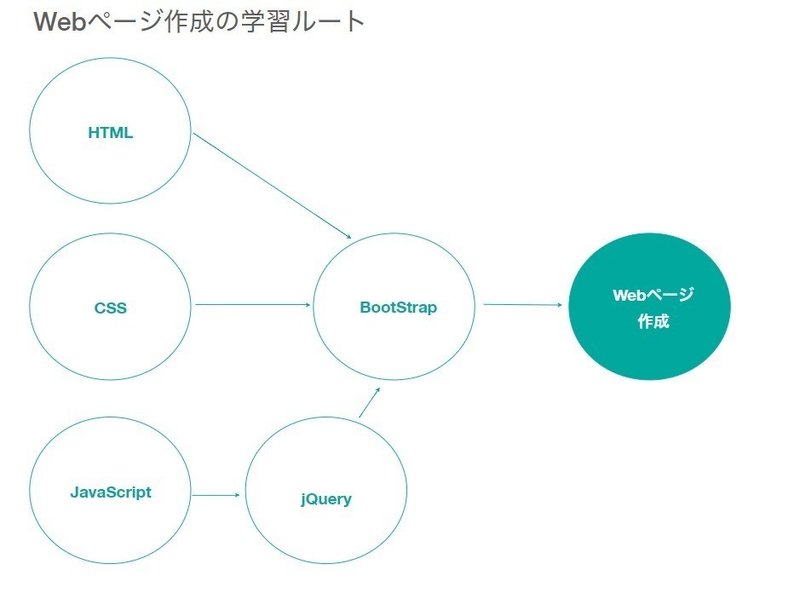
まずはWebページの作り方です。お店のホームページなどを作るためには、以下の言語を学ぶ必要があります。
・HTML
・CSS
・JavaScript
・jQuery
・BootStrap
①HTML
まず、HTMLですが、これはページの文字やリンクなどを指定するマークアップ言語です。例えば、グーグルのホームページをF12ボタンを押すと、以下のようかコードが出てきます。これは検索ボックスのHTMLですが、Webページの見た目の部分はHTMLという言語で記述されています。
<div class="" id="fkbx" style="width: 664px;">
<div id="fkbx-text">Google を検索または URL を入力</div>
<input id="q" aria-hidden="true" autocomplete="off" name="q" tabindex="-1" type="url" jsaction="mousedown:ntp.fkbxclk" style="opacity: 0;">
<div id="fkbx_crt"></div>
<div id="fkbx-spch" tabindex="0" aria-label="音声で検索" style="display: block;"></div>
</div>学習方法としては、神サイトのProgateでHTMLを上級まで学習してみてください。
②CSS
次に、CSSですが、これはHTMLを修飾するための言語です。修飾というとよくわかりませんが、簡単に言うと色を付けたり、位置を指定してあげたりすることができます。HTMLをシャレオツな感じにしてくれるのがCSSと思ってもよいでしょう。
例えば、HTMLでClassとIDという指定ができるのですが、その指定されたDIV(.)とID(#)を指定して、色を変えたり背景色を指定することがCSSだとできます。
#main_title {
text-align:center;
color:white;
background-color:black;
}
.sub_title {
text-align: center;
background-color: LightGrey;
color: white;
}
.sub_detail {
text-align: center;
}ちなみにWebページから、右クリックでダウンロードするとそのページのHTMLのみのデータが取得できます。CSS抜きのHTMLを見ると、とても単調な文字だけがでてくることがわかると思うので、試してみてください。
こちらもProgateで。
③JavaScript
JavaScriptは、HTMLやCSSに動きを付けることができるようになります。クリックしたときに指定の動作をするようにさせたりできます。また、しっかりと組み込めばモーダルが表示されるようになったり、ドロップダウンボックスができるようになります。
こちらもProgateで。
④jQuery
JavaScriptでよくやる技をまとめたフレームワークがjQueryです。JavaScriptで書くと50行くらいのコードになることを、jQueryがいい感じに5行くらいで実現できるようにまとめてくれています。
⑤BootStrap
BootStrapは、CSSやJavaScriptのフレームワークです。要は、HTMLにちょっと変わったクラスの名前とIDの名前を付けてあげるだけで、CSSやJavaScriptで手を込んでかっこいい動きを付けたり色を付けたりしていたコードをHTMLだけでできてしまうという代物です。
BootStrapで創られるアプリは、デザインが画一的だという批判は多いですが、スマホにも対応できるレスポンシブデザインなどが詳しい知識をなくても簡単に実装できるので、フロントエンドエンジニア以外の人にはとても重宝するフレームワークとなります。
こちらはドットインストールで無料で学べます。
学習の進め方としては、
1) HTML / CSS
2) JavaScript / jQuery
3) Bootstrap
がよいと思います。

②Web アプリを創りたい
一番多そうなWebアプリを作りたい方法についてです。ツイッターやインスタグラムのような機能を持っているアプリを創れるようにするために、何を学べばよいのでしょうか。一般的には、以下のようなことができるようになる必要があります。
①Webサイトのディプロイ
②掲示板機能
③ログイン機能
④フォロー機能
⑤画像アップロード機能
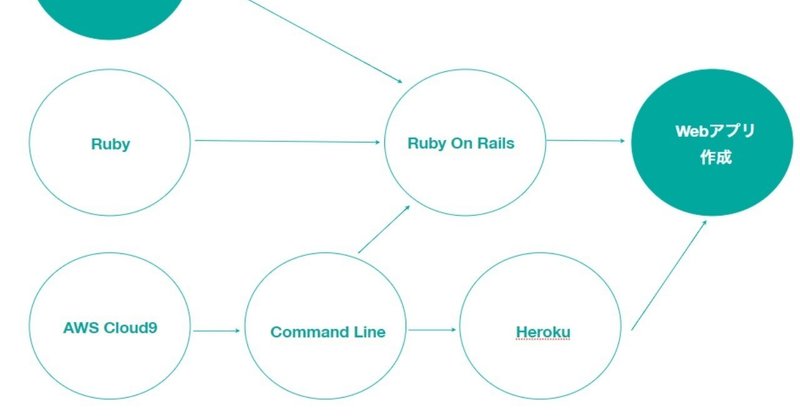
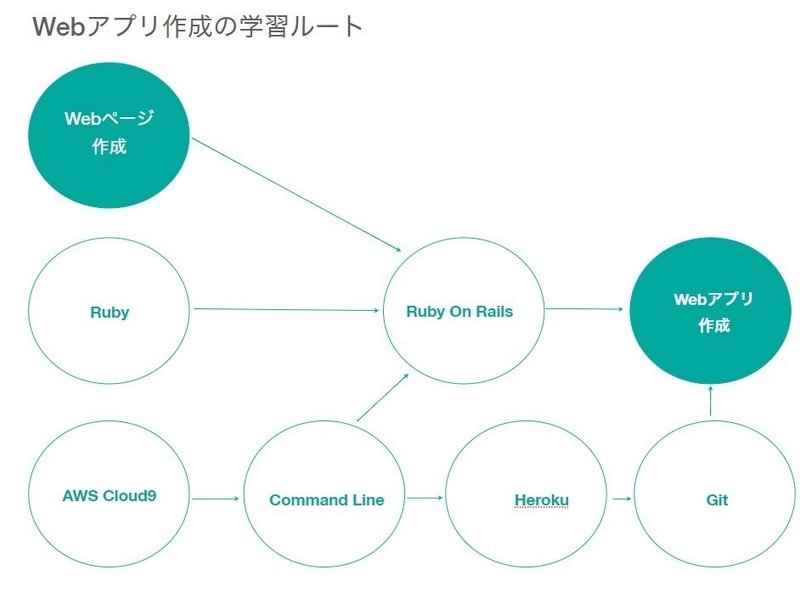
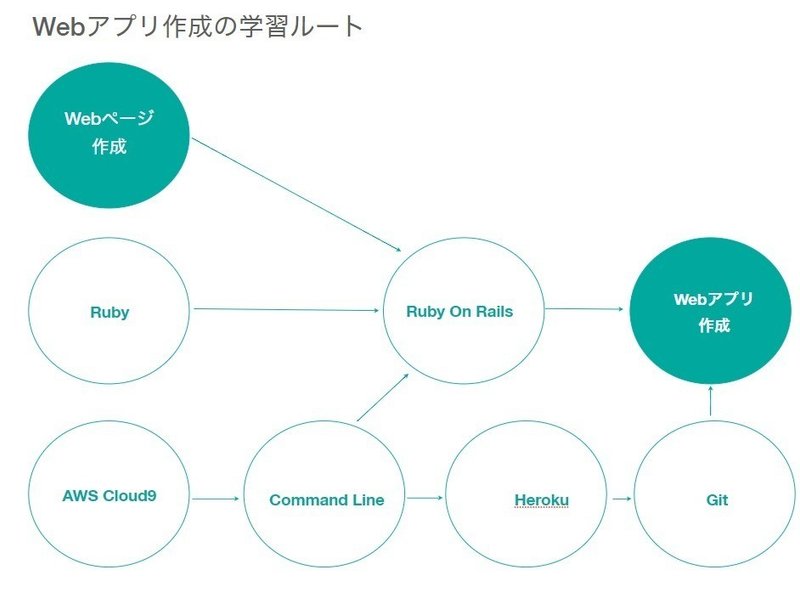
さて、これらの機能を実装するための学習マップがこちらとなります。

①Webページの作成
こちらはさきほど説明したので割愛します。HTML, CSS, JSなどです。
②Ruby
日本製のサーバーサイドのプログラミング言語です。ほかにもPythonやPHPなどがありますが、チュートリアルの量からRubyを個人的にはお勧めしています。Rubyを学ぶと、Webページの部分とデータベースの間のやり取りをしてくれるようになるので、ユーザー情報の保存だったり、掲示板などのデータを操作してページ上で表示させるようなやりとりができるようになります。
③Ruby on Rails
Rubyでログインとか実装するクソ面倒くさい一連の流れをいい感じにまとめてくれているフレームワークです。実はRuby on Railsを使うと、とても簡単にデータベースの設計だったり、ユーザー登録機能だったりを実装することができます。
④AWS Cloud9などのクラウド開発環境
Rubyを動かすためには、もろもろの設定が必要になるもちろん自分のPCで環境構築できるのであればよいのですが、Cloud9のようにネット上で環境構築できるものを利用するのがよいでしょう。Rails チュートリアルにAWS Cloud9の解説が乗っていると思います。
⑤コマンドライン
ターミナル(もしくはコマンドライン)上でファイルを作成したり、フォルダを移動したり、コードを実行するためにはコマンドラインを使える必要があります。これも学習が必要になりますね。
⑥Heroku
創ったアプリをWeb上にディプロイ(アップロードしてサーバーで起動する)ために使うツールです。
ここまでができると、Ruby on Railsでアプリケーションを作ることができるようになります。こちらもRails チュートリアルで学べます。
⑦Git
ネット上でソースコードを管理するシステムです。実はGit上でホストされているコードから、Herokuはアプリをディプロイするので、Gitを利用できるようになる必要があります。
ということでこんな感じの学習ルートでアプリを作れるようになると思います。おすすめとしては以下の順番で学ぶとよいです。
・Ruby, Ruby on Rails → Progate
・Cloud9, Command Line, Heroku, Git → Rails Tutorial

③AIアプリを作りたい
さて、次はAIを使ったアプリを作ってみたいという人におすすめの学習ルートです。今回はディープラーニングを利用した画像認識Webアプリを想定します。

①Web アプリの作成
こちらは一度でもWebアプリを作ったことがある経験が必要です。さきほど説明したので割愛します。
②Python
Pythonというサーバーサイドの言語の学習が必要となります。Rubyでもできないことはないと思うのですが、人工知能コーディングでライブラリが少ないので、Pythonを学習してもらったほうがよいです。一度しっかり深くRubyを学んだことがある人なら、Pythonの学習にそこまで躓かないと思うので、学習してみてください。
③Flask
PythonのWebアプリケーション開発フレームワークです。RubyでいうRuby on Rails的なものです。これがあると簡単なWebアプリを作成できます。
④Numpy
Python上の数値計算ライブラリです。
⑤深層学習(ディープラーニング)
機械学習のうちの一つの手法です。先に機械学習勉強してからやったほうがよさげです!
⑥SQL
データベースをいじる言語です。
⑦スクレイピング
ネット上から自動で大量のデータを取得する技術です。Pythonで利用することができます。
⑧API
Web上のデータの窓口から、データを取得したり、送ったりすることができる窓口です。このAPIからデータを取得することができると、スクレイピングするよりもより簡単にデータを取得することができるようになります。
スクレイピングとAPIの利用方法については、僕が以前書いたチュートリアルが非常にわかりやすいと思うのでぜひ読んでみてください。
⑨データクレンジング
取得したデータをきれいにして、機械学習で利用できる形にする操作となります。
ここまでできれば、先ほど紹介した画像認識アプリを作る講座通りに作成すれば、AIアプリはつくれるかと思います。

最後に
Webを使わない、LINEアプリはWeb APIさえ使えば簡単にPythonでアプリを作ることができます。気になる人がいれば、下の記事からぜひ作ってみてください!
サポートでいただいたお金はFanzaの動画を購入するために利用されます。

