
乗り物機能とWeb上の画像をテクスチャとして読み込む機能が追加されました【Cluster Creator Kit v1.14.1】
こんにちは、 Cluster Creator Kit 開発チームのはとりんです🐦
みなさまお待たせしました。Cluster Creator Kit v1.14.1 をリリースしました 🚀
https://github.com/ClusterVR/ClusterCreatorKit/releases/tag/v1.14.1
今回のアップデートは乗り物機能とWeb上の画像をテクスチャとして読み込む機能の追加です。
今回のアップデートで追加されたコンポーネントの数は過去最大!複数の機能改善も含んでおり、Cluster Creator Kitによって実現できる体験の幅が広がりました!今回のアップデートについて、少し紹介します。
※Creator Kitのアップデート方法はこちら
乗り物機能
待望の乗り物機能です!
作業の合間の息抜きにきた。そろそろ座るモーションがほしい。 #clusterhttps://t.co/VbFyy3VZ8N pic.twitter.com/BPO9yM7giL
— かわしぃ@ローカルメタバース電脳VRアート🎨メタバース戦士 (@s_kawasy) September 27, 2020
乗り物機能で車や飛行機、ジェットコースターなど文字通りの乗り物をつくれるほか、椅子に座ることもできるようになりました!


「Ridable Item」をつけて乗れるアイテムをつくり、「Steer Item Trigger」で各プラットフォームに対応した操作入力を取得できます。

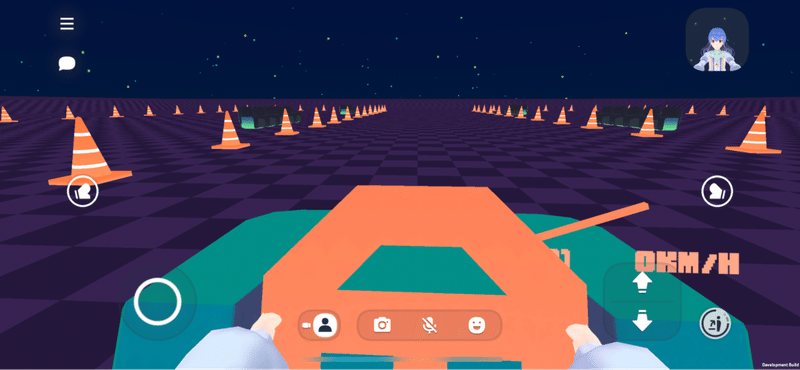
モバイル版UI
今回のアップデートでは、様々な乗り物を実現するために、多くのコンポーネントを追加しています。Wheel Colliderに対応したGimmickなどさまざまな方法でアイテムを動かすことができます。こだわりようによってはよりリアルな操作感を実現できたり...
アイデア次第では、ラジコンや巨大ロボなんかもできる...?ぜひ色々試してみてください!
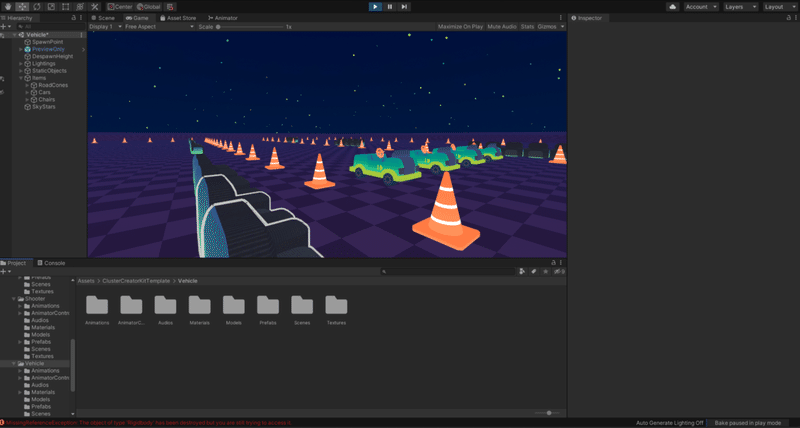
今回も自由に使える「テンプレートワールドプロジェクト」を用意しています。乗り物機能を使った椅子と車のPrefabが入っている、自由に改変可能なUnityプロジェクトです。

ワールドとしても公開しているので、まずはこちらを色々触ってみるのがおすすめです!
また、テンプレートワールドプロジェクトの内容については、CreatorsGuideの記事で紹介しています。ぜひ参考にしてみてください。
さらに11/18 21時からはCluster Creator Kit開発チームのはとりんによる「乗り物機能完全に理解した!」配信」を行います!
乗り物機能について詳しく知りたい方はぜひご覧ください(配信の内容も後日記事として公開する予定です!)
Web上の画像をテクスチャとして読み込む機能
今回はもうひとつアップデートがあります!
「Web上の画像をテクスチャとして読み込む」コンポーネント「Url Texture」「Url Raw Image」です!待ち望んでいた方もいるでしょう...
これまでテクスチャの差し替えには、一回Unityを開いて、新しい画像を入れて...というように手順を踏まなければなりませんでしたが、この機能を使えば、URL先の画像を変えるだけで変更は一瞬。
たとえば、週替わりで変わる情報を載せるポスターや新聞にも便利です。
定期的に入れ替える写真展なんかもできるかもしれません。
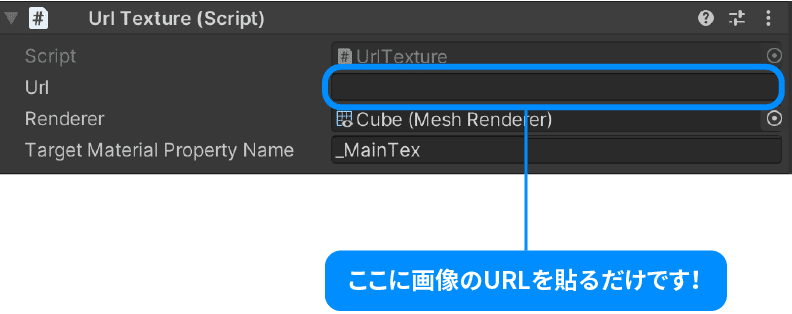
使い方は簡単。
Mesh RendererなどのRendererがついているGameObjectに「Url Texture」のコンポーネントをつけてURLを入れるだけです!

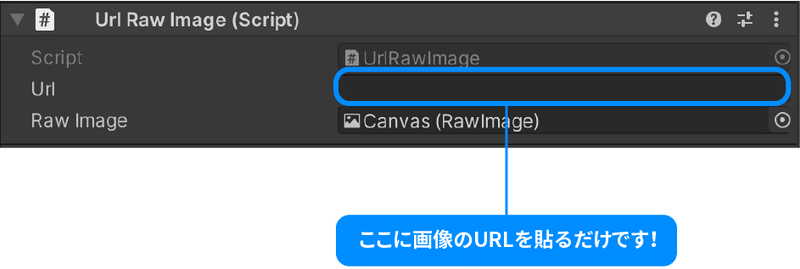
また「Url Raw Image」はUIで使用できるコンポーネントです。こちらもRaw ImageがついたGameObjectに「Url Raw Image」のコンポーネントをつけて、URLを入れるだけ。

簡単ですよね。ぜひ色々試してみてください!
今回のアップデートで表現できる幅も大きく広がったと思います。みなさんのつくるワールドを今から楽しみにしています!
