
【図解】 お買いものアプリUI 考察まとめ
ノゾエ(@conoito)です
今日は、お買いものアプリのUIの気づき、考察、感想まとめです。
特に、買いたい商品やジャンル、ショップごとの
「プロダクトからのおすすめ」
「ユーザーに最適化されたおすすめ」
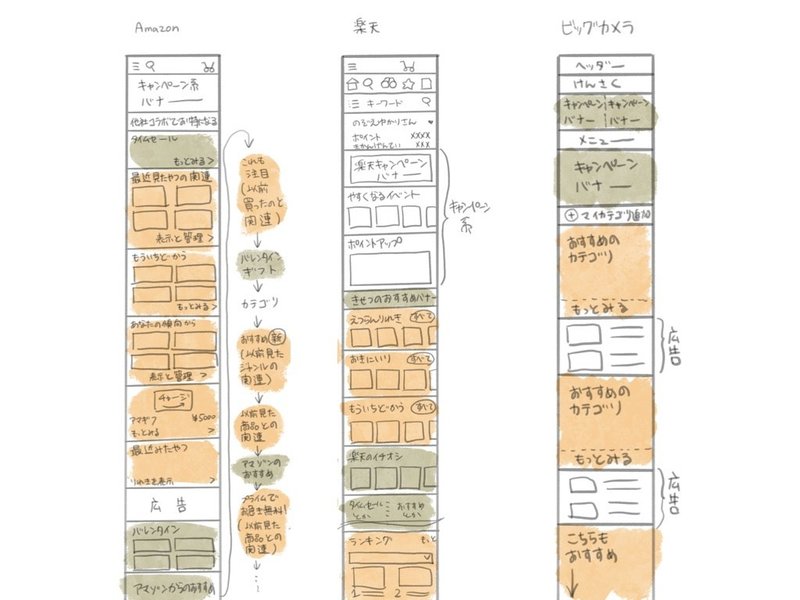
の並び順やボリュームにフォーカスした図解と合わせてどうぞ!
1. 巨大EC系
2. 服飾系
3. 専門店系
番外編

☃️🌸☃
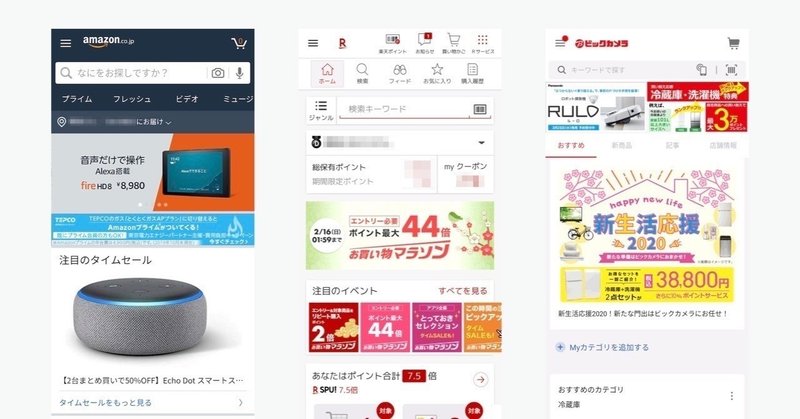
1. 巨大EC系
Amazon / 楽天市場 / ビックカメラ


「買いたいものは決まっているが、何をどこで買うかは決めていない」
買わなきゃいけなかったものを思い出させてくれる
なのに、気がついたら「そういえばあれも買わないといけなかったかもしれない」となり、うっかり買おうと思っていたものとは別のものを買ってしまっていたりする。
良いところ 🌞👍
・ついで買いが起きやすい、想定よりお金を使いがち
いまいちなところ 🌚👎
・推しの商品を推しづらい
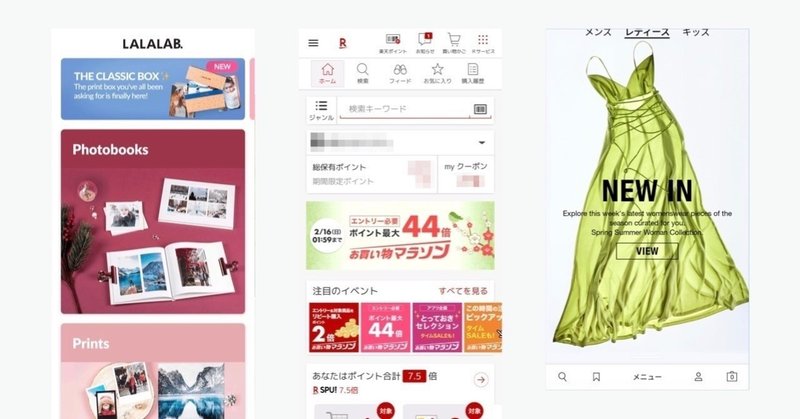
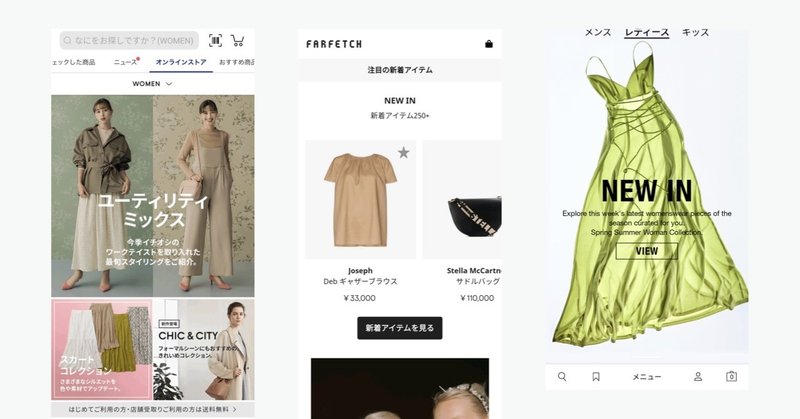
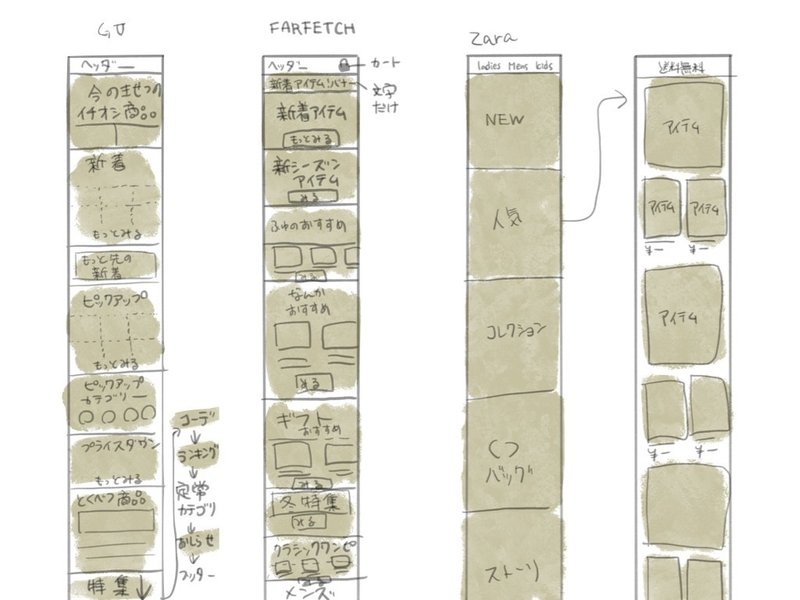
2. 服飾系
GU / FARFETCH / ZARA


「買いたいものははっきりしていないが、買いたいジャンルは決まっている」
強気。まみどり。今キてるアイテムをずっと教えてくれる
パーソナライズされたレコメンドのようなものはほとんどないのに、ずっと見てしまう。
最初は興味のなかった商品に対して、「わたし、これを買わないといけないのでは?????」と思ってくる。
良いところ 🌞👍
・買ってほしい商品を推しやすい
いまいちなところ 🌚👎
・目的の商品になかなかたどり着けない
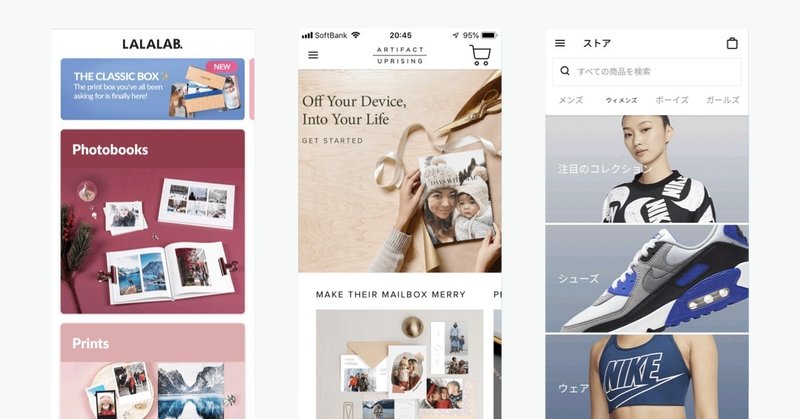
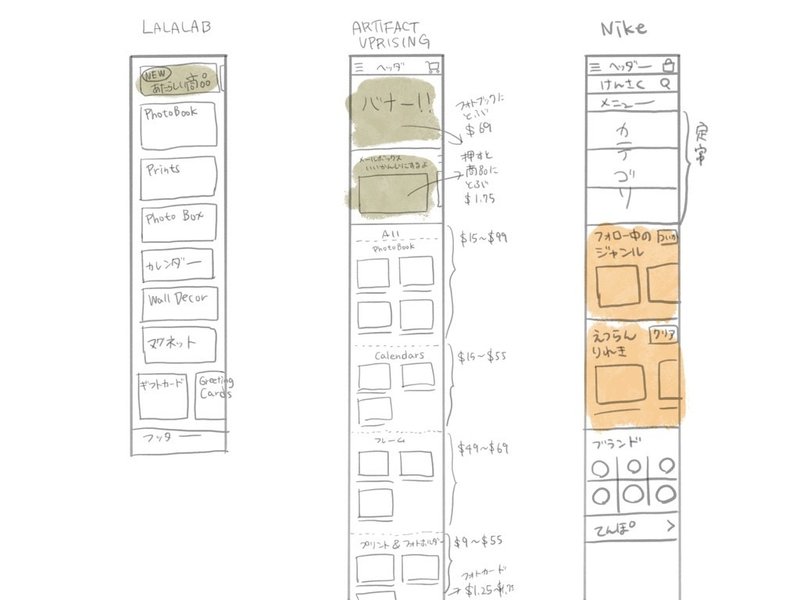
3. 専門店系
LALALAB / Artifact Uprising / Nike


「買う店も買うものも決まっている」
気が散らないので、買いたかった商品を確実に買える。
滞在時間もあまり長くならない。
良いところ 🌞👍
・買いたいものに迷わずたどり着ける
いまいちなところ 🌚👎
・買ってほしい商品を推しづらい、ついで買いが起きづらい
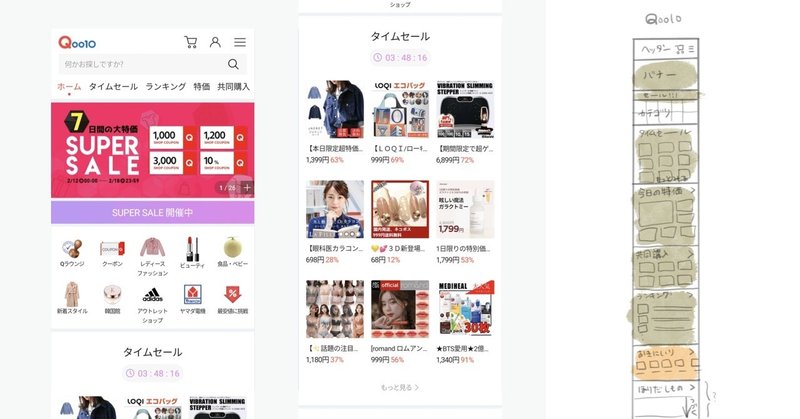
番外編
Qoo10

「買いたいものを探しにくる」
売っているラインナップは巨大EC系だけど、要素は服飾系に近い
見ていて楽しい止まらない。「買い物体験がコンテンツ」感。
ストアからの推しが、流行りものが好きな若い子向けのやつが最初からずっと続くので、そういう子に向けたショップなんだろうな〜という印象。
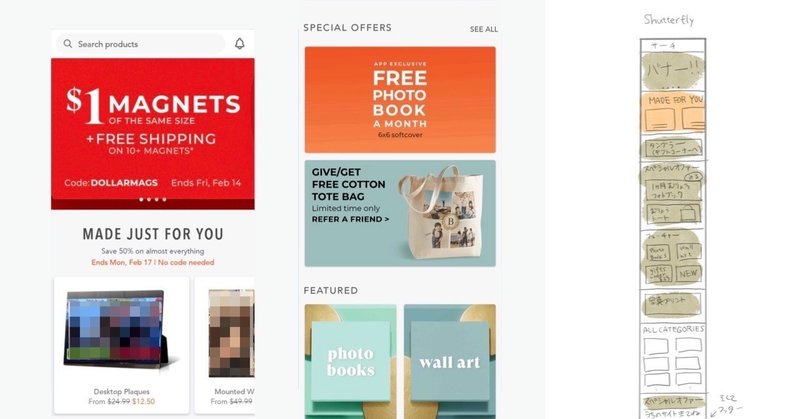
Shutterfly

「写真によって買いたい商品を決める」(写真商品)
売っているラインナップは専門店系だけど、レイアウトは服飾系っぽい。
ファーストビューに「ユーザーに最適化されたおすすめ」が来るので、お気に入りの写真があてがわれた商品を見て「これもいいかも〜」と思ったりする。
商品が少なくても、季節ごとにおすすめ商品を変えたりしているので、商品の入れ替わりを感じる。
☃️🌸☃
おわりに
各プロダクトごとに思想が見えておもしろかったです!
売りたいものがあるから「プロダクトからのおすすめ」
ユーザーに合わせたいから「ユーザーに最適化されたおすすめ」
というよりは、「こんな風に買い物をしてほしい!」という思いでUIが組み立てられているような印象を受けました。
お買いものUIを作るときは「どんな風に買い物をしてほしいか?」を考えながら作るとよさそうですね🙏
Twitterなどでシェアいただけると、もっと喜びます!!! https://twitter.com/conoito
