
【#勝手にサイト分析 vol.06】フォントワークス株式会社様のコーポレートサイトを分析させていただきました。 | Curious inc.
はじめに
おはようございます!
株式会社Curious代表の吉沢でございます。
台風が近づいてきております。
みなさま身の安全には十分お気をつけてください!
本日も【世の中の"クリエイティブ"を勝手に分析!】をテーマに、記事を書かせていただきます。
あくまで"勝手に"分析をさせていただいており個人的見解になります。
ご理解のほど、宜しくお願いいたします!
基本情報まとめ

企業名
フォントワークス株式会社
コンセプト/デザイン分析
ターゲット
正統派なクリエイティビティ溢れる人
コンセプト
<カラー>
メインカラーに勢いのある"赤"を使用しつつも、高級感のある色使いになってる。
<フォント>
遊び心とフォントへのこだわりを感じる設計がされている。
<レイアウト>
フォントにこだわっているからこそ、レイアウト/配置等は整列されており、サイト全体としてすごく綺麗に見せられる設計されている。
ここは参考になる!と思った点
僕らも"クリエイティブ"には非常に力を入れていますが、僕らから見ても参考にしたい!と思った点を、恐縮ながら挙げさせていただきます。
デザイナーとして、もちろんフォントにこだわっておりますが、フォントにここまでフォーカスをあてて、こだわれているのは素晴らしいと思います。
フォントに対して、今まで以上にフォーカスを当てて取り組みたいと改めて感じられるサイトでした。

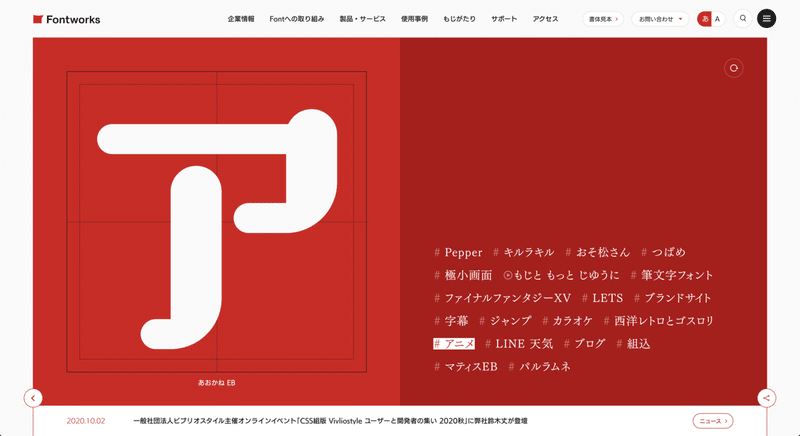
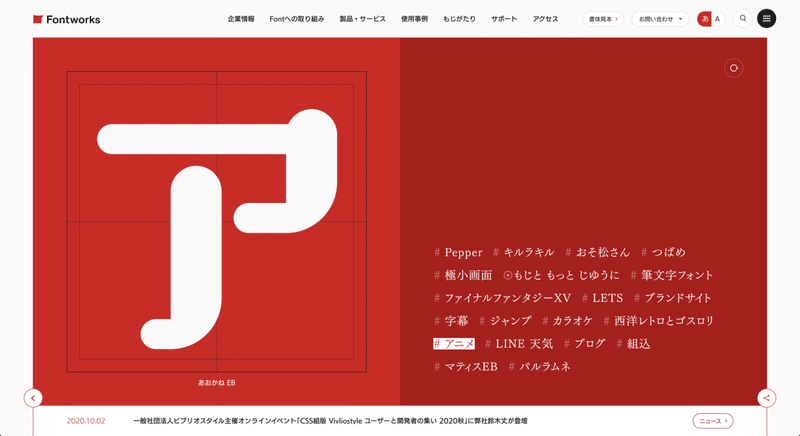
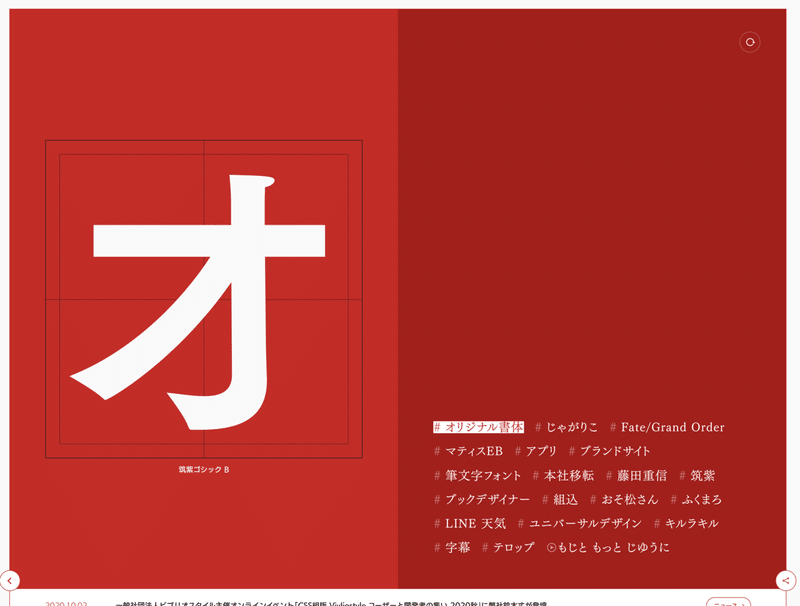
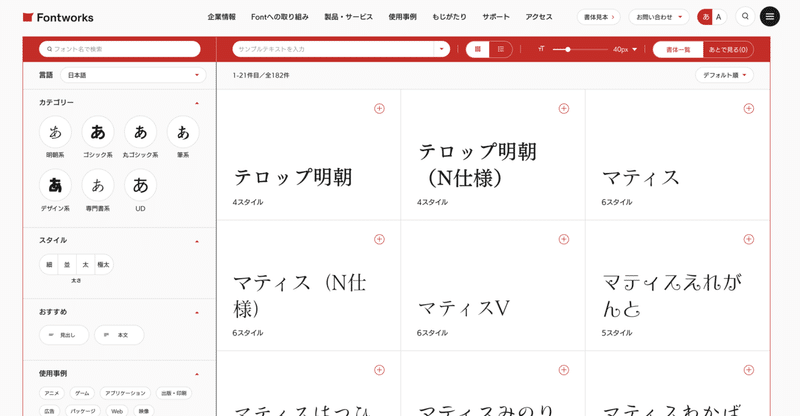
FVにて、各フォントを見せる表現にすることで、直感的に”フォントを扱っている会社”と分かる設計になっている。

ブラウザのリロードボタンではなく、FV右上にフォントだけリロードできるボタンを設置することで、遊び心のあるUXを生み出せている。

ここでは「、」も全角になるので、本来は背景にカラーを入れると「、」の右側に余白が出てしまうが、きちんと余白調節ができている。
こういった細部のこだわりが全体のデザインを洗練されたものにしている。

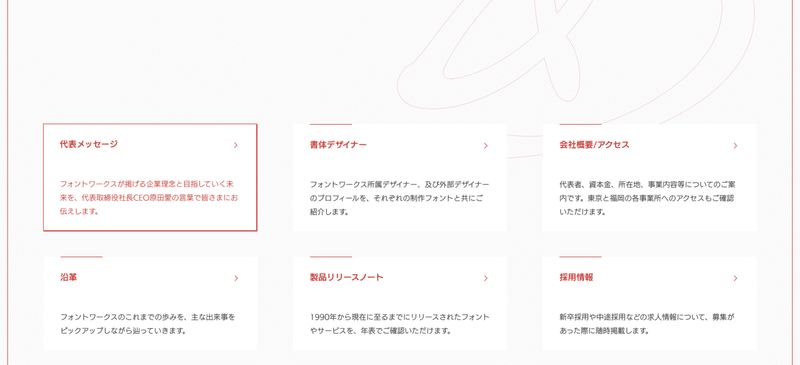
下層ページの企業情報ページにあるコンテンツのホバーアクションにて、枠線の太さを工夫することで立体感を演出。

下層ページの書体見本では、フォントワークスさまが提供しているフォントを試し見できるのが、UXとして素晴らしい。

コーポレートサイトとは別で、ブランドサイトが用意されている。
コーポレートサイトでは、綺麗に情報を見せる役割を担っている。
一方で、ブランドサイトでがっつり世界観を見せる設計がされている。
ブランドサイトはそれぞれのフォントに対する想いが、ビジュアルできちんと表現されている。
最後に
”フォント”というものを完璧に表現したサイトなのが本当にすごい!!!
本当に細かいところまで遊び心満載に設計てされていて、悔しいくらいです!
FVのフォント選べるのは感動しました!
あとブランドサイトも、、、遊び心満載!!
フォントによりフォーカスを当ててデザインに取り組んでいきたいと思えるサイトでした。
世の中にある全てのWebサイトがイケてる世界を!
では、また明日!!
この記事が気に入ったらサポートをしてみませんか?
