
配色を行うには色を紐解くスキルが必要
ルールに則ってロジカルに配色を作る際、使いたい色の元の色相(純色)が何色なのか?が分かっていないと組み立てられません。検定などで資格を得ても実際に使いこなせないという方が多いのは、色の成分がわからないからじゃないかな?と思います。
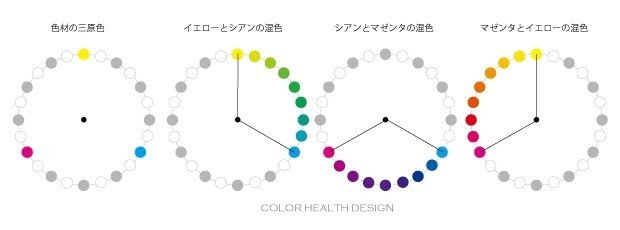
色材の色の三原色は3つの原色(シアン・マゼンタ・イエロー)の3色で、色相環にあるような色んな色が作れます。

▶参考記事 色の基本03:CMYK-色の三原色
三原色だけで混ぜたその他の色を純色といい、その純色に白黒グレーを混ぜると更にたくさんの色を作ることが出来ます。

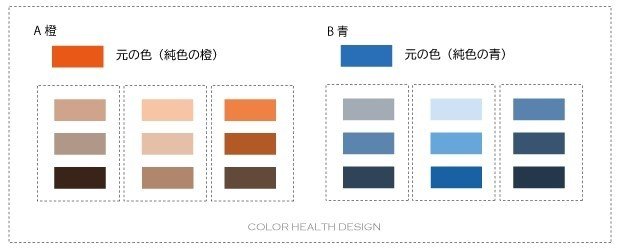
例えば、A群の橙の場合、元の色(純色)は鮮やかなオレンジ(橙)です。
この橙に、比率を少しづつ変えた白・黒・グレーを混ぜて出来る色が下の枠にある”ベージュやブラウン”です。
この場合、色相は1つで3つの枠に収まっているベージュ~ブラウンは全部で9色。
この9色に元の色(純色)を足すと合計10色。
色は全部で10色あるけれど、色相(元の色)は1つ
ややこしいですね。笑。B群の青も同様です。
はっきり色みを感じる色はわかりやすいですが、彩度の低い(色みの少ない)色や、明度の高い・低い(明るい・暗い)色は見分けにくくなってきます。
例えば、手持ちのグレーのトップスに合わせて着よう!と思って同じようなグレーを選んで買ったつもりが、合わせてみたら微妙に違って気持ち悪かった。なんて経験はありませんか?
これが色の成分の違いで、色相(元の色)が違うことで起こる現象です。
黄色いグレーなのか、赤いグレーなのか、青いグレーなのか、オレンジグレーなのか、緑っぽいグレーなのか、ですね。
特に色と色の境目が隣接している場合(トップスとボトムスなど)、別々に見たら気づかないような微妙な違いでも、色相対比が起こり、それぞれの色の違いがくっきりします。
私の現場ではないですが、インテリアの実例だとこんな感じ。

両端は赤み(紫)を感じ、真ん中のグレーは緑みを感じませんか?
おそらくこれも、小さいサイズの素材サンプルはどちらも「グレー」です。大きな面積になり素材同士が隣接した結果、色相対比が起きた例です。
このように一見同じような色に見えても、面積効果や対比などの影響で、少しの色みでも変化が起こります。
どんな色を見ても、その色が何色と何色で成り立っているのかわかるようになるには、色の違いを見極めるある程度のトレーニングが必要です。
Illustratorなどのソフトで混色したり、三原色の絵の具を使って混色したり、感覚に染み込むまである程度の時間をかけて習得しないと身に付きません。
色を紐解く、色の成分がわかるようになれば、配色のルールや法則を学んで、色相環上の色相をいくつ離して…と計算した上で配色計画を立てられるようになり、デザインの現場やインテリア、ファッションにも使えるようになるのです。
あなたの身の回りにある色は何色ですか?
レッスンは随時募集です。色をちゃんと学びたい方はぜひ。
▶ レッスンのご依頼はこちらから
この記事が気に入ったらサポートをしてみませんか?

