【応用編3】twinvite使い方講座
こんにちは、ちゃんみくです。
前回更新から遅くなりすみません。
前回の応用編2ではコードコピペ範囲とwebフォントについて書きましたが
今回はtwvt内で使われているBootstrapについて書いていきたいと思います。
①Bootstrapについて
ややこしいので概要とか細かいことは書きません。
どう編集するとどうなるか、だけ書いていきますね〜
《twvt内で使われているBootstrapのバージョン》
twvtのソースを見ると、Bootstrap v3.3.6が使われているみたいですので、現在最新はv4.4.1ですが、v3ベースで話を進めます。
Bootstrapはv3とv4で仕様が異なるので、今回は3をベースにします。
Bootstrapについてはこちら→https://getbootstrap.jp/
②グリッドシステムについて
まず、考えられるパターンとして、PC表示は横に3個並べたいんだけどSP表示は1個ずつ下に並べたい。などですね。
編集中のコードをどう書き換えればそうなるのか解説していきます。
少し難しいかもしれませんが、基本的なグリッドシステムの仕組みを記載しておきます。
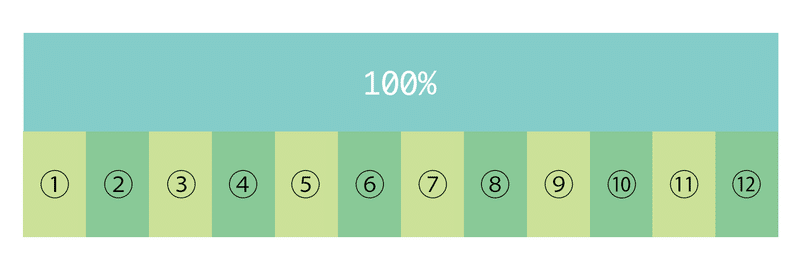
《基本は12分割》
Bootstrapのグリッドシステムは、まず横100%と考えてその中で12分割されています。1グリッド辺り8.333...%の計算です。
分かりづらいので図解します。

こんな感じです。
12個あるグリッドを、使いたい構成に当てはめて考えていきます。
③グリッド&カラム構成の例
先程、PC表示は横に3個(カラム)並べたいんだけどSP表示は1個ずつ下に並べたい。という場合があると書きましたが、様々な例をとって下記に解説していきます。
▼PC横2カラム(50%)、SP横1カラム(100%)の場合
この場合、グリッドシステムに当てはめると
PC:グリッド6個分 SP:グリッド12個分 ということになります。
▼PC横3カラム(33.33...%)、SP横1カラム(100%)の場合
PC:グリッド4個分 SP:グリッド12個分 ということになります。
▼PC横4カラム(25%)、SP横2カラム(50%)の場合
PC:グリッド3個分 SP:グリッド6個分 ということになります。
少し分かってきたでしょうか?
単純に、グリッド数×カラム数を掛けて12になれば基本はおkです。
じゃあ、これを元に編集箇所を解説していきますね。
④コード編集場所について
まず、前回までのコードから、検索機能を使って(ctrl+F か cmd+F)
colという単語を探してみて下さい。
すると、col-xs-12 col-md-6 や、col-xs-6 col-md-4 というコードが見つかると思います。ここを適宜書き換えていきます。
上記のパターンを踏まえての書き方は以下になります。
▼PC横2カラム(50%)、SP横1カラム(100%)
PC:グリッド6 SP:グリッド12 の場合
col-xs-12 col-md-6
▼PC横3カラム(33.33...%)、SP横1カラム(100%)
PC:グリッド4 SP:グリッド12 の場合
col-xs-12 col-md-4
▼PC横4カラム(25%)、SP横2カラム(50%)
PC:グリッド3 SP:グリッド6 の場合
col-xs-6 col-md-3
となります。
ちなみにコード中の col はカラム、xs はSP表示、md はPC表示くらいな感覚で覚えていれば大丈夫です。
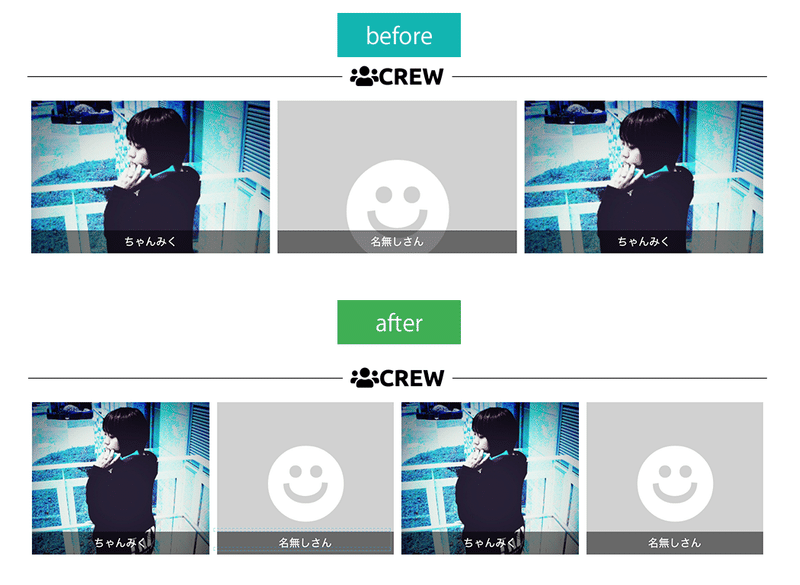
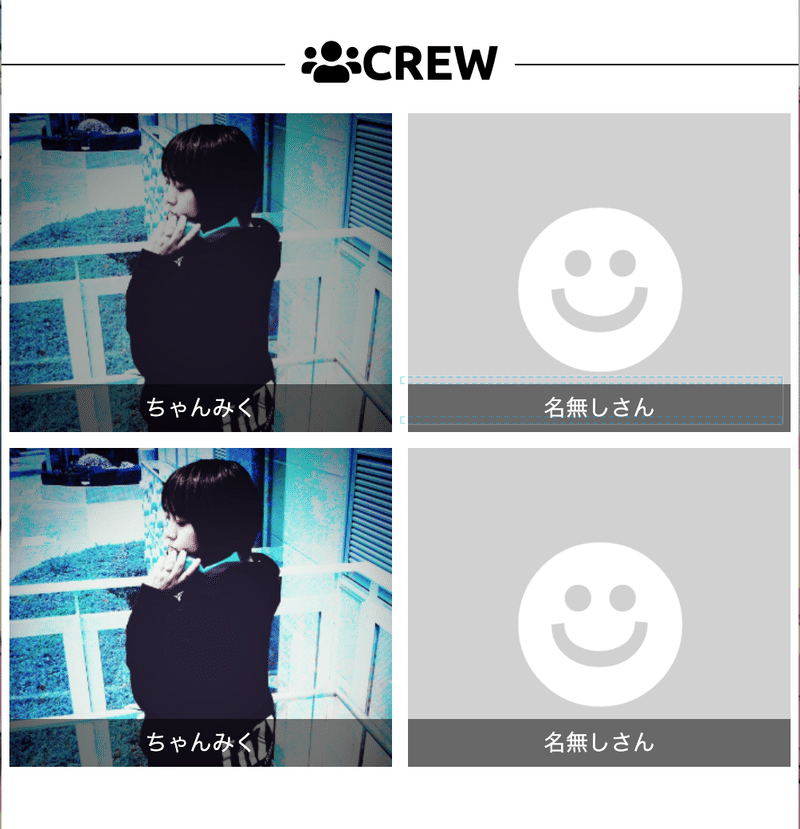
さて試しに、
col-xs-6 col-md-4(PC:カラム3のグリッド4 SP:カラム2のグリッド6) だった部分を、
col-xs-6 col-md-3(PC:カラム4のグリッド3 SP:カラム2のグリッド6)に編集してみた場合の表示例が以下になります。

※SP、スマホ表示は変更しなかったので変わっていませんが下記ですね。

と、こんな感じで適宜変えられるよ!というのを解説させて頂きました。
もっと詳しく知りたい!って方は、『Bootstrap 使い方』でググれば大抵のことは出てくるので、興味ある方は色々調べてみるといいかもですね。
頭が痛い人もいると思うので、今日はこの辺りで。
それでは以上ちゃんみくでした〜
この記事が気に入ったらサポートをしてみませんか?
