
ゲーフラを作ろう(応援ボード)②
前回は応援ボードを作る上で準備する材料について紹介しました。
今回はゲーフラ向けの画像編集について説明します。
1.画像編集ソフトについて
携帯アプリやフリーサイトなど、いろいろ選択肢はあります。
今回はPCのフリーソフト "GIMP"を使った編集を紹介します。
■GIMPとは
私のゲーフラ師匠(勝手に呼んでます🤣)のnoteには、モノクロ画像への編集が書いてあるので、参考になりますよ。
2.画像編集をしてみよう
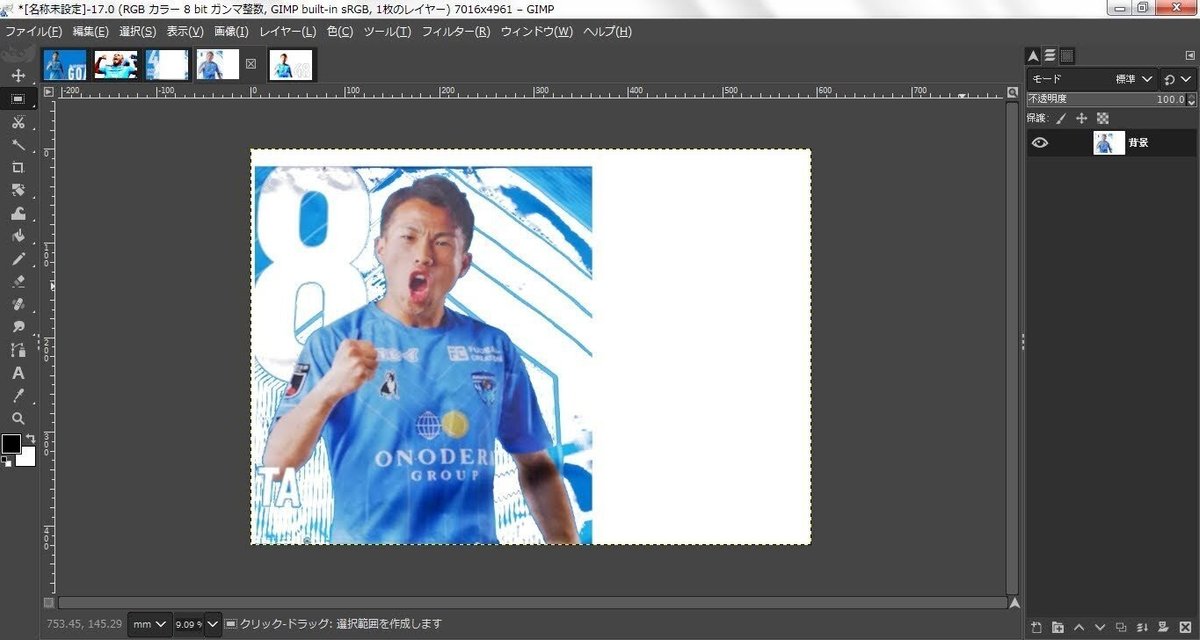
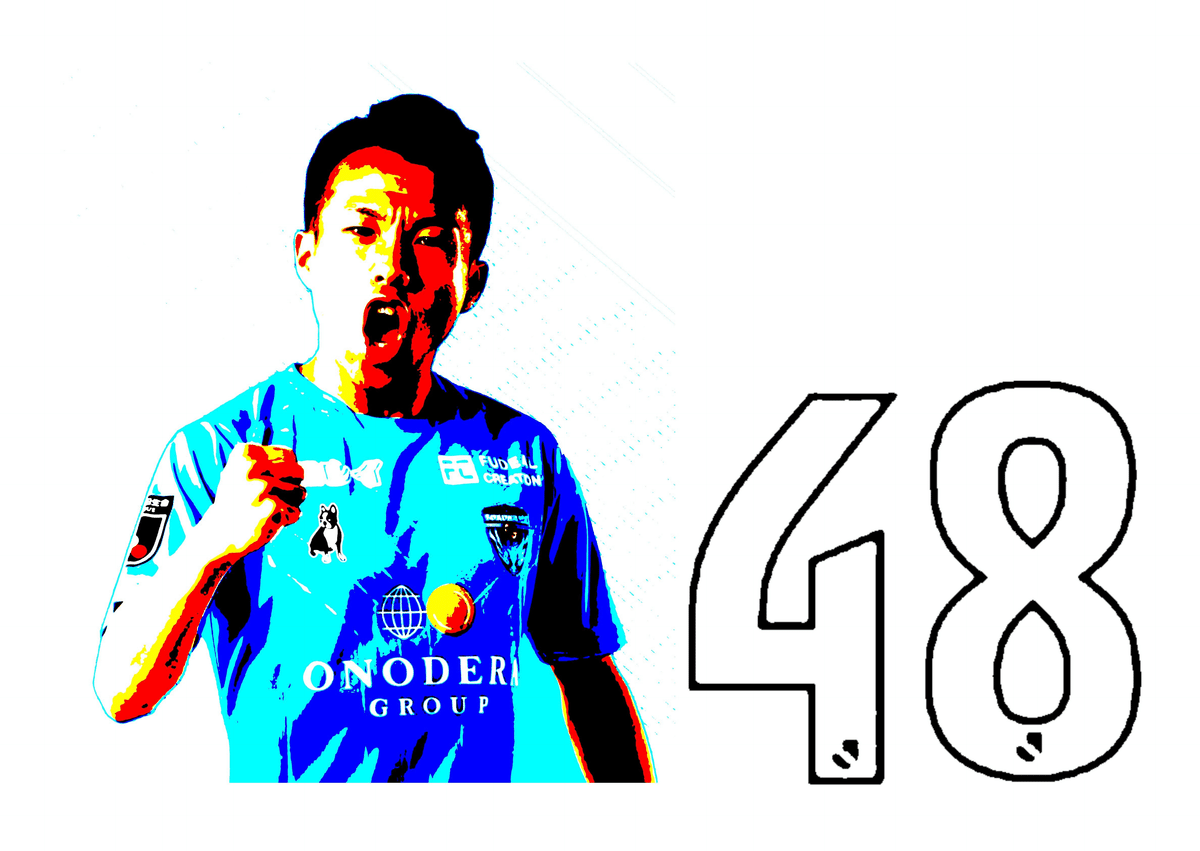
今回はスタジアムの外に飾られた、この幕を撮影したものをゲーフラにしてみます。
■画像を選ぶ


ユニフォームの周りが似たような色の構成になっていると画像編集後にユニフォームとの境目が分かりづらくなってしまうので、できれば人物を残して背景を消します。
または人物を切り出します。
■ポスタライズ加工をする
写真を編集したら、写真をゲーフラとして描きやすいようにイラスト化します。
その手法はいろいろあると思いますが、僕はポスタライズ加工を使っています。
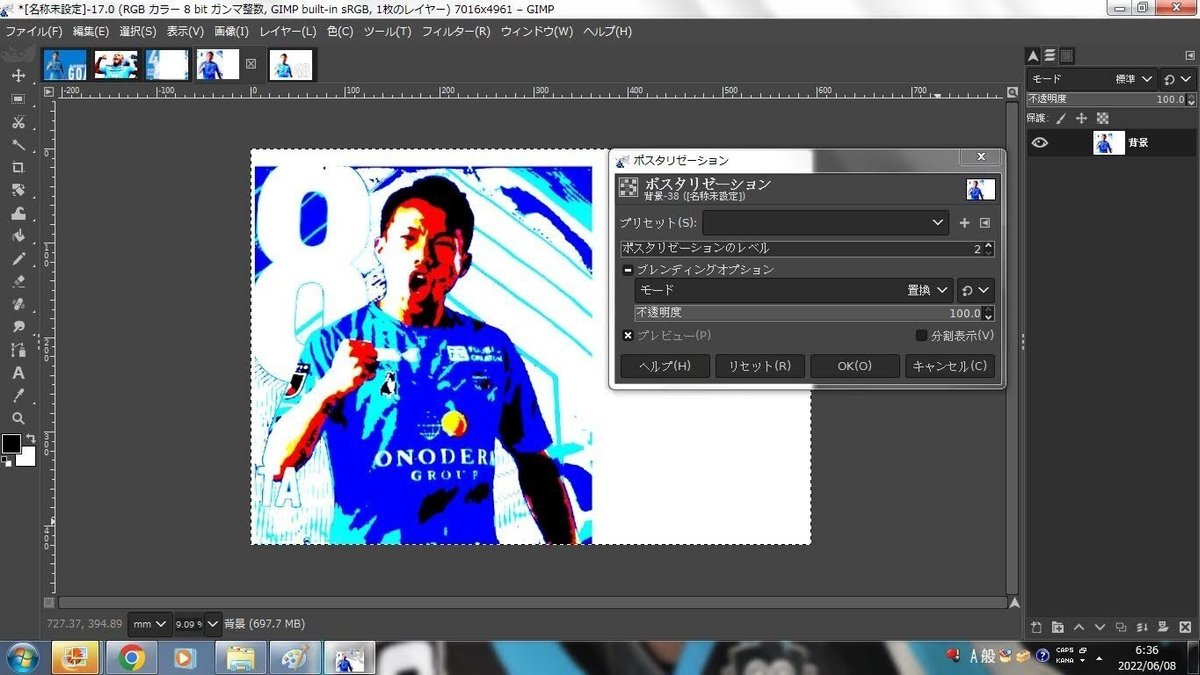
メニューバーの【色】→【ポスタリゼーション】を選択すると、写真のようなウインドウが現れます。
ポスタリゼーションのレベルを写真のように"2"にすると、肌色を赤と黄に分解してくれます。レベルを下げると色数が減り、描きやすくなります。

ただこのイラストだと、個人的にはちょっと白い部分が多く、のっぺりした表情になってしまったかなと。
そこで少し調整をします。

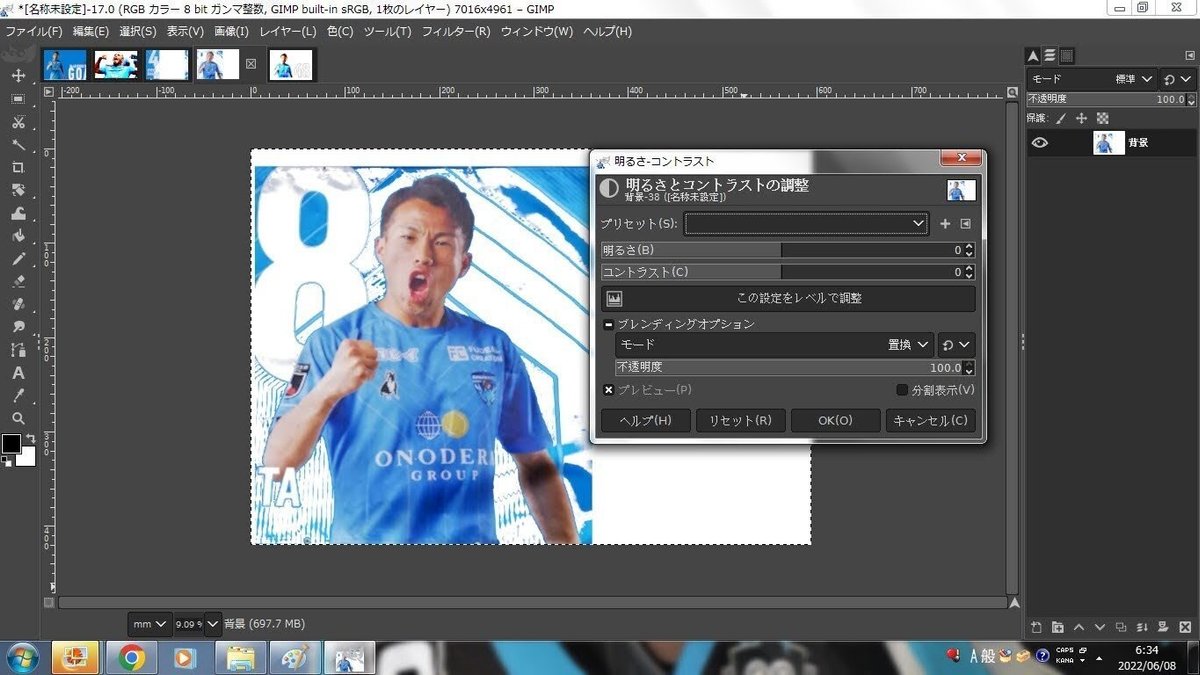
メニューバーの【色】→【明るさ・コントラスト】を選択します。

ここでは、
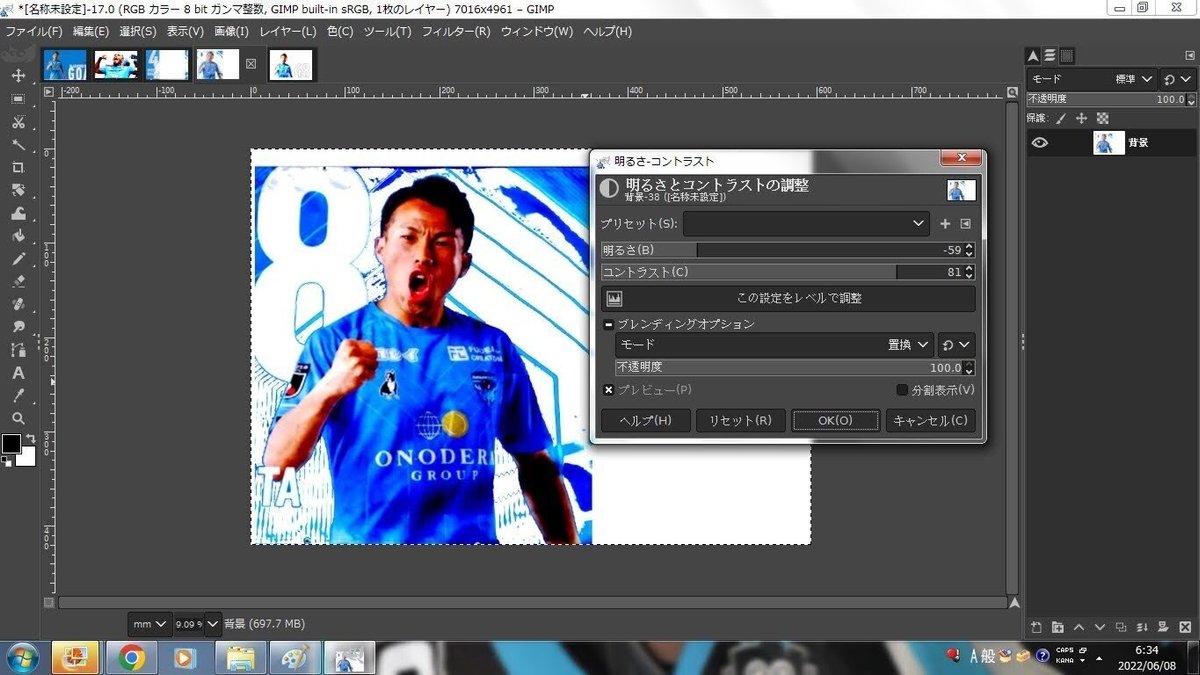
コントラストを+81に
明るさを-59にしてみます。
(この辺はテキトーです。トライアンドエラーで自分の気に入ったところを探してください)

元の画像に比べてコントラストが強くなったため、濃淡がハッキリしています。
これを先程と同じように、
メニューバーの【色】→【ポスタリゼーション】を実施すると、次の写真のようになりました。

こんな感じで、ポスタライズ加工をする前の画像のコントラストや明るさを調整してあげることで、ポスタライズ後の仕上がりが大きく変わります。
■下絵を仕上げる
編集した画像が揃ったら、ボードに写す下絵を作ります。

今回のボードのサイズは550mm×390mmなので、キャンパスサイズのサイズを合わせます。(表示の画像はA2 594mm×420mmで作ってしまっています💦)
作成したキャンパスに編集等で作った画像を並べていきます。
今回は選手画像に加えて、背番号を描こうと思います。
キャンパスに並べた画像を
【ファイル】→【名前を付けてエクスポート】にて画像出力します。

右上にスペースを空けたのは、そこにメッセージを書くようにしようかと。
3.下絵を印刷しよう
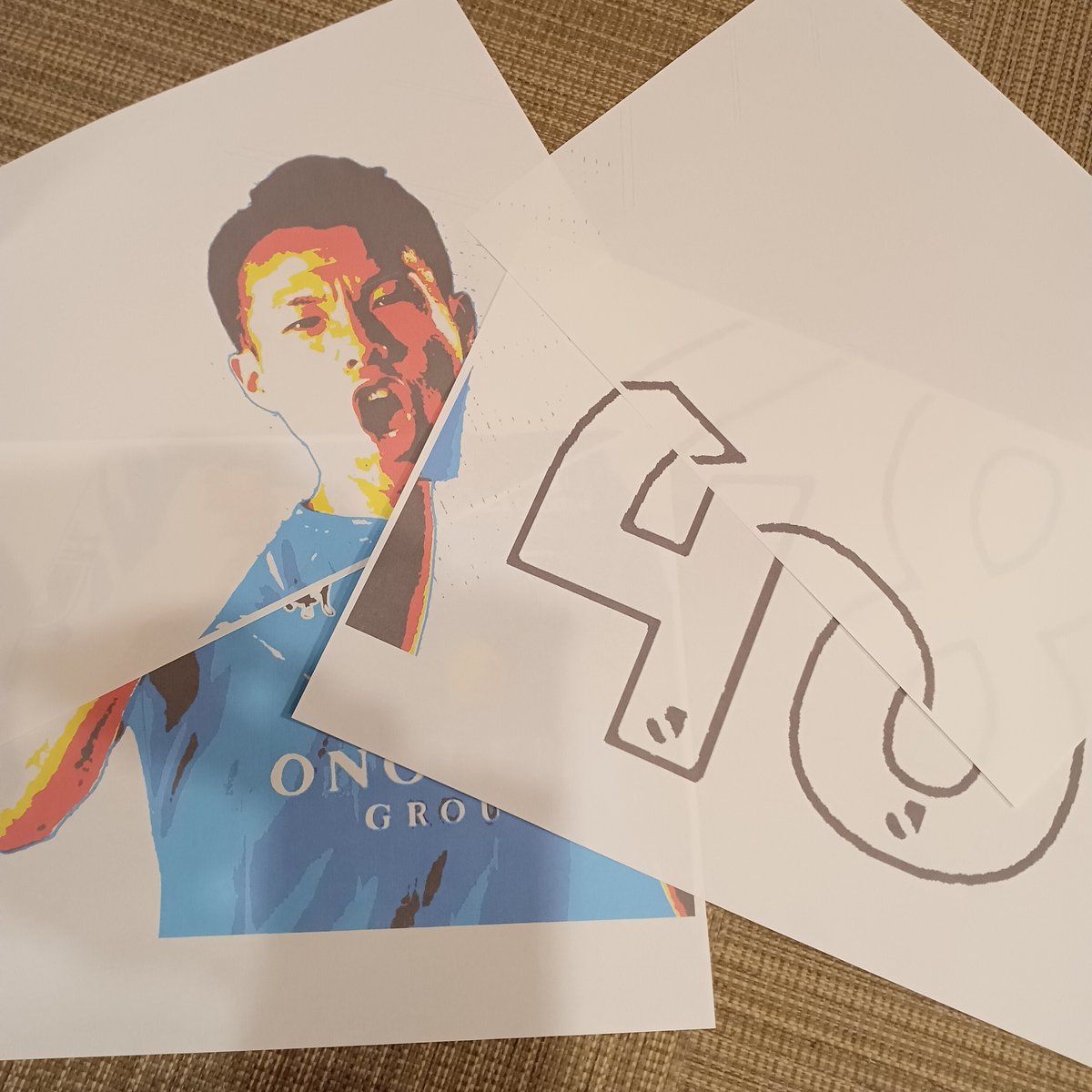
上で作った画像を、家庭用プリンタで印刷します。
各プリンタに付属のポスター印刷機能を使用して、A2の画像をA4 2×2の4枚に印刷します。

これらを組み合わせます。

下絵完成です。
この記事が気に入ったらサポートをしてみませんか?
