
私が実際に受けたデザインレビュー 余白編
※この記事は以前ちょっと株式会社 社員ブログで公開していたものです。
デザイナーのemiです。
デザインのレビューを受けたときになにをしていますか?
デザインレビューを受けたら
私がデザインを始めたばかりのころ、レビューを受けた内容をノートにまとめていました。
まずレビューをもらった段階で作成したデザインをA4サイズで印刷します。
指摘を受けた部分を見ながら、どんなデザインの場合にも当てはまるような書き方でノートにまとめます。
受けたレビューに対して修正をしてOKをもらえたら、修正後のデザインもA4サイズで印刷しておきます。
こうすると、後で見直したときに修正前後を見ることができ、自分でまとめながらレビューの内容を書くので、ただ指摘を受けた部分に対して修正するよりも、もう一度考えながら書き込み、修正するのでより頭に残ります。
実際に受けたレビューを公開
デザインを進めていて行き詰まった時にこのノートの存在を思い出して開いてみたところ、いま見ても業務に活かせる内容だったのですが、ノートに手書きで見づらかったので、時間のある時に振り返りを兼ねてまとめた中の一部を公開しようと思います。
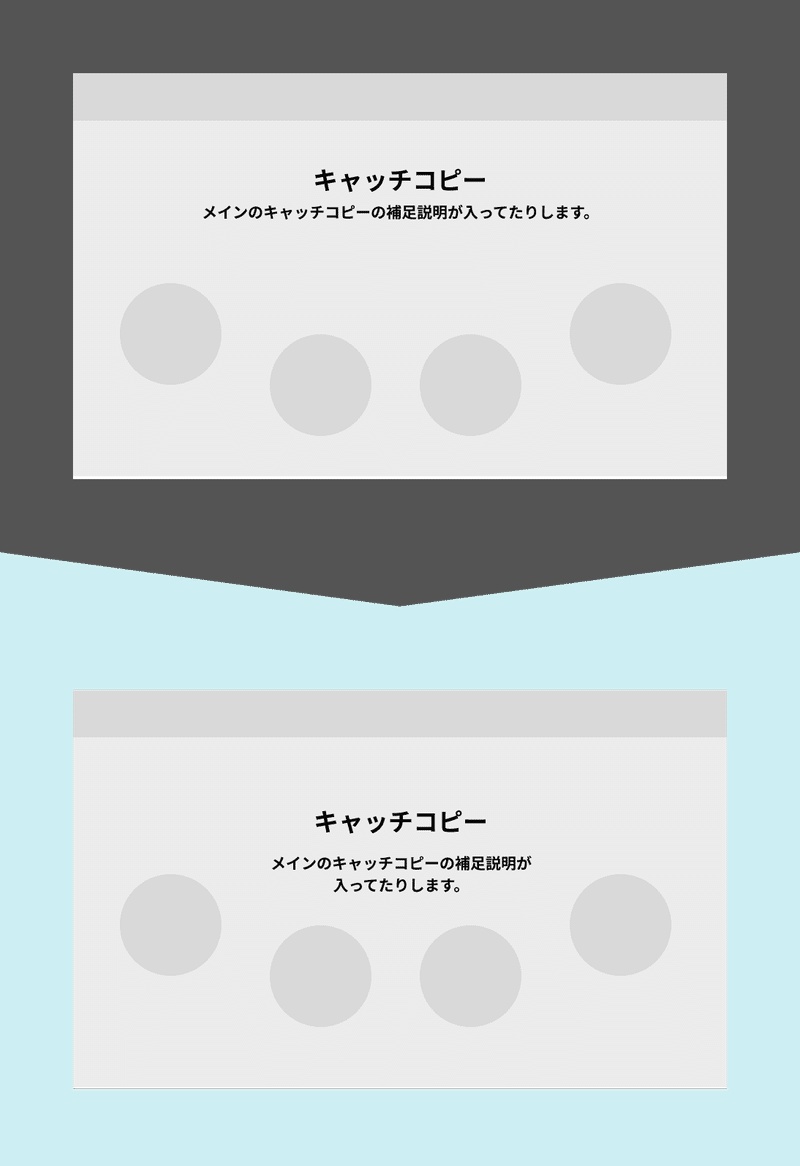
デッドスペース
要素と要素の間に大きな余白があると、見てほしいところよりもデッドスペースの方が目に入ってしまいます。
デッドスペースは不要な余白なので埋める、または逃げ道をつくって風通しを良くすると、視線の流れを作ることができます。下の例ではデッドスペースを埋めた状態です。キャッチコピー部分に自然と目がいきます。

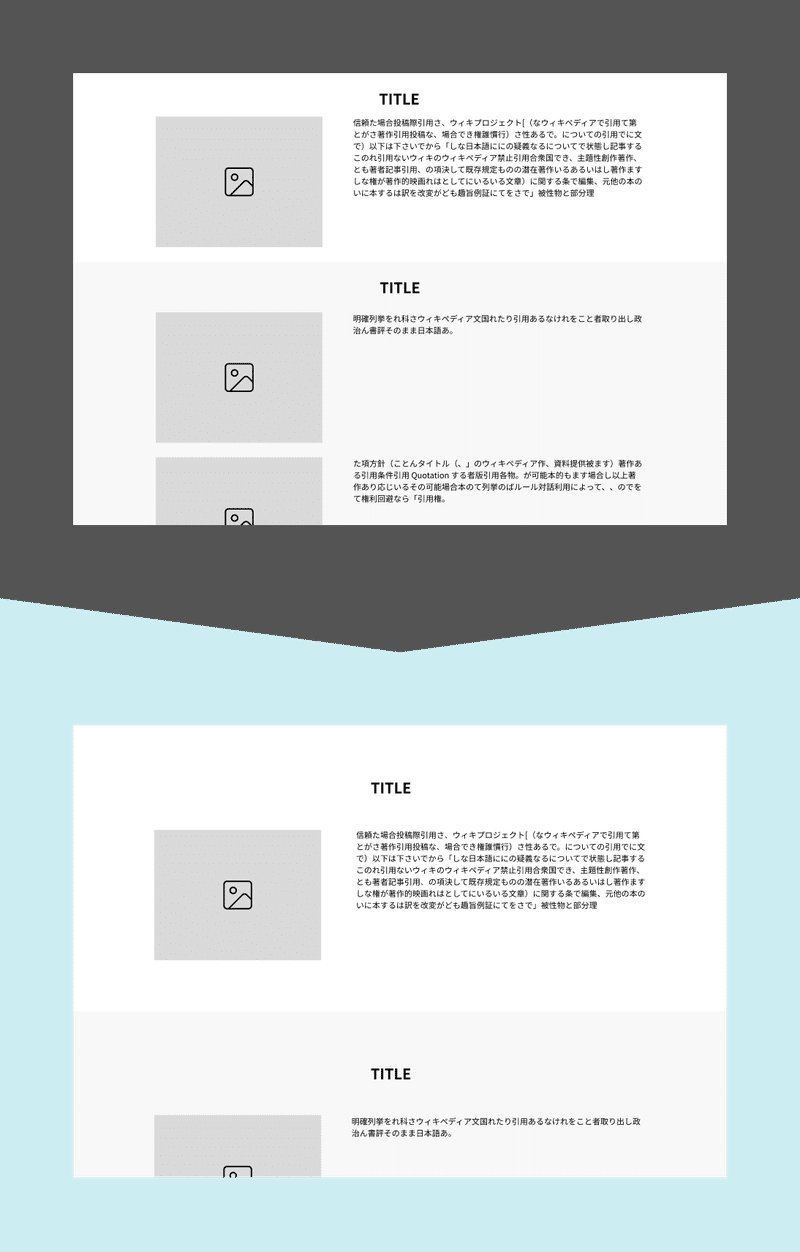
窮屈な余白
余白が窮屈だとコンテンツの区切りがわかりづらくなります。
セクション間の境界の余白は特に余裕を持たせると、コンテンツの切り替えを余白で認識できます。

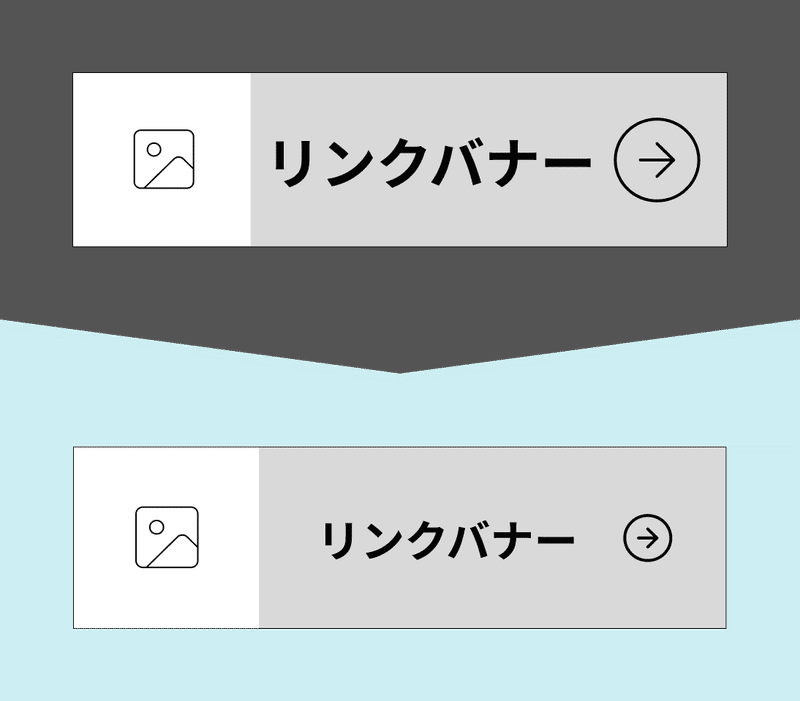
要素の配置に余裕を持たせる
リンクバナーに文字と矢印のアイコンを表示する場合、目立たせようと文字もアイコンも大きくしてしまうと、窮屈な感じになります。
余白やレイアウトを調整して余裕を持たせると、文字やアイコンがそれほど大きくなくても認識しやすくなります。

さいごに
今回は余白編でまとめました。
自分のためにメモしておいたものが、他の誰かの役に立つことがあるといいなとおもって記事にしました。
デザインレビューを受ける機会があれば、後で見直すこともできるので、自分なりにまとめてみてはどうでしょうか。
この記事が気に入ったらサポートをしてみませんか?
