
本当に有益なデザインレビューとは・・・?「Everydayレビュー」はじめました
こんにちは。Chatworkプロダクトデザイン部マネージャーのもってぃー(@87_lab)です。
みなさん、レビューってどうしてますか?
デザイナーに限らず、ありとあらゆる職種で「レビュー」は実施されていますし、品質の維持・向上のために必要不可欠です。
しかし、とかくデザインのレビューは難しい。。。主観が入り込みやすく発散しがちな題材であることは間違いないと思います。
今回は、半年前に導入した「Everydayレビュー」という仕組みについてお話ししつつ、これまでを振り返ってみようと思います。
Chatworkプロダクトデザイン部のレビュー
わたしたちのチームにはいくつかのレビューの仕組みがあります。おおまかには以下のような使い方をしていて、今回は2についてお話します。
きちんとアウトプットを決めきる前のフワっとした相談チャット
気をつけておいた方がいいことある?こんな見せ方ってあったっけ?など構想段階の軽めの相談を投げるチャットです。会議体で実施するアウトプットレビュー会
ラフなワイヤーフレームから最終Fix画面仕様まであらゆる成果物を持ち寄ってレビューする会です。アウトプットのレビュー依頼チャット
レビュー会後のアップデート版などのレビューを依頼するときなどに使うチャットです。
「Everydayレビュー」をはじめた理由
かつて、我が部では会議形式のレビュー会があまり活発に行われていませんでした。が、わたし自身はレビュー会はデザイナーにとってとても大切な場だと思っています。なので、なんでやらないのかな?をヒアリングしつつ現状分析してみました。
レビュー会をやらない理由
ツッコミがツラい
レビュー会の準備やプレゼンがいや/めんどう
フィードバックの反映などで成果物の完成が遅れる
レビュー会をやりたい理由
複数人チェックによる品質の阻害要素の早期発見/早期解消
自分にはない発想や観点が得られる
成果物に自信が持てる
個人的にはやらない理由がやりたい理由に比べて弱いぞ!と思ったので、まずは以下のように「レビュー会をやらない理由」を潰していくことにしました。
ツッコミがツラい
→「運用ルール(参加者の心得)」の策定と提示レビュー会の準備やプレゼンがいや/めんどう
→レビューアジェンダ用のテンプレートを用意フィードバックの反映などで成果物の完成が遅れる
→週2回だった枠を毎日に変更
毎日レビュー会やれるよーということで「Everydayレビュー(仮)」(名前を変えないまま続けてしまっているので、そろそろメンバーに募ろうと思います)がスタートしました。
運用ルールとアジェンダのテンプレを作ってみた
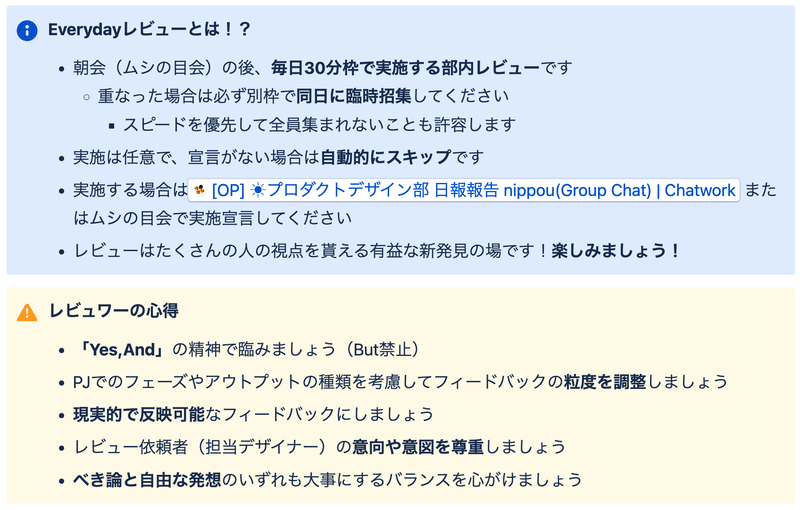
「レビュワーの心得」の提示
レビューは場の空気づくりや参加者のマインドセットがとても大切なので、レビュー会にあたっての心得を提示しました。

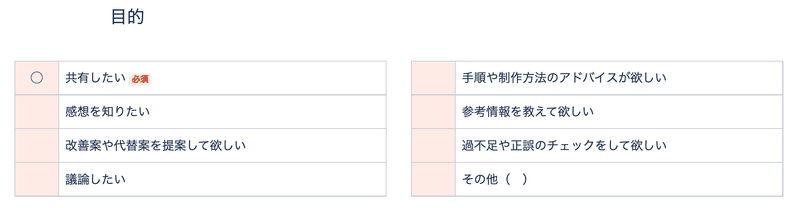
レビューの「目的」を明確化
レビュー会の敗因としてよく聞くのが「感想大会化」です。プレゼンターが感想を集めたい場合以外は、個人のまったく主観的な意見はノイズにすらなってしまいます。
そういった事態を避けるために、Everydayレビューのアジェンダテンプレートにはレビュー会の「目的」を選択する欄を設けて、冒頭にレビュワーに宣言できるようにしました。

レビュワーは、何に留意して対象物を見ればよいのか、プレゼンターが何を求めているのかを理解しやすくなり、必要のない観点を削ぎ落とすことが容易になります。
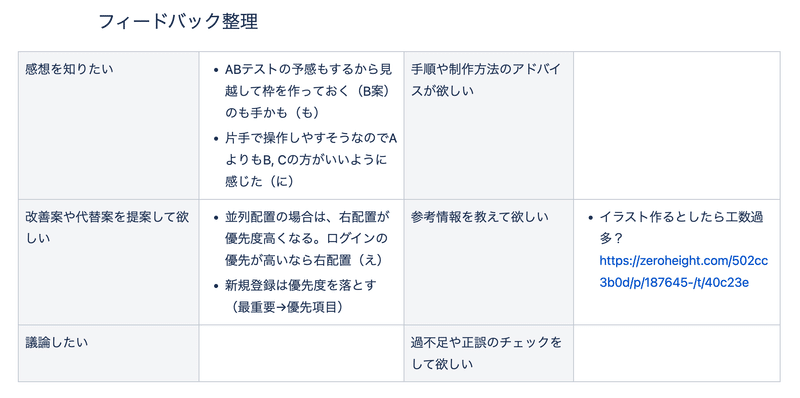
フィードバックを整理して成果物のブラッシュアップに活用
レビュー会で出たフィードバックは、プレゼンターが持ち帰って整理します。

どうしても多少の発散は起こるので、目的とは異なる趣旨の意見も出てきます。それ自体はいろんな観点を知ることができるというレビュー会の醍醐味でもあるので妨げる必要はありませんが、成果物に反映させる必要もありません。最終的なフィードバックの整理と取捨選択は、担当デザイナーが主体性をもって実施します。
目指したいのはメリット実感&ツラくないレビュー会
仕組み化とスムーズな運用/定着は完了したものの、まだレビュー会が苦手なメンバーもいますし、フィードバックを活用しきれない例もあります。レビュー会を改善していくためには、
レビュワーがフィードバックしやすいプレゼンテーション
と
プレゼンターの目的にあった活用しやすいフィードバック
の両方が揃う必要があります。
それらを育む術については、わたしたち全員まだまだ修行中です。以降、実践しているメンバーから秘訣やコツなどが投稿されるかもしれませんので、楽しみに待ってみようとおもいます!
Chatworkのプロダクトデザイン部では、一緒にUIを磨き込む仲間を募集しています。興味を持たれた方、お気軽にお声掛けください!
この記事が気に入ったらサポートをしてみませんか?
