
プラットフォームの居心地をデザインするために、料理写真の世界観を決めた話
はじめまして。クックパッドマートのデザイナー、米田(@tyoneda)と申します。「世界観」と聞くと、脳内でクリープハイプのボーカル尾崎世界観が邪魔をしてくる問題に悩んでいます。
このnoteでは、わたしたちクックパットマートが、どのように食材写真や調理写真にしようとしているかをお話したいなと思います。
大人の事情によりモザイク多めのnoteに仕上がってしまいましたので、モザイクの向こう側を見る能力が鍛えられることまちがいなし。

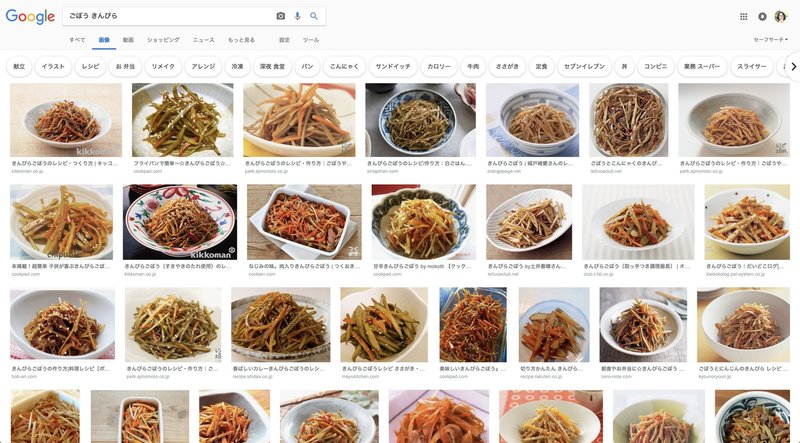
▲「ごぼうのきんぴら」画像検索結果。調理方法が同じでも、様々なスタイリングや撮影方法がある。われわれはどうするべきか。
プラットフォームにおける初期投稿
クックパッドマートは将来的に、販売者・受け取り場所・注文者が自由に参加できるプラットフォームを目指しています。
プラットフォームにどのような人が、どのような期待を持って、どのような投稿をするかは、ブランディング以外にユーザーが感じたプラットフォームの居心地が決めていると思います。オシャレ写真の投稿をアフォードするinstagramのような居心地なのか、誰でもどんなものでも販売していいメルカリのような居心地なのか、大喜利が評価されるtwitterのような居心地なのか。
クックパッドマートでは、ユーザに正しい期待値を持ってもらい、期待値に応えていきたいので、この居心地をコントロールするために、現段階ではユーザーの自由投稿形式ではない料理写真で居心地のデザインをしようと考えました。
写真がもたらす影響力は絶大
写真自体が商品・コンテンツだったり、ユーザーの意思決定を大きく左右するサービスの場合、画面における写真表示割合は大きくなるようデザインするのがセオリーです。さらに写真の阻害をしないようにUI(notブランド)はその存在を消そうとデザインされ、例えば色であれば無彩色が選ばられていることが多いように思います。instagramのデザイン変更がそうであったように。
非ゲームアプリの場合、ユーザーが直感的に感じるアプリの雰囲気(高級そうかか、活気がありそうか、安心感がありそうかなど)は、デザイン要素である写真・フォントを含む文字・余白・アイコンが担うことなります。なかでも抽象度が低い写真にフォーカスが集中し、雰囲気作りの主体となるのは自明なことです。

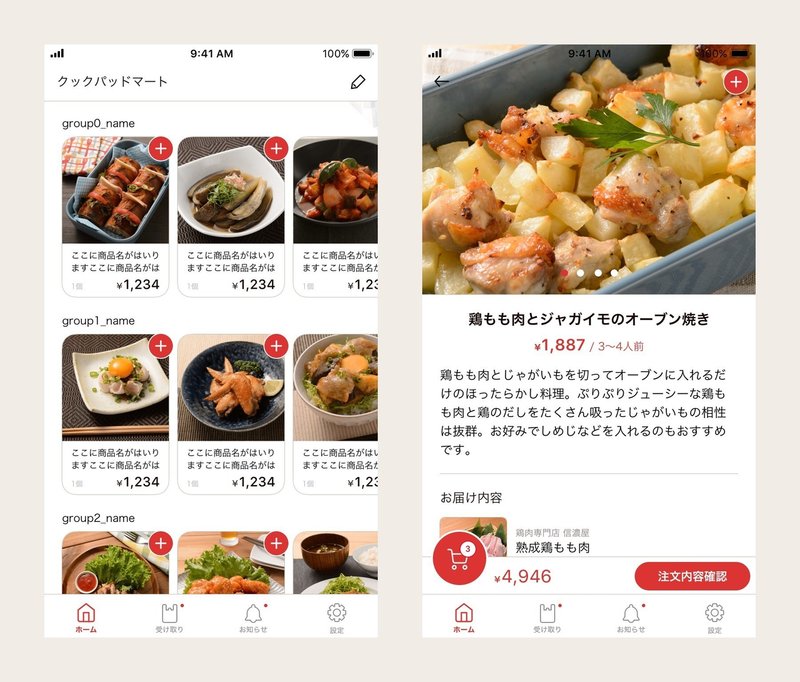
▲クックパッドマートのアプリも、写真専有面積が多い
わたしたちクックパッドマートは、いままで明確な言語化やルール化をしないまま運用していた食材写真や調理写真が、アプリ全体の雰囲気を担う重大な役割があるとし、世界観とルール化をすることにしました。資産が無に帰すかもしれなくても改善する勇気。
世界観ぎめはミニマム人数で
世界観を決めるメンバーはミニマムの3名としました。主観を多く含む議論となりそうだったので、人数が少ない方が芯が通ったアウトプットをクイックに作り上げられると思ったからです。
なお米田は料理も写真も素人ですので、ファシリテート以外に、当たり前の事をいう普通マンとしての役割を担いました。後の二人は料理や料理写真のプロなので安心して普通マンをまっとうできます。
世界観ぎめの手順
今回世界観ぎめは下記の手順で進めました。
・手順1. OKNG洗い出し
・手順2. 料理写真のルール化
・手順3. ケーススタディの作成
・手順4. 世界観のコピーライティング
・手順5. イメージボードの作成
・手順6. チームへの共有
手順1. OKNG洗い出し
本来、世界観を作る前に前提条件やユーザーヒヤリングを踏まえて言語化し、それを実現する手段として写真のルール化を進めるべきです。今回はメンバーがその前提条件が共有できていそうだったので、いきなり手段である料理写真の検討からはじめました。
あらかじめピックアップしていた、世の中の料理写真を1件1件見ていき、どの点がわれわれの目指す料理写真と一致し、一致しないかをプロットしていきました。

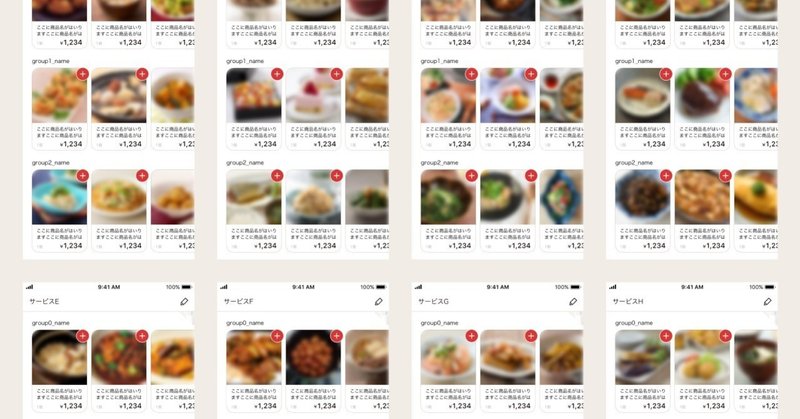
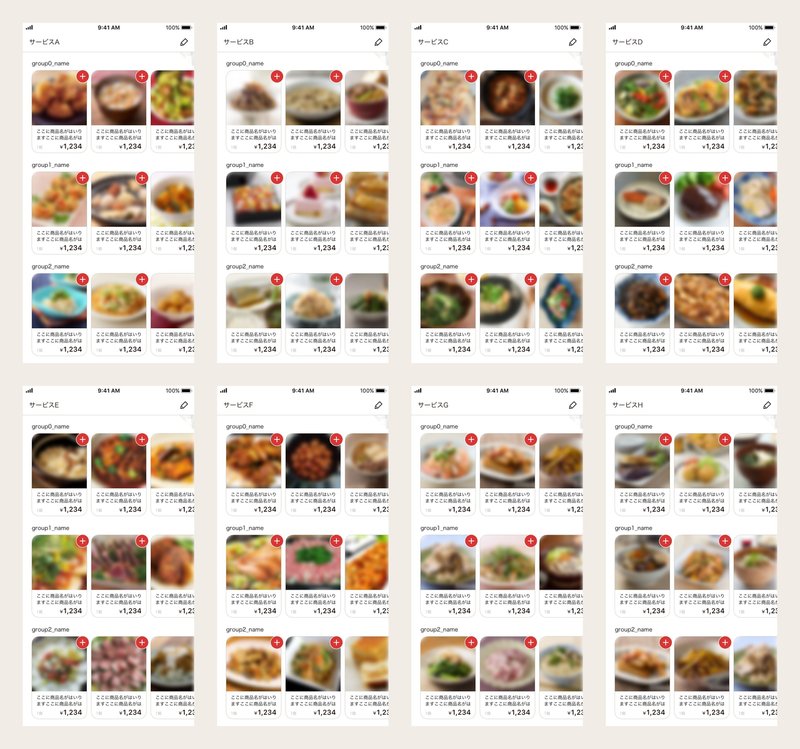
▲サイトやサービスによって料理写真の世界観は様々

▲出し切ったOKNG例
手順2. 料理写真のルール化
OKNG例をグルーピングし、議論をし、ルールの言語化を進め、スプレッドシートにまとめていきます。
例えば
・副菜にお箸が添えられていると主菜に見えてしまうからやめよう
・取り分ける分量の大皿料理は、一人分の分量出ないことが分かるようにとりわけ皿を添えよう
・家庭で再現できない盛り付けは外食に見えるのでやめよう
・添え野菜やご飯、味噌汁などはお届け内容に含まれないことが分かるように、ぼかしたり見切れるようにしよう
・夕食なのに朝食や昼食にみえるライティングやスタイリングはやめよう
といったものです。
ルール化することにより、世界観が統一されるだけでなく、撮影現場での議論や意思決定時間を短縮することも狙いの一つです。料理の撮影現場は戦場ですからね。
運用できる気がしてきた。
手順3. ケーススタディの作成
言語化が難しいルールは、googleスライドに写真をペタペタ張りながらケーススタディっぽくルールをビジュアライズしていきます。

▲コントラストや画角について「ここらへんがいいね」という写真をプロットしていきます
このあたりになるとメンバー3人の「目指す料理写真」がかなり一致してきているので、論点もかなり細かい点になっていきます。
うん。いい世界観ができてきたぞ。
手順4. 世界観のコピーライティング
ルール化が終わったところで、やっと世界観自体の言語化です。ポエムを作るケースもありますが、今回はコピーを作ることにしました。
われわれの目指す料理写真とは
日々の暮らしを大切にしようとしている人が、家で作って食べることが楽しみになる料理写真
としました。
このようなコピーを作って置くことで、ルールにはない事柄も「日々の暮らしを大切にしようとしている人が、家で作って食べることが楽しみになる料理写真」になっているかどうか?を判断基準にすることができます。
この世界観の言語化を先にやるか後にやるべきかは、メンバーの人数だったり、メンバーの認識によって変わると思います。とてもむずかしい判断ですが、今回は世界観の言語化後に、ルールの見直しなどの手戻りが発生せずにすっと進んだのでこれで良かったかなと思います。
手順5. イメージボードの作成
世界観作りの仕上げとして、「これぞわれわれの目指す世界観」という一枚絵を作り上げます。
写真ひとつづつが意図したものに仕上がっても、写真の総体の世界観や雰囲気が意図したものにはならないケースもあるので、総体としてみて意図したものになっているかを確認していきます。

▲ここまでblurがかかっていて果たして添付する意味があるのか
世界観の資料は、理解する人が直接説明するだけでなく、独り歩きする資料を意識して作りました。一部だけ切り取られたり、斜め読みされても汲める資料にするためには、イメージボードのようにシンプルで分かりやすくするページを用意する必要があります。
手順6. チームへの共有
作り上げた世界観を、カメラマンやスタイリストに共有し、実際運用可能かを検討していきます。
チームへの共有結果
・正方形写真から4:3写真への変更
・食器などスタイリング備品の追加購入
が必要なことが決まりました。
特に、正方形写真から4:3写真へのアスペクト比変更は、過去の写真をすべて変更する必要があり、また開発も必要です。その工数に見合うだけの効果が得られると判断し、今回は実施することにしました。

▲サムネイルでは正方形、詳細では4:3に表示されて問題がないかを確かめる
世界観は決めるところがスタート地点なので、これからレシピ作成・撮影・掲載・表示順序などを運用しながら、工数やKPIと折り合いをつけながら着地地点を探していこうと思っています。
▼クックパッドマート - 毎日が楽しみになる、食材店。
https://cookpad-mart.com/
