
【XD】初心者がLINEのUIトレースをした考察
UIデザインを学生時代ちょっとやってたのですが、もう一度勉強し直そうとXD(クロスディー)を使ってみました。
使いやすい、いいとされているappのUIトレースをしてそこからいろいろ学んでいこうかなと思います。今回はLINEをトレースしてみました
UIデザイナーで、本当にスキルを身に着けたい人は、新規事業とかのキラキラした仕事を求めるのではなく、TwitterとFacebookアプリをSketch3で完コピして、何故このUIなのか背景を理解して、Prottで動かして触って、iOSのガイドラインを読み込むと早いと思うよ。
— 坪田 朋 / Basecamp (@tsubotax) June 12, 2016
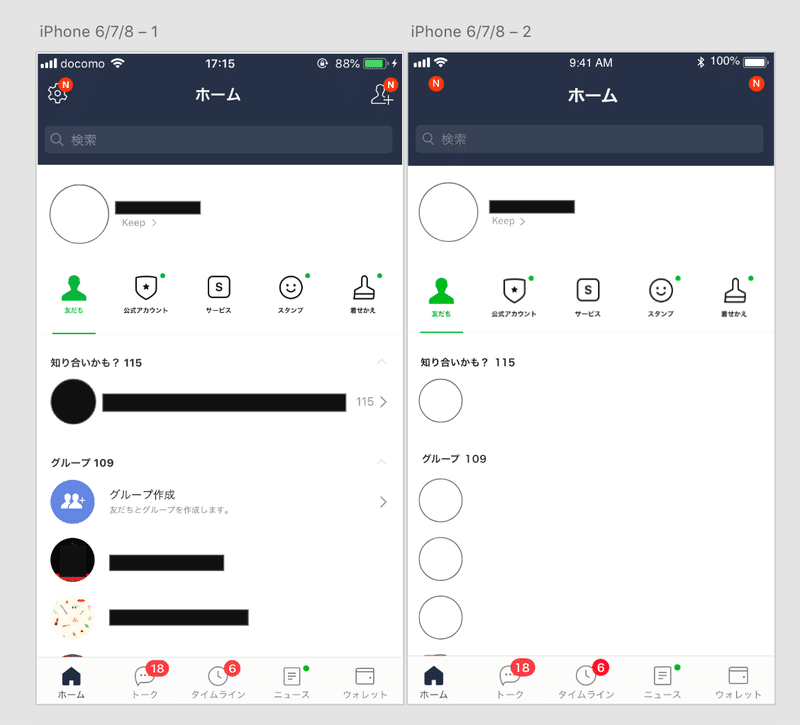
LINEのホーム画面とトーク画面をトレースしてみました。トレースの方法はこの2つの記事を参考にさせていただきました。参考地させていただいたお2方ともsketchを使用していましたが、私はXDが使える環境にあったので
LINEのUIトレースした考察

スクショ トレース
トレースをしながら、どうしてこのUIなのかということを考えながらやるべきだと思うのですが、ちょっと難しいと思ったので上のお2方を見習っていくつかの項目に分けて考察していきます。
⭐️配色
⭐️フォント
⭐️フォントサイズ
⭐️線
⭐️余白
⭐️配置
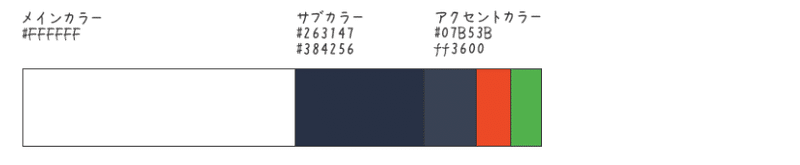
配色
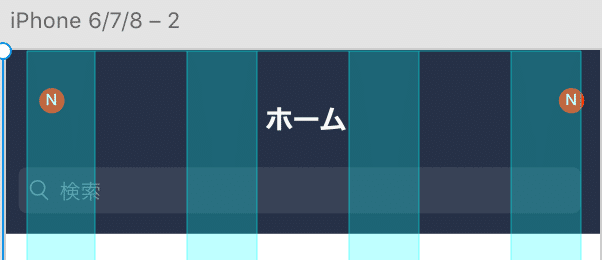
LINEのホームは主に白、グレー、藍色、緑、赤で構成されています。

LINEの公式のコーポレートカラーは”#1dcd00”なのですが、今回は検証環境ではなくスクショでトレースしたのでカラーはちょっと違いました。
さらに、普段使っていると気づかないのですが、フッダーの固定されている部分はメインカラーの”#FFFFFF”ではなく、ちょっとグレーがかった”#FCFCFC”が使用されていました。↓ココ

確かに固定部分とスクロールして動く部分の色が同じだったら違和感あります。でもあんまり気づかないぐらい(さすがLINE様!)
1)ホーム画面でのアクセントカラーはあまりにも少ないということ。そして2)ヘッダーの部分の通知の色とフッターの部分の通知の色(赤の部分)パッと見では気づかないのですが、スポイトツールで取ってみると、微妙な色の違いに気づきます。


全体としては同じ赤色に見えます。ホームの赤色は”#FF3600”でフッダーの赤色は”#FF3B44”です。比べるとフッダーの方が柔らかい赤色であることが分かります。理由としてはホームの背景が暗いため、赤の彩度をあげて視認性を高めていることが予想されます。
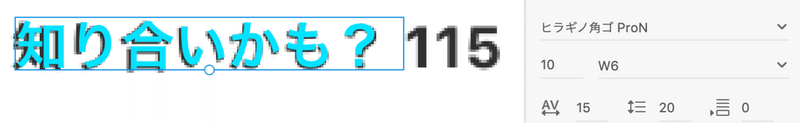
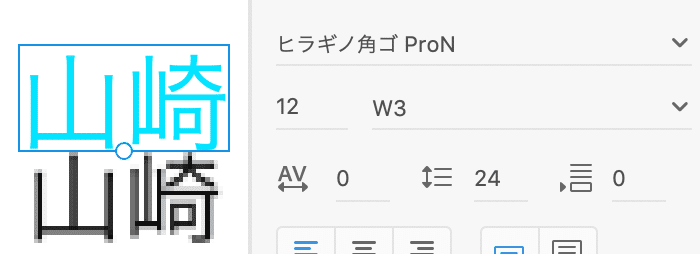
フォント・フォントサイズ
LINEで使用されているフォントは(今回トレースした私のLINEはiOSのデフォルトでLINE自体も何も変えてないです)”ヒラギノ角ゴ ProN”のW6とW3なのではないかと予想しました。目立つ部分(サブタイトル?)はW6担っており、かつ文字の幅を15px開けています。これはW3と同じ幅にすると窮屈に感じてしまうからかなと思いました。


分かりやすく字のカラーを変更しています。しかし「知り合いかも?」の後の115の文字はヒラギノ角ゴ ProNではないです。近い物を探してみましたがなかなか見つからず....コーポレートが一番近いように感じましたが、うーん、という印象でした。
同一文章内でも数字と和字のフォントが違うということですね


線
線に関しては基本的に0.5pxであり、アクセントカラーの部分(緑)は1.5pxであることが分かります。
余白・配置
余白に関しては左右の左右の余白に関して気になる部分がありました。
LINEのホームUIがアップデートされましたね。
— Taiki IKEDA (@iTiekey) May 8, 2019
ただトレースするのではなく、「箱」と「カタマリ」を意識してトレースすることで、異なる要素間の余白を「20pt」にすることや、最近のトレンドに沿って左右の余白を大きめにとっていることなどに気がつけるはずです。
よかったら参考にしてみて下さい。 pic.twitter.com/TtNEVPAdOJ

ヘッダーの両側で左のマージンは8px(iPhone6Xの場合)で左は12pxでした。(左の方がちょっと広い!)
なんとなくですがマージンは4pxの倍数で構成されている気がしました
まとめ
「デザイン=設計」なので、全て意図があってこうなっていると、色々考えていくと、どうしてこの配置にしたんだろう、とか何を狙いにしたんだろうなど、様々な疑問が出てきます。もっといろんなサイトをトレースしてみて共通項を探していきたいと思いました。トレースして考察するという作業は初めてだったのですが、言語化するのがとっても難しかった!多くの方のnoteを参考に書きましたが、もっと自分のオリジナリティや考えが出すていけるといいなと思います。インプットしながらアウトプットすると学べることも多いなと思ったので、これからも続けていきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
