
デザインを「見る」訓練をしている話。4つのステップと勉強法
どうもご無沙汰しておりますせんざきです。
最近、デザインを見る訓練をすごく重視してやっています。
このテーマは、タイトルだけ書いておいて、まだ書く時じゃないなあと思いながら温めていたものです。
正直まだ、書く時じゃないなあという感じもするのですが、どういうことなのか言語化できそうな段階まで来たので、メモがわりに書き起こしていこうと思います。
はじめに
まず、「デザインを見る訓練ってなんやねん」っていう話をします。
本当にここ数ヶ月、デザイナーにとっての見る力の大切さを日々感じているんです。
このツイートは、見る力について書いていて、結構反響があったものです。
原研哉さんが運営してる低空飛行っていうサイトがあるんですけど、ここの写真や映像、iPhoneで撮ってるらしい、、
— せんざき|n2p designer (@senzaki_d) November 19, 2019
目が良ければiPhoneでもこんなに綺麗に撮れるんだなあhttps://t.co/S7WBO3JSG8 pic.twitter.com/OJOiCJlnup
原研哉さん、本当に上手いと思うのですが(当たり前すぎる、、)、まじですごいとわたしが思うのは、デザイナーであれば技術的に誰でも真似できる、というところなんですよね。
(ここでいう技術的、というのはツールの知識とかそういった話)
高度なツール的技術を使っていないのに美しい、というデザインは、トレースしようと思えば、表面をなぞることなど誰でもできるはずです。
けれども、それを0から作るのがとんでもなく難しい。
そもそも、デザインのクオリティを左右する要因ってなんだろうという話なのですが、
・Photoshop、Illustrator等のツールの知識
・デザイン4原則や、色、フォント、文字組みなどデザインに対する知識
・表現のアイデアなどの企画力
・論理思考力
・作ったデザインを判断する力
あとまあwebならUI/UXに関する知識なども入るでしょうか。
これが全てではないと思うのですが、わたしが思い当たったところを挙げてみました。
この中で、
・デザイン4原則や、色、フォント、文字組みなどデザインに対する知識
・表現のアイデアなどの企画力
・作ったデザインを判断する力
に関しては、見る力が関係してくるのではないかと思っています。
というのも、この3つに関しては、本に載っていたりネットに落ちている情報を拾うだけでは、圧倒的に情報量が足りず、いざ作ろうとするときに役に立たないからです。
だから何で情報をまかなうかというと、世の中にある、先人たちが作った素晴らしいデザインなのだと思います。
文字組みが上手いのか、配色が上手いのか、レイアウトが上手いのかくらいは分析できないと見る意味がないし、
— せんざき|n2p designer (@senzaki_d) November 27, 2019
魅力的な写真にシンプルなキャッチコピーだけ、みたいなやつは再現性低いから参考にできるところが少ない。
再現する前提で見るかどうかだけでも、見たものから得る情報量変わる(自戒)
手前味噌ですが、まあこういう話です。
そんなようなことを、最近はずっと考えていて、なるべく素晴らしいデザインたちから多くの情報を取って、自分のデザインに活かしたいなというようなところです。
全体像
見たデザインから情報を得る、ということに関して、わたしは4つの段階があるんじゃないかと思っています。

わたしが思う段階はこんな感じです。
分析/言語化 → 抽象化 → ストック → 再現
の流れなんじゃないかと思っています。
きっと人によって、どこかの段階が苦手だったりとかするんじゃないかな〜なんて。
わたしはおそらく、ストックと再現が苦手です。
見て、分析して抽象化するところまではそれなりに得意なんですが、それを自分の中にためておいて、自分のデザインに還元するところで少し壁があります。
まあ一旦得手不得手の話はおいておいて、私が思う4段階について解説します。
#1 分析/言語化について

「あ、いいデザインだな」と思った時に、「何が」いいのかきちんと言語化するというスキルの話です。
もしここに苦手意識を感じていたら、こんなことを考えながら見てみるといいのかなと思います。
まず最初に、これを作ったデザイナーはどんな語り口で、どんな感情を与え、どんな情報を受け手に伝えたかったのかを考えます。(自分が受け手としてどう感じるか、という目線でいいと思います)
例えば、
「勢いのある語り口で、青春を想起させるような感情を与えながら、新しい飲料が発売されることを伝えたいデザイン」とか。
それから、下記のことを観察してみます。
・大まかなレイアウト、余白の取り方など
「余白は多いのか少ないのか」
「どこに一番視点が集まるように設計されているのか」
「視点を誘導するためにどんな工夫がされているのか」
「(グリッド的に)どこが揃っていて、どこを外しているのか」
・配色
「何色くらい使っているのか」
「複数のカラーを使っている場合、どういう色の選び方をしているか」
「どういったトーンでまとめられているのか」
「パキッとした印象か、ぼんやりした印象か」
・文字組み
「フォントはどういうものを何種類使用しているか(ゴシック、明朝、太い、細い、丸みがある、角張っている、など)」
「行間、字間はゆったりなのか、きつめなのか」
「どこを強調しているか」
「ジャンプ率はどれくらいつけているか」
・あしらい
「あしらいを使用しているか」
「文字情報で、あしらい的に使われているものはないか(欧文、数字とかはあしらい的に使われていることが多い)」
「どういった意図であしらいが使われていそうか」
「あしらいのサイズ感や量はどれくらいか」
まあこんなところでしょうか、、ここについては、見る解像度が高ければ高いほどいいし、きちんと要素を分けて考えることが大事だと思います。
あとは、想定外だったり、普通とは違うような手が使われている場合、どうしてその手を使ったのか考えてみると結構面白いです。
(なぜそうしたのか全然わからないようなデザインも割とある)
#2 抽象化について

抽象化については、若干言葉自体の意味とずれるのですが、
「何がそのデザインをそのデザインたらしめているのか」を判断することです。
分析/言語化の段階でわかったことの中でも、例えば「優しさ」を出すためにここだけは外せない!という部分と、変えても問題ない部分があると思います。
配色だとしたら、薄ピンクを水色にしても成り立つけれど、彩度が上がりすぎたり、明度が下がりすぎたりすると優しさを表現できなくなる、とかそういう感じです。
外せない部分が、「優しさ」を出すデザインにおいてキーになる抽象化されたポイントです。
出したい雰囲気⇄要素の結びつけだけではなく、それぞれの要素の中でも自分の好みのポイントを見つけることができます。
例えば自分が「かっこいいな〜」と感じる「レイアウト」があったとして、そのレイアウトにおいて、外せない部分と、変えてもかっこよさが保てる部分を見つけるといった感じです。
キャッチコピーが立ち切れている感じを無くすとかっこよさがなくなるけれど、中央寄せではなく右寄せや、縦組みにしてもかっこよさは保てる、とか。
このセクション、ちょっと感覚的な説明になってしまったので伝わっているか心配です。笑
ただ、この抽象化が上手くできていないと、再現しようとした時に丸パクリのデザインになってしまったりとか、逆に目指していたものと全然違うものが出来上がったりとかするので、多分大事です。
#3 ストックについて

ここ、少し苦手なので、あんまり詳しく書けない気がするのですが、とりあえず書きます。
多分、シンプルに、メモしておく、みたいな話だったりするのかもしれません。
分析、抽象化の段階を踏んだら
「Aを表現したいならBを使えば良い」
という方程式がある程度できているはずです。
もしくは
「Aを表現したいなら、Bという手とCという手とDという手がある」
みたいな感じでしょうか。多分こっちの方が正しいです。
見ることは自分の中で打てる手の数を増やすことだと思っているので。
で、これを覚えていないと使う時になって、あれ、どうしたらいいんだっけとなってしまいます。
だから自分の中に引き出しを作って、きちんとAならAの引き出しに、BならBの引き出しに、分類してしまっておこうねということです。
書いていて思ったのですが、わたしは純粋に記憶力がそんなにないのと、メモせず分析して終わるのが原因で、苦手意識があるのですね。はい。反省します。
#4 再現について

これ書く必要ありますかね、、??
①~③が上手く回っていれば、再現は引き出しから出してくるだけなので、特に苦労しないような気がしました。
ただ「〇〇を表現したい」という明確な意図を持って作らないと、どの引き出しを開けていいのかわからなくなるかもしれません。
それについては、クライアントやユーザーが求めているものを考える、という違うスキルになってくると思うのですが、とにかく明確に意図を決めてデザインをはじめることが大事だと思います。
あとは、参考の元にしたデザインのなかで、いろんな要素を全て同じように使おうとするとまじでパクリみたいになっちゃうので、抽象化の段階でキーになっているもの以外は、何か違う方法で再現した方がいいと思います。
私が今試している訓練方法
とりあえず、デザインを見ることについては、これまで説明した4段階があると思っていて、今それを全体的に練習しています。
その中でやっていることを紹介します。
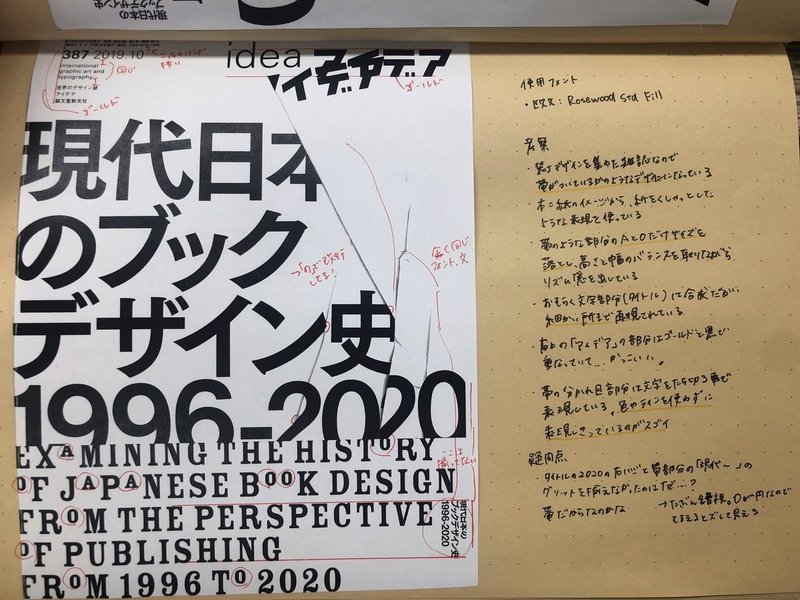
デザインのスクラップブックを作る

本などをコピーして、分析しながらストックしています。(これ文字汚いですすみません、、)
たまに先輩にみてもらったりもして、それはそれで気づきがあるのでいいなあと思っています。
個人的には、きちんといいものを集めたいと思っているので基本グラフィックデザインを分析してますね。
webデザイナーなんですけどね、、web、ピンキリなので今の実力で見るとよくないものを摂取してしまいそうで怖いんですよねー、、。もうちょっと目が良くなったらwebもスクラップして行こうかなあと思います。
デザインファイル系の本に載っているデザインとか、装丁とかだったらほぼ外れないですからね。
デッサン教室に通う
最近デッサン教室に通い始めました。デッサンって、「描く」よりも「見る」の練習らしいのです。
何回か通ってみてわかったことなのですが、確かに普段では見ない解像度で対象を見ることになります。
先月バタバタして行けなかったので、今日久々にデッサン教室に行って立方体かきました。
— せんざき|n2p designer (@senzaki_d) November 16, 2019
・清潔感があるデッサンといわれた(清潔感とは)
・手グセで線が少し斜めになってる
・もっと大きく描けといわれた(難しい)
・立方体、意外に色が多くて繊細
・デッサンって楽しいね pic.twitter.com/1kluxu5T5D
立方体って、ただ三色と影を描けばいいだけじゃなくて、
床との接地面のところはかなり濃く影が出ていたりとか、床に落ちてる影は一重じゃなくてなんか二層くらいになっていたりとかしました。
それが見えないと、紙の上に再現できないので、これはかなり見る訓練になるなーなんて思いました。
わたしは美大卒でもないので、デッサンなんて人生で2回くらいしか多分やったことがなかったし、デッサンを死ぬほどたくさんやった人ってやっぱり「解像度高く見る」「そしてそれを紙の上に再現する」ということに慣れているんだろうなと思います。
こんな感じで、しばらくこの二つの訓練法で見ることを練習して行こうかなって思っております!
誰か一緒にやりたい人がいたらやりましょう!!笑
余談
この記事を公開前に先輩に見せたら、「いいと思う、あとはそもそも自分のデザインへのプライドをちゃんと捨てることだよね〜」と言っていて、たしかにすぎるなあと思いました。
まず、有名なデザイナーや本に載っているデザイナーよりも、自分は圧倒的に実力不足であると認める。
何をどう考えても彼らの方が上手いので、まずは彼らが使っている手法を真似してみたり、意図を汲んでみたりする。
よく言う、守破離というやつですよね。
そういうことを理解しない限りは、デザインを見ることから得られる情報量を最大にすることができないんだと思います。
「わたしだったらこうするけど」と思うような部分でも、何かしら意図があってやっている可能性が高いと、とりあえず疑ってみる。
いや、わたしだって、「自分上手いんじゃない!?」と思い込んでいた時期があったんですけど、もう普通に引っ叩いてやりたいですね、、デザイナーなめんじゃねえって感じですよね。ああ恥ずかしい〜つらい〜
でも、それはいつからか脱することができたので(シンプルに、まじでデザインを見る力がなさすぎたんだと思います)、これからは謙虚に、素晴らしいデザインたちから学んでいきたいと思っています。
以上長くなりましたがお付き合いいただきありがとうございましたっ!!
この記事が気に入ったらサポートをしてみませんか?
