
ドラッグ&ドロップで画像圧縮できる無料ツール「ImageOptim」を使ってみよう
※この記事は以前ちょっと株式会社 社員ブログで公開していたものです。
こんにちは、ちょっと株式会社CEOの小島です。弊社では創業以来、サイト高速化のご依頼をちょくちょく頂いております。ページ表示速度はサイト内の体験やSEOに大きく影響するポイントです。高速化対応というのはエンジニアだけでなく、画像を作成するデザイナー、そして非クリエイターであるサイト運用担当の方も含め、サイトに関わる全メンバーでの取り組みが必要です。
技術的な対応は開発サイドに任せるとして、デザイナーや運用担当者で簡単に取り組めて、かつ効果が高いものに画像の軽量化があげられます。
その画像サイズ、あってる?
よくありがちなのが、一眼レフなどで撮影した写真を、サイズ変更などを行わずそのままWebに掲載してしまうパターン。高画質モードなどで撮影すると数MBを超えることもあるので、画像のトリミングやサイズ変更は必ず行うべきです。
その画像フォーマット、あってる?
JPEGで出力すべき写真のような画像をPNGで出力していたり、シンプルで色の少ないイラストをPNGではなくJPEGで出力するなど、画像フォーマットを間違えるだけで随分とファイルサイズは変わるものです。
参考:PNGとJPEG画質の違いは? 拡張子でどう違う? ウェブ画像使い分けの基本
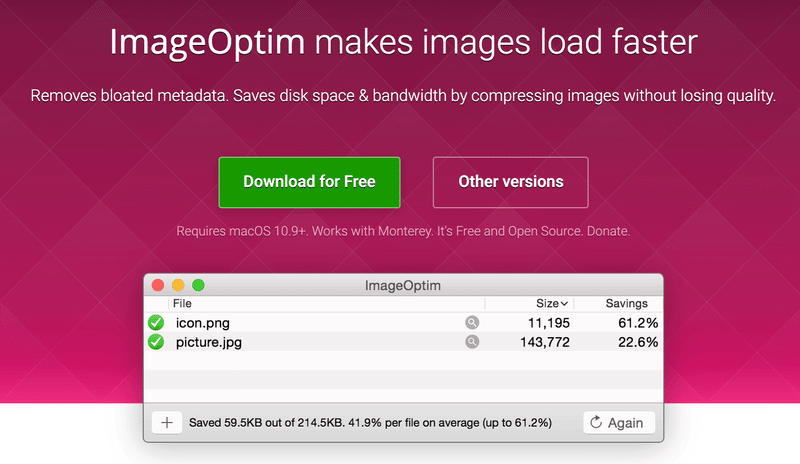
ドラッグ&ドロップで画像圧縮できる「ImageOptim」
画像サイズ・フォーマットを適切なものに出来たら、「ImageOptim」というMacアプリを使ってさらに軽量化をしてみましょう。

使い方は簡単で、こちらのサイトからダウンロード、起動したら圧縮したい画像ファイルをドラッグ&ドロップするだけ。しばらくして緑色のチェックのアイコンが表示されれば、圧縮完了。右側にどれぐらい圧縮されたか比率が表示されます。
ImageOptimはデフォルトの設定であれば画像品質を変えることなく、画像についているメタデータ・サムネイル・コメントなど、Web上で表示する際に不要な情報を取り除いてくれます。PhotoshopでWeb用に書き出した画像でも、一部余分な情報が付いているので、ImageOptimを通しただけで軽くなります。
※残念ながらMac版のみの提供になりますのでWindowsの方はご利用いただけません。ImageOptimのサイトに、同様のツールを紹介するページがあります。
WordPressプラグインのEWWW Image Optimizerもオススメ
CMSのような仕組みを使っている場合は、CMS上に画像圧縮のツールを導入するのが良いかと思います。

WordPressであればEWWW Image Optimizerというプラグインがあって、これを導入するだけで画像アップロード時に画像を圧縮してくれます。
・ ・ ・
というわけで、サイト高速化のための画像圧縮についてのお話だったのですが、「これまでページの表示速度って気にしたことなかった…」という方は、とりあえずPageSpeed Insightsで点数を測ってみましょう。点数が0~49の赤い表示になっていたら、改善の余地が山程あるはずです。

ちなみにちょっと社のサイトはGatsby + microCMS + NetlifyのJamstack構成で作られており、(まだまだ改善の余地はありますが)パフォーマンスは相当良いのかなと思います。
この記事が気に入ったらサポートをしてみませんか?
