
オブジェクト指向UIでデザインしてみた【レベル6. 商品管理アプリ】
UI/UXデザイナー必読書の「オブジェクト指向UIデザイン」にあるワークアウト(レベル6. 商品管理アプリケーション)をやってみました。
進め方
指示されたタスクをもとにして、オブジェクト指向UIをデザインします。
本の記入例にならって「モデル」「インタラクション」「プレゼンテーション」を作成していきます。
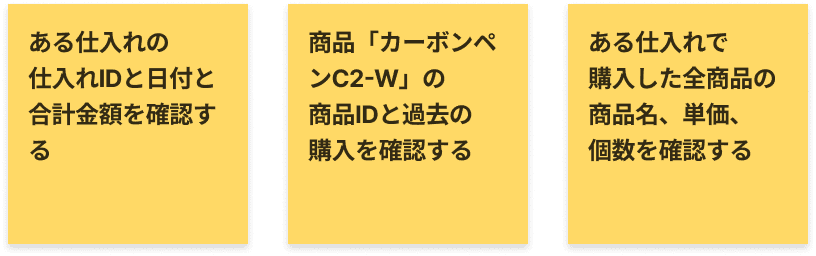
アプリケーションのタスク

ヒント
・物ではなく行為を表すオブジェクトを題材に、暗黙的に存在するオブジェクトを理解する
・「商品」という言葉が2つの意味で使われているため、異なるオブジェクトとして抽出する
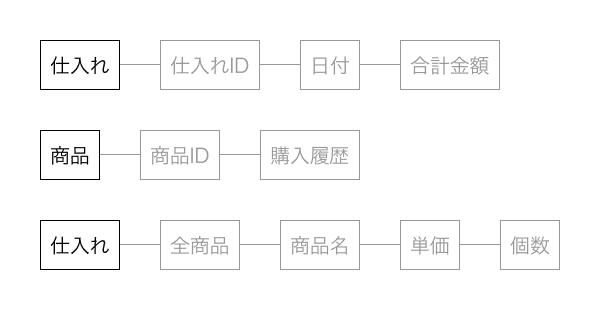
名詞の関係性とオブジェクトの抽出

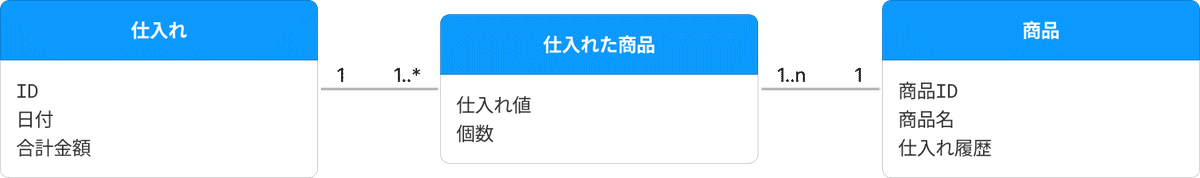
クラス図の作成
前回まではモデル図として作成していましたが、より関係性がわかりやすくなるようクラス図として作成しました。

今回のメインオブジェクトは「仕入れ」と「仕入れた商品」と「商品」に設定しました。
このクラス図にするまでかなり試行錯誤しています。ヒントにも書かれてあるように、異なる「商品」という言葉をどう表現すべきか悩みましたね。
本書の参考例

名前は違いますが、大まかな形は似ていますね。
ビューの作成

本書の参考例

ビューは本書とかなり違いますね。ここは難しいところですが、この後のスクリーンをどう表現するのか、ループ処理をどうするのかなどで見せ方が変わる部分です。
スクリーンの作成
本書ではここから画面の作成をしていますが、それだとフローがわかりにくいためスクリーンとナビゲーションを作成しました。

「仕入れ」と「仕入れた商品」の情報が少ないので3つまとめて一つのスクリーンにしています。
ナビゲーションの作成

「仕入れ」コレクションと「商品」コレクションを親のナビゲーションとしてサイドナビに設定しました。
ワイヤーフレームの作成
少し画面数が多くなったのでプロトタイプにしています。
本書では「仕入れ」→「商品」と「商品」→「仕入れ」で子供から直接別の親へと移動しています。
ただ、この挙動だと利用者が迷子になる可能性があるため、子供→別親への移動は行わないようにしています。
そのため画面数がやや多くなりました。
まとめ
暗黙的なオブジェクトとして「仕入れた商品」を抽出しましたが、ここに至るまでかなり試行錯誤しました。
また、そのオブジェクトをどこに配置するかで見え方が変わるので、人によっては全く違う画面になるかなと思っています。例えば本書では仕入れ明細シングルを作成していますが、私は作成していません。
今回はアウトプットの差が大きく出そうだなーと感じましたね。
今回のワークアウトはLevel.6 ~ 9まで段階的にデザインするため、レベル6の続きとしてレベル7へ進みます。
この記事が気に入ったらサポートをしてみませんか?
