【応用編1】twinvite使い方講座
こんにちは、ちゃんみくです。
前回までの記事で基本中の基本はおさらいできたかと思います。
今回からは応用編になります。長くなるので数回に分けて書きますね〜
①まずは使いたい画像を全部読み込む
色々やり方はあると思いますが、まずはこのやり方で。
オーガナイザーさんでイベントHP持ってて、自分でレンタルサーバーなど借りてる方はそのサーバーに画像あげて使うやり方でもいいですが、持ってない人も多いと思うので。

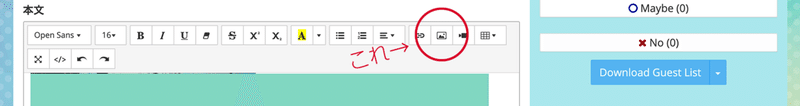
赤丸のところから1個ずつ画像をアップしていきます。画像がいっぱいあると大変だろうけど耐えてくださいw
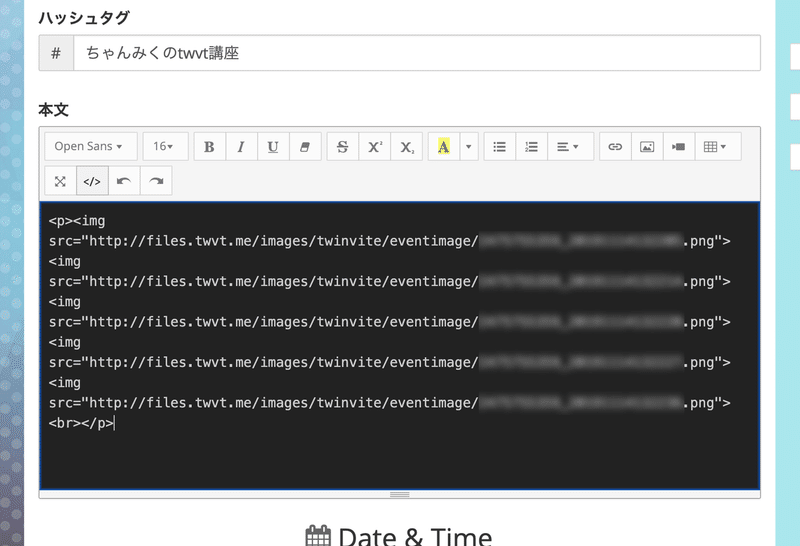
全部上げ終わったら、コード表示にしてみましょう。

するとこんな画面に。
ひとまず保存して、このコードを全部メモ帳やコードエディタで控えておきましょう。
この時にどれがどの画像かメモっておくとあとで編集する時超便利。
大体アップロードした順に並んでるよ。
②コードエディタなどで編集作業
はい、ここからですね。
この講座のために使えそうなデザインを仮で作ったので、それを元に作っていきます。
デザインはこちら
デザインを元にtwvt用に組み込んだページがこちら
ちょっと長くなりますが、上記で組み込んだページを元にtwvtのコード編集で貼り付けるコードが以下になります。
<!DOCTYPE html>
<html lang="ja">
<head>
<!-- ここからコピペ -->
<meta property="og:image" content="">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.4.2/css/all.css" integrity="sha384-/rXc/GQVaYpyDdyxK+ecHPVYJSN9bmVFBvjA/9eOB+pb3F2w2N6fc5qB9Ew5yIns" crossorigin="anonymous">
<!-- webフォント -->
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Ubuntu:300,400,500,700&display=swap" rel="stylesheet">
<style type="text/css">
/*.container{ font-family: "M PLUS 1p";}*/
@media (max-width: 767px){
#contentBody > * {
padding-left: 0;
padding-right: 0;
}
}
h1,h2{
color: #000;
font-family: 'Ubuntu', sans-serif;
font-weight: 700;
}
.strong{ font-weight: bold;}
.section-wrap{ margin-bottom: 30px;}
.mb-10{ margin-bottom: 10px;}
.mb-20{ margin-bottom: 20px;}
.mb-30{ margin-bottom: 30px;}
.mb-40{ margin-bottom: 40px;}
.icon-size13{ font-size: 1.3em;}
.icon-size14{ font-size: 1.4em;}
.icon-size15{ font-size: 1.5em;}
.icon-size16{ font-size: 1.6em;}
.caution{ color: #D31316;}
.icon_date:before{ color: #000;}
.icon_location:before{ color: #000;}
.section-title{
text-align: center;
position: relative;
color: #000;
font-family: 'Ubuntu', sans-serif;
font-weight: 700;
font-size: 30px;
padding: 0;
}
.section-title span{
display: inline-block;
background: #fff;
position: relative;
padding: 0 10px;
}
.section-title::before{
content: "";
display: block;
position: absolute;
top: 50%;
width: 100%;
height: 1px;
background: #000;
}
.section-body{
text-align: center;
}
.align-left{
text-align: left;
}
.section-body strong{
font-size: 1.8em;
display: block;
}
.guest-name{
font-size: 1.5em;
}
.crew_name{
position: absolute;
bottom: 0;
left: 0;
width: 100%;
margin: 0;
padding: 5px 0;
display: block;
background: rgba(0,0,0,0.5);
text-align: center;
color: #fff;
z-index: 5;
}
.crew-list-box{
border: 5px solid #fff;
position: relative;
height: 15.0em;
}
.a-hoverEffect{
overflow: hidden;
position:relative;
}
.a-hoverEffect::before {
position: absolute;
top: 0;
left: 0;
content: "";
width: 100%;
height: 100%;
transform: scale(0.5);
transition: transform .3s;
}
.a-hoverEffect:hover::before {
transform: scale(1);
background: rgba(0,0,0,0.3);
}
.modal-body{font-size:1.4rem;}
.section-body .attention{
border: 3px solid #D31316;
border-radius: 15px;
padding: 20px;
text-align: left;
line-height: 1.7em;
}
.gMap{
position: relative;
padding-bottom: 56.25%;
padding-top: 0px;
margin-bottom: 0;
height: 0;
overflow: hidden;
}
</style>
<!-- !!ここから!! -->
</head>
<body>
<div class="container">
<!-- !!ここまで消す!! -->
<div class="row">
<div class="section-wrap"><img src="http://files.twvt.me/images/twinvite/eventimage/2475755359_20191114132214.png" class="img-responsive center-block"></div>
</div>
<div class="row">
<div class="section-wrap content_event-day">
<div class="section-heading">
<h3 class="section-title"><span><i class="far fa-clock fa-fw"></i>DAY</span></h3>
</div>
<div class="section-body">
<strong>日時:2020/01/01(水)<br>OPEN:0:00<br>CLOSE:0:00</strong><br>
<small>※開催時間中はいつでも入場できます。<br></small>
<small>※終了後は速やかなご退場をお願いいたします。<br></small>
<small class="caution">※再入場はできません。</small>
</div>
</div>
</div>
<div class="row">
<div class="section-wrap content_event-entrance">
<div class="section-heading">
<h3 class="section-title"><span><i class="fas fa-yen-sign fa-fw"></i>ENTRANCE</span></h3>
</div>
<div class="section-body">
<strong class="d-block">Door:¥0(0d)<br>参加表明:¥0(0d)</strong><br>
<small>※Door:当日参加表明のない入場です。<br></small>
<small>※(0d):ドリンクが0杯ついてきます。<br></small>
<small class="caution">※深夜イベントのため未成年者のご入場はできません。<br></small>
</div>
</div>
</div>
<div class="row">
<div class="section-wrap content_event-tt">
<div class="section-heading">
<h3 class="section-title"><span><i class="fas fa-user-circle fa-fw"></i>GUEST</span></h3>
</div>
<div class="col-xs-12 col-md-6 section-body align-left mb-20">
<p><img src="http://files.twvt.me/images/twinvite/eventimage/2475755359_20191114132220.png" class="img-responsive center-block"></p>
<h4 class="guest-name"><i class="fas fa-headphones-alt fa-fw"></i>GUEST DJさんの名前</h4>
<small>(所属が入るよ)</small>
<p>プロフィールが入るよ。<br>
これはプロフィールだよ。これはプロフィールだよ。これはプロフィールだよ。これはプロフィールだよ。これはプロフィールだよ。<br>
これはプロフィールだよ。これはプロフィールだよ。これはプロフィールだよ。これはプロフィールかもしれないよ。</p>
</div>
<div class="col-xs-12 col-md-6 section-body align-left mb-20">
<p><img src="http://files.twvt.me/images/twinvite/eventimage/2475755359_20191114132220.png" class="img-responsive center-block"></p>
<h4 class="guest-name"><i class="fas fa-video fa-fw"></i>GUEST VJさんの名前</h4>
<small>(所属が入るよ)</small>
<p>プロフィールが入るよ。<br>
これはプロフィールだよ。これはプロフィールだよ。これはプロフィールだよ。これはプロフィールだよ。これはプロフィールだよ。<br>
これはプロフィールだよ。これはプロフィールだよ。これはプロフィールだよ。これはプロフィールかもしれないよ。</p>
</div>
</div>
</div>
<div class="row">
<div class="section-wrap content_event-tt">
<div class="section-heading">
<h3 class="section-title"><span><i class="fas fa-table fa-fw"></i>TIME TABLE</span></h3>
</div>
<div class="section-body">
<img src="http://files.twvt.me/images/twinvite/eventimage/2475755359_20191114132236.png" class="img-responsive center-block">
</div>
</div>
</div>
<div class="row section-wrap">
<div class="content_event-crew">
<div class="section-heading">
<h3 class="section-title"><span><i class="fas fa-users fa-fw"></i>CREW</span></h3>
</div>
<a class="view overlay hm-zoom" data-toggle="modal" data-target="#chanmikuModal">
<div class="a-hoverEffect crew-list-box col-xs-6 col-md-4" style="background:url(http://files.twvt.me/images/twinvite/eventimage/2475755359_20191114132205.png) no-repeat top center; background-size:cover;">
<span class="crew_name">ちゃんみく</span>
</div>
</a>
<a class="view overlay hm-zoom" data-toggle="modal" data-target="#nanashiModal">
<div class="a-hoverEffect crew-list-box col-xs-6 col-md-4" style="background:url(http://files.twvt.me/images/twinvite/eventimage/2475755359_20191114132227.png) no-repeat top center; background-size:cover;">
<span class="crew_name">名無しさん</span>
</div>
</a>
</div>
</div>
<!-- モーダル・ダイアログ ちゃんみく -->
<div class="modal fade" id="chanmikuModal" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span>×</span></button>
<h4 class="modal-title strong"><i class="fas fa-headphones-alt fa-fw"></i>ちゃんみく</h4>
</div>
<div class="modal-body">
<p>【プロフィール】<br>プロフィールが入るよ。<br>これはプロフィールだよ。これはプロフィールだよ。これはプロフィールだよ。これはプロフィールだよ。これはプロフィールだよ。<br>これはプロフィールだよ。これはプロフィールだよ。これはプロフィールだよ。これはプロフィールかもしれないよ。</p>
<a href="https://twitter.com/mi_kukuku" target="_blank"><i class="fab fa-twitter-square icon-size15"></i></a>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">閉じる</button>
</div>
</div>
</div>
</div>
<!-- モーダル・ダイアログ 名無しさん -->
<div class="modal fade" id="nanashiModal" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span>×</span></button>
<h4 class="modal-title"><i class="fas fa-headphones-alt"></i>名無しさん</h4>
</div>
<div class="modal-body">
<p>【プロフィール】<br>プロフィールが入るよ。<br>これはプロフィールだよ。これはプロフィールだよ。これはプロフィールだよ。これはプロフィールだよ。これはプロフィールだよ。<br>これはプロフィールだよ。これはプロフィールだよ。これはプロフィールだよ。これはプロフィールかもしれないよ。</p>
<a href="https://twitter.com/mi_kukuku" target="_blank"><i class="fab fa-twitter-square icon-size15"></i></a>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">閉じる</button>
</div>
</div>
</div>
</div>
<div class="row">
<div class="section-wrap content_event-attention">
<div class="section-heading">
<h3 class="section-title"><span><i class="fas fa-exclamation-triangle fa-fw"></i>ATTENTION</span></h3>
</div>
<div class="col-xs-12 section-body">
<p class="attention">※再入場はできません。<br>
※食べ物・飲食物の持ち込みはご遠慮ください。<br>
※入場時に身分証のご提示をお願いしております。ご提示頂けない場合、酒類のご提供ができませんのでご了承ください。<br>
※車やバイクで来場された方の飲酒、また未成年者の飲酒・喫煙は法律で固く禁じられております。<br>
※貴重品等の管理には十分にお気をつけ下さい。コインロッカー等を使用していない持ち物について、いかなる被害・損害が発生しましても、責任を負いかねますのでご了承ください。<br>
※過度なナンパはおやめください。セクハラは言語道断です。</p>
</div>
</div>
</div>
<div class="row">
<div class="mb-10 section-wrap content_event-map">
<div class="section-heading">
<h3 class="section-title"><span><i class="fas fa-map-marker-alt fa-fw"></i>MAP</span></h3>
</div>
<div class="section-body">
<div class="gMap">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3240.1314398210807!2d139.77087765078198!3d35.698382980093065!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ea7e2f93329%3A0x158f36257ff597b1!2z56eL6JGJ5Y6f6aeF!5e0!3m2!1sja!2sjp!4v1573735873053!5m2!1sja!2sjp" width="1000" height="450" frameborder="0" style="border:0;" allowfullscreen=""></iframe>
</div>
</div>
</div>
</div>
<!-- ここまでコピペ -->
</div>
</body>
</html>見慣れてる人は見慣れてるし、見慣れない人にとってはなんだこれですね。
(当方Bootstrapについてはまだまだ勉強中なので、ツッコミどころあっても気にしないでね。)
2019.11.15 -9:00 上記コード修正しました。
twvtで触りながら覚えたい、編集したいって方は開きながらやると面白いと思います。
一度コード表示をまっさらにしてから、上記のコードをそのまま貼り付けると、それっぽいページができてると思います。(私の方で確認済みだけど、できなかったら教えてね)
ここから画像や文章などを独自のものに差し替えていきます。
長くなるので、細かい解説は応用編2で書きたいと思います。
おわりに
こんな感じでいかがでしょう?
分かりづらかったらtwitterなどで教えてね。
それではまた〜
この記事が気に入ったらサポートをしてみませんか?
