
【#勝手にサイト分析 vol.18】株式会社るうふ様のコーポレートサイトを分析させていただきました。 | Curious inc.
はじめに
おはようございます!
株式会社Curious代表の吉沢でございます。
本日も【世の中の"クリエイティブ"を勝手に分析!】をテーマに、記事を書かせていただきます。
かれこれ3週間記事を投稿させていただいておりますが、多くの方に見てもらえる機会が増えてきて感激でございます。
内容の方も、もっとみなさまのためになるような内容にグレードアップしていければと思っておりますので、引き続きよろしくお願いいたします。
あくまで"勝手に"分析をさせていただいており個人的見解になります。
ご理解のほど、宜しくお願いいたします!
基本情報

企業名
株式会社るうふ
デザイン分析
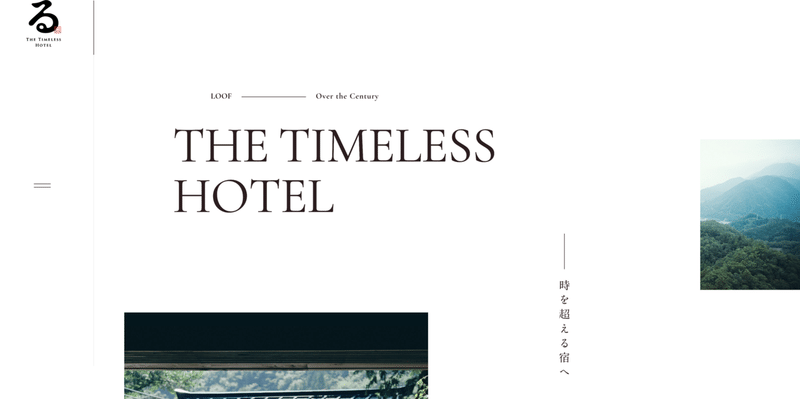
今回のサイトは、"ストーリー"を感じられるサイトです。
古民家の持つ優しい印象や懐かしい雰囲気、そして"非日常"を感じられるデザインになっています。

まずはじめに飛び込んでくるのが、ゆったりとしたアニメーションでの演出。
太陽の光が差し込んできたような演出の中で、各要素を見せたい順に出すことで、内容もきちんと伝えられる仕組みが施されている。
"高級感"をうまく演出している。

ロゴの後ろで動く太陽も、サイト全体に"暖かさ"と"明るさ"を表現するデザインとなっている。

日本語・英語共にメインのフォントをセリフ体/明朝体を使用している。
それにより、"高級感"をもたらすと共に、"伝統"のある雰囲気や、"歴史"のある世界観を演出できている。

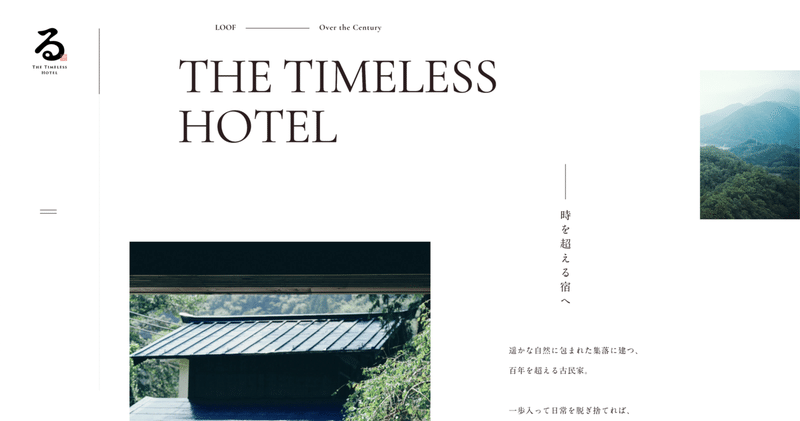
FV内に、「About」のページへの遷移ボタンがついている。
この構成はなかなか珍しい。
ボタンとはいえ、ボタンっぽく無いデザインにすることで、世界観や全体のバランスを崩さないようになっている。
ページ読み込み時のアニメーションでも、視線がいくようになっているので、デザインとアニメーションを精巧に組んだデザインとなっている。

見出しフォントと詳細文と画像。
要素それぞれが、絶妙なバランスで並んでいる。
単調なグリッド配置では無いため、メリハリが出て全く飽きないで見ていられる。
物語を読み進めるような感覚でサイトを見れる仕組みも、サイト全体の優しい印象を作っている。

所々縦書きにすることで、"日本らしさ"を演出している。
デザイン的にも単調にならずリズムが出るデザインになっている。

「古民家宿るうふについて」箇所で他は画像にもかかわらず、ここだけ動画を用いている。
動画にすることで、スクロールをここで止めさせ、コンテンツに没入させる仕組みになっている。
Aboutページという、一番伝える要素が多いページだからこそ動画を用いるのも理にかなっている。

写真もコントラス強めで、色味を暗くすることで、"高級感"と"伝統"を表現している。
こういった色合いの写真には、"懐かしさ"なども与えられるため、写真一つの加工もこだわることが大切ということがわかる。

このユーザー体験はすばらしい。
時間ごとに過ごし方がとてもわかりやすく表現されている上に、実体験に近いようなワクワクを感じることができる。
"時の長れを大切する"そんなコンセプトがここからも垣間見える。
最後に
高級感、伝統を感じさせながらも、暖かさの感じるサイトでした!
ここに行ってみたい!と思えるデザインでした!!!
世の中にある全てのWebサイトがイケてる世界を!
では、また明日!!
この記事が気に入ったらサポートをしてみませんか?
