
あたりまえの機能をデザインするときに考えたこと
こんにちは。
クックパッドマート開発チームの長野(@naganyo)です。注文ユーザー向けアプリのプロダクトマネージャーをしています。
以前、「サービスのフェーズで変わるUIデザインの話」として、クックパッドマートのアプリUIの変遷と抱える課題についてお話ししました。
あれから約5ヶ月ほどが経ち、このとき課題に挙げていた「どんどん増える商品が探せない問題」に対して商品検索機能を、「商品によって買える曜日が違う問題」に対して日付指定注文機能を、それぞれリリースしてきました。
検索機能も日付指定機能も、日々色々なインターネットサービスを利用しながら暮らしているユーザーにとっては「あって当然」「なんでできないの?」といったレベルの「あたりまえ」の機能だと思います。そんな「あたりまえ」の機能を「あたりまえ」に受け入れてもらえるデザインにするために考えたことを、今回はご紹介していきたいと思います。
世の中の「あたりまえ」を調査する
人々が「あたりまえ」と思うような機能は、当然世の中にたくさんの事例があります。既によく使われているサービスに共通するデザインや振る舞いがあるのなら、それらを踏襲した方がユーザーに受け入れられやすいデザインにできると考えられます。
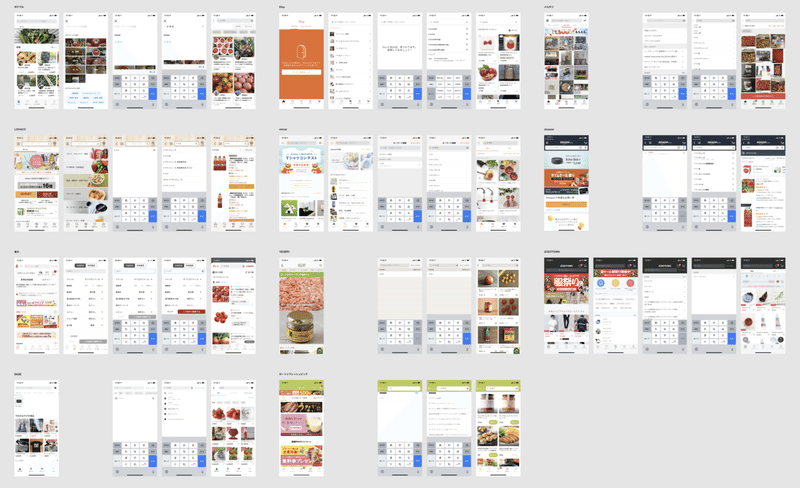
クックパッドマートの商品検索や日付指定注文の設計時も、まずは世の中の事例を調査するところからデザインをはじめました。複数のサービスの類似機能を調べていくと、いくつか共通する振る舞いやデザインのパターンが見えてきました。

▲検索機能の事例調査まとめ
🔍検索機能のパターン
商品検索については、様々な買い物アプリ(物販EC、生鮮EC)を中心に調査をしました。比較的パターンは少なく、この中からサービスにあったものを選択していけば良さそうという感覚が得られました。
検索機能に見られたパターン(一部抜粋)
・トップに検索導線を用意しているアプリは、遷移時にキーボードが出てくることが多い
・検索タブを用意しているアプリは、遷移時にキーボード出ていない度100%
・検索履歴は、検索画面トップに表示しているアプリと、キーボード出した時に表示するアプリに分かれる
・検索結果からカートに追加できるアプリはないが、お気に入りできるアプリは多い
🗓日付指定機能のパターン
日付指定については、ECサービスに加えて、少し幅を広げて映画や旅行、レストランの予約サービスなども視野に入れて調査を行いました。こちらの場合は、使われる文脈によって、かなりデザインに幅があることがわかりました。
日付指定機能に見られたパターン(一部抜粋)
・商品ごとに日付指定ができる場合と、まとめた配送日指定になる場合がある
・枠を予約するようなイメージで日時を指定する(いっぱいになったら予約できない)パターンもある
・ユーザーにとって日付が最優先なのか、内容によっては日付を変えうるのか、という違いがありそう
・デフォルト(直近の日付指定)とオプション(もっと未来の日付指定)の比重はサービスによってかなり違う
ユーザーストーリーに合わせて取捨選択する
広く一般的に使われているパターンが見えてきたところで、自分たちのサービスではどのパターンを適用するかを検討していきます。
🔍クックパッドマートでの検索
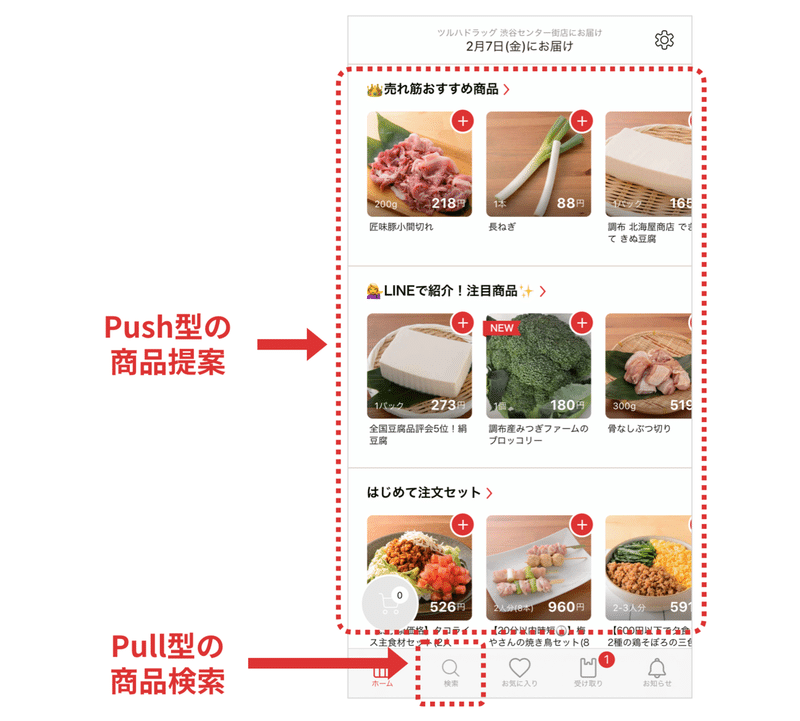
事例調査ではホーム画面に検索フォームを配置しているサービスが多かったのですが、最終的にクックパッドマートではホームでの検索フォームの設置は見送りました。
ホーム画面ではあえて検索機能を強く推し出すことはせず、お気に入り商品や人気の商品など、Push型の商品提案コンテンツを中心に配置しています。その上で、買いたいものを具体的にイメージできているユーザーが自分で情報をPullしにいく場所として「検索タブ」を新設しました。

このようなデザインを選択した理由は、日常的な買い物において、自分が買いたいものを特定のキーワードにまで具体的に落とし込めているケースはそこまで多くないのではないかと考えたからです。「今日のごはん何にしようかな…」という曖昧な気分でスーパーへ行き、特売品や旬野菜などのインプットを得ながら、徐々に買いたいものを具体的にしていく、そんなストーリーをイメージして設計しました。
また、検索タブに訪れてからの行動についても、2つのストーリーを想定して設計しています。
ストーリー1:欲しいもののジャンルだけ決まっている
🤔「昨日は魚を食べたし、なんとなく豚肉な気分かなぁ・・・」
ストーリー2:特定の商品を探している
🧐「この間注文したモッツァレラチーズをもう一度頼みたい!」
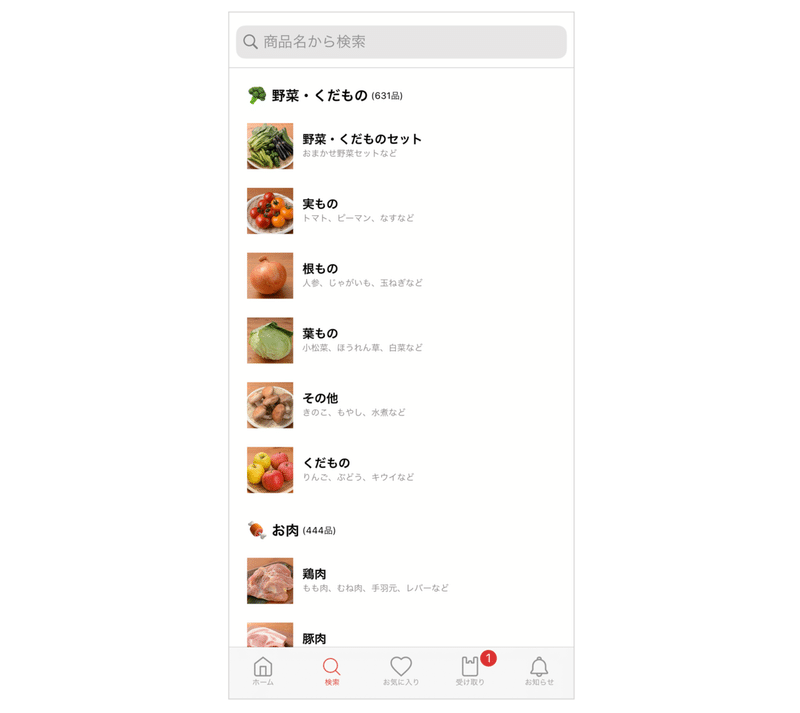
ここでも日々の買い物においては、曖昧性の高いストーリー1のケースの方が多いと考え、検索タブに遷移後もフォームに自動フォーカスすることはせず、カテゴリ一覧が目に入るようなデザインを採用しました。

▲検索タブに遷移した画面
🗓クックパッドマートでの日付指定
日付指定機能の事例調査では、一般的な物販ECでは商品を選んでからお届け日指定ができるパターンが多く、逆にネットスーパーなどの生鮮ECでは最初にお届け日を選んでから買い物を始めるパターンが大半でした。おそらく、物販においてはそのモノが買えることが最優先でお届け日の方が妥協しやすく、生鮮においてはその逆で、食卓を作ることが最優先でその日に手に入る食材で妥協しうるためではないかと考えています。
この結果だけを受けると、クックパッドマートも先に日付を指定するパターンを採用する、となりそうです。しかし結果的には、単純に先に日付を決めるUIではなく、商品ラインナップをみながら適宜日付を切り替えられるUIを採用しました。

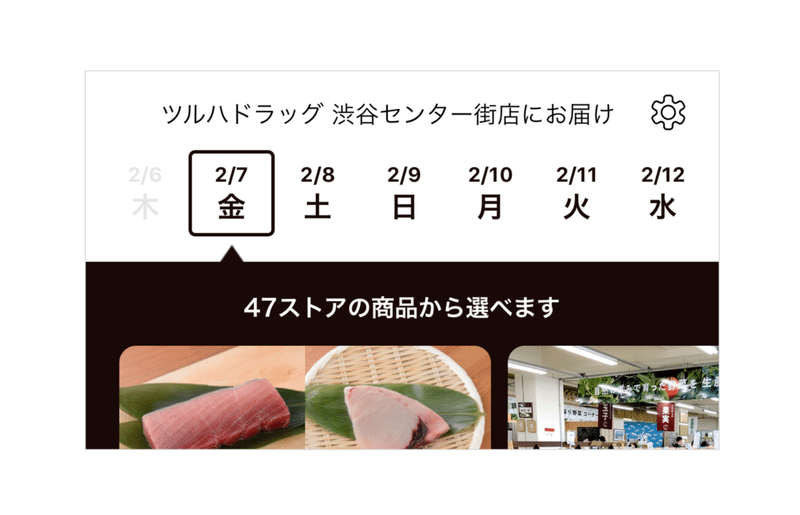
▲日付切り替えのUI
このUIを採用した最大の理由は、一般的なネットスーパーとは異なるサービスの特徴にあります。クックパッドマートは、生産者や市場から出荷当日に商品をお届けする仕組みを作っています。どこよりも新鮮な食材をお届けするための仕組みですが、一方で、市場がお休みのことが多い水曜日や日曜日にはどうしても商品数が少なくなってしまうという課題を抱えています。
たまたまユーザーが選択した日付で市場がお休みだった場合に「品揃えが少ないな」というがっかり体験で終わってしまうのではなく、「日付を変えれば新鮮なお魚が買える」という価値をどうにか伝えられないかということを検討し、今回の日付切り替えUIに至りました。
独自のUIは慎重に設計する
こうして、検索UIは比較的一般的なUIに落ち着きましたが、日付指定については一部独自のUIをデザインすることになりました。あまり見かけないUIを自然に使えるようにデザインするのはとても難しいもので、今回の日付指定UIも細かい部分まで担当UIデザイナー(@tyoneda)と一緒に慎重に検討を重ねました。
初めて使う人が理解できることと同時に、毎日使う人にとってもノイズが少なくストレスになりにくい、そんな相反することをいかに実現するかが課題でした。そのために工夫したデザインの一部を紹介します。
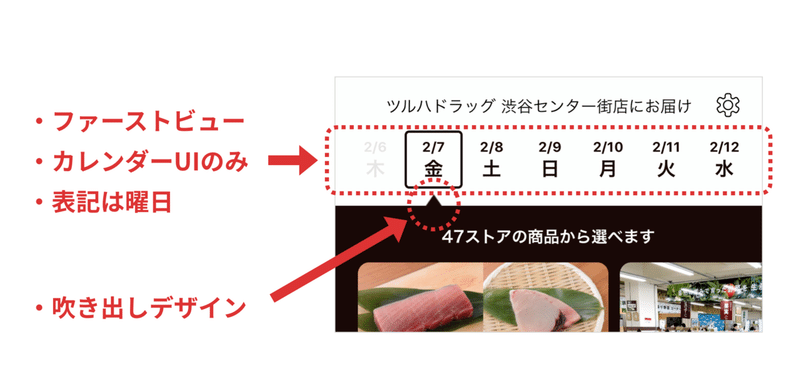
ホーム画面上部に日付変更のUIを配置する
・「日付変更ができる」という大前提を伝えるためにファーストビューに表示
・下エリアに表示される商品ラインナップが日付によって変わるということを示唆するために、吹き出し風デザインを採用
「お届け日」などのラベルはつけずにカレンダー風UIのみで表現する
・何の日付か理解できるだろうか?という懸念はあったものの、情報量を増やしすぎないことを優先
日付表記はあえて「曜日」にフォーカスする
・人々が食材の買い物を考える時間軸は大半が直近1週間以内と考え、「金曜の夜」や「土日」といった単位で食卓を考える思考を想定

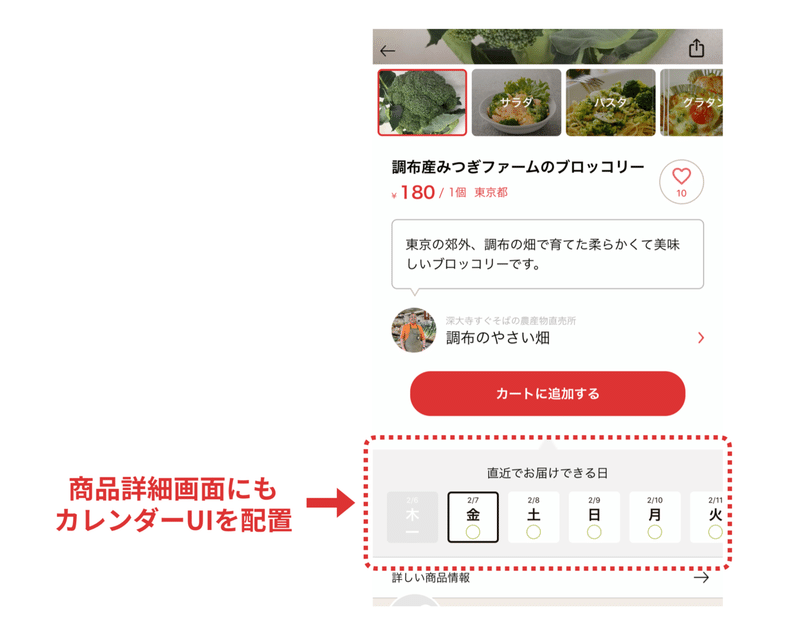
商品詳細にホーム画面と似たスタイルのカレンダーUIを配置する
・曜日によって買える商品が異なるというサービスの特徴に対する学習を期待

このように細かい情報の配置やコンポーネントのスタイルを調整することで、ユーザーが「こういうことかな?」と想像する内容とサービス側の仕様をすり合わせ、多くの説明をせずとも自然に使えるUIを目指しました。
期待値のズレがなかったか確かめる
「あたりまえ」の機能のデザインは、上手くハマったときほどリリース後の反応が薄いものです。ネガティブな定性的フィードバックがなく、利用データの数値が適切に上がっていることが確認できて初めて、「ユーザーがあたりまえに受け入れてくれた」と実感することができます。
🔍検索機能の結果
リリース初期には検索タブの利用者はアクセス全体の 10%程度でしたが、徐々に35%程度まで引き上がり、その後は同じ割合で推移しています。能動的に商品を探しにいくケースが約3割に落ち着いたと考えると、設計時に想定した「自分が買いたいものを特定のキーワードにまで具体的に落とし込めているケースはそこまで多くない」という仮説は正しかったのではないかと思います。
検索タブへの遷移後の行動についても、検索フォームを利用する割合は30%程度、残りはカテゴリ閲覧という比率でした。ただ、ここの数値は検索フォーム利用の割合が今も少しずつ伸びています。リピートユーザーの増加に伴って、特定商品が指名検索される割合が増えてきているのではないかと考えています。
また、検索結果でそのまま商品を閲覧せずにカートに商品を入れるケースが予想よりも多かったことは意外な結果でした。これは、特定のすでに知っている商品を指名検索していることを表していそうです。このような状況を踏まえると、サービスがよりヘビーに使われるような状態に変化してきたら、検索UIは再考の余地があるかもしれません。
🗓日付指定機能の結果
リリース当初は全体の注文の10%程度が日付指定機能を利用した注文でしたが、現時点では全体の30%近くにまで利用されるようになっています。
ECではあまり見かけないUIを入れたので、理解して使われるかという心配を開発メンバー全員が抱いていましたが、ユーザーからのネガティブな反応はほぼなく、ホッとしました。利用数は徐々に伸びているので、「自然に受け入れてもらえた」と言えるのではないかなと思っています。
また、特定の商品が「いつ買えるのか知りたい!」というご意見がこれまで頻繁にきていたのですが、日付指定機能導入後は体感として減りました。今回の機能により、ユーザーの期待値とサービスの仕様のすり合わせを進められたかなと思っています。
まとめ
「あたりまえ」の機能ほど、ユーザーの期待値がはっきりしているので、それと少しでもズレた場合のストレスが大きいと思います。今回の2つの機能の開発を通して、ユーザーの「こう動くはずだ」という期待とサービス側の「こう使って欲しい」という思想をすり合わせ、慎重に設計していくことが大切だと改めて実感しました。
クックパッドマートは、人々の日常の買い物手段として「あたりまえ」に使ってもらえるサービスになることを目指しています。ひとつひとつの機能を、使う人のストーリーに合わせて設計し、自然に受け入れてもらえるデザインで届けられるよう、今後も開発を進めていきたいと思います。
クックパッドマートチームは、様々な職種でサービスを一緒につくりあげる仲間を募集しています。この記事を通して少しでもサービスにご興味を持っていただけたら嬉しいです。ぜひご応募お待ちしております。

/assets/images/4485495/original/73ea0a36-8d37-4041-a8eb-6efd71460f9d?1579659915)