
自身のブログに リアルタイムチャートを貼り付けることができる(TradingView公式サイトにツールがあります)
TradingViewの 公式サイトに最先端のリアルタイムチャートウィジェット
のページがあります。

ブログに簡単に埋め込むことができる無料でパワフルなチャートです。ブログ価値を高めるのにも役立てそうですよ。
👆やり方は簡単!
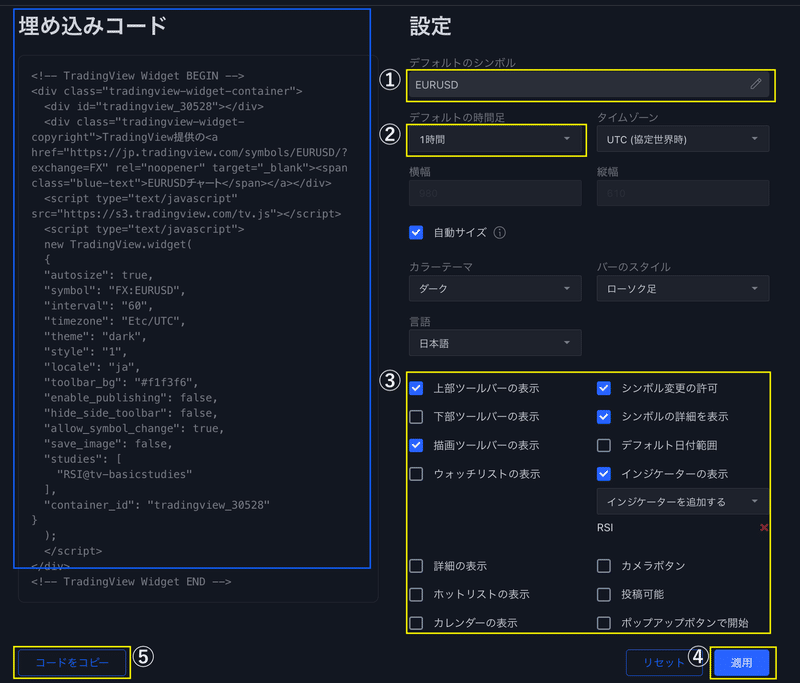
上のバナー(TradingViewの公式サイトURL)をクリックすると下記のような画面が出てきます。

画面で5つの操作をするだけで出来上がります。
1)「シンボル」を入力する
TradingViewチャートでやっている選択方法と同じです。
2)「時間軸」を選択
ロウソク足の時間足・日足・週足など。
3)「表示のオプション」を選択する
ブログに埋め込み表示させるチャートにツールバーなども表示設定ができるので解説したり、読者さんにも実際に動かしてもらうこともできます。
4)「適用」ボタンを押す
画面上でチャートイメージの確認ができます。
5)「コードをコピー」ボタンを押す
コードコピーしたら、あとはブログに貼り付けするだけです。
チャートウィジェットだけではなく他にも無料提供されています。簡単ですのでぜひ活用してみてください。

❑ TradingViewについて
TradingViewを使い始めてから投資・トレード効率も上がりました。
投資を始めたけどまだTradingViewを使ったことのない方はぜひ一度ためしてみてください。きっと役に立つと思います。
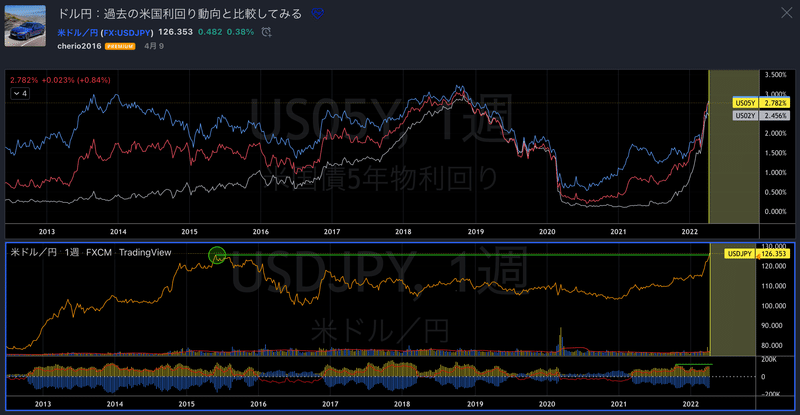
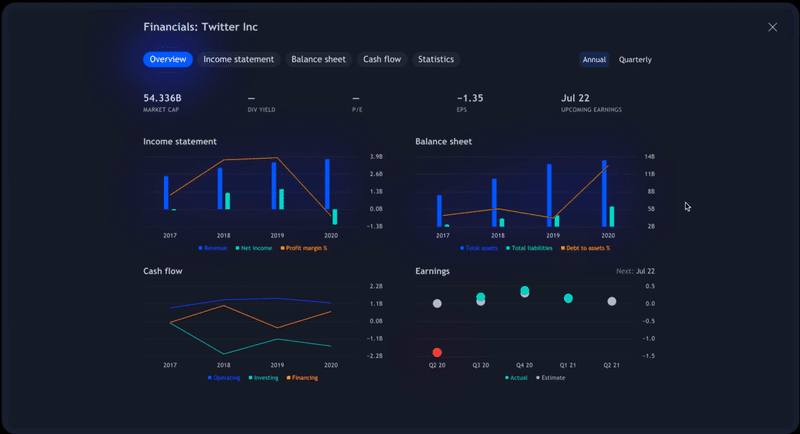
いろんな見方や分析ができます。



Macbook、NotePCを持っている人なら「デスクトップ版」を推奨します。こんなにもなめらかな操作で、かつ高機能なトレーディングツールは日本では他にないと思います。

Pro版を使っている人は、このタイミングで「Pro+版」に乗り換えるのは検討してみてはいかがでしょうか?テクニカルトレードする人にはPro+版かPremium版がオススメです。
<Proの主な機能>
・チャート毎に5個のインジケーター
・1つのウィンドウに2つのチャート
・20個のサーバー型アラート
・広告なし
・出来高プロファイルインジケーター
・カスタム時間足
・複数の強化されたウォッチリスト
・日中足でのバーのリプレイ
・デスクトップアプリのマルチモニター対応
👆広告なしは嬉しいです。
インジケーターも5つ使えます。
<Pro+版の主な機能>
Proのすべてのメリットに加えて
・チャート毎に10個のインジケーター
・1つのレイアウトに4個のチャート
・100個のサーバー型アラート
・10個のチャートレイアウトの保存
・イントラデイのエキゾチックチャート
・カスタム計算式に基づくチャート
・チャートデータのエクスポート
・インジケーターに対してインジケーター
👆インジケーターが10個あるとテクニカル分析のレベルが上がります。
100個の通知設定を組め、スクリーニングやアラート通知に使えます。
チャートレイアウトも10個保存できるのは、実は超便利です。
<Premium版の主な機能>
・チャート毎に25個のインジケーター
・1つのレイアウトに8個のチャート
・400個のサーバー型アラート
・無制限のチャートレイアウトの保存
・秒足
・期限切れのないアラート
・4倍のチャートデータ(2万バー)
・招待専用インジケーターの投稿
👆最高レベルの機能が提供されます。
インジケーターは25個まで表示可能。
高速トレードをする人は時は秒足を表示させられます。
自分の作ったインジゲータを招待用インジケーターとして投稿も可能。

TradingViewを使い始めて投資・トレード効率も上がりました。
投資を始めたけどまだTradingViewを使ったことのない方はぜひ一度ためしてみてください。きっと役に立つと思います。
TradingViewを利用したトレード活用術もnoteで時々発信しています。
シンボルティッカーのコード例はこんな感じです
<!-- TradingView Widget BEGIN -->
<div class="tradingview-widget-container">
<div class="tradingview-widget-container__widget"></div>
<div class="tradingview-widget-copyright">TradingView提供の<a href="https://jp.tradingview.com/markets/" rel="noopener" target="_blank"><span class="blue-text">マーケット</span></a></div>
<script type="text/javascript" src="https://s3.tradingview.com/external-embedding/embed-widget-ticker-tape.js" async>
{
"symbols": [
{
"proName": "FOREXCOM:SPXUSD",
"title": "S&P500"
},
{
"proName": "FOREXCOM:NSXUSD",
"title": "US100"
},
{
"proName": "BITSTAMP:BTCUSD",
"title": "ビットコイン"
},
{
"proName": "BITSTAMP:ETHUSD",
"title": "イーサリアム"
},
{
"description": "ドル円",
"proName": "OANDA:USDJPY"
},
{
"description": "ユーロドル",
"proName": "OANDA:EURUSD"
},
{
"description": "ポンドドル",
"proName": "OANDA:GBPUSD"
}
],
"showSymbolLogo": true,
"colorTheme": "light",
"isTransparent": false,
"displayMode": "adaptive",
"locale": "ja"
}
</script>
</div>
<!-- TradingView Widget END -->noteではまだコード埋め込みがまだできないようです
この記事が気に入ったらサポートをしてみませんか?
