
XD「スタック」の使い方

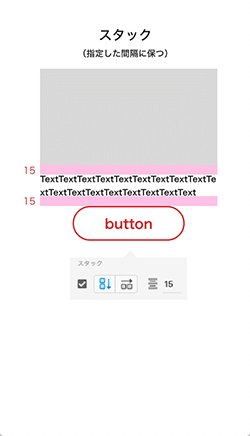
スタックを設定し、各パーツの間隔を一定に保つ。

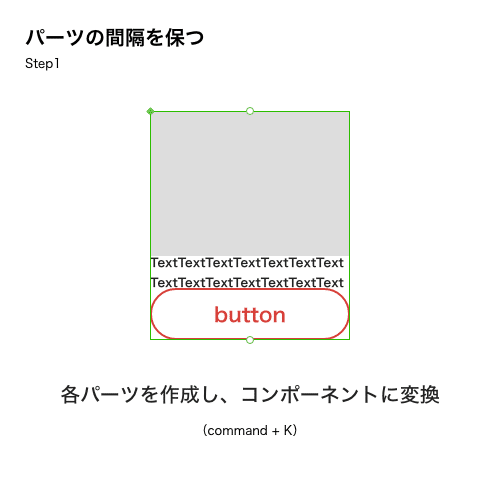
Step.1
各パーツを作成し、コンポーネントに変換。
(command + K)
もしくは、グループ化だけでもOK。
↓

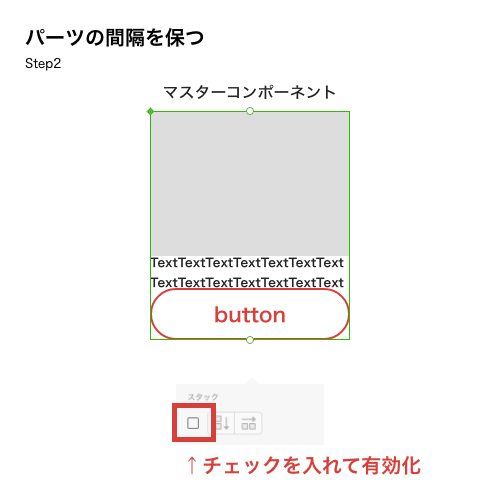
Step.2
マスターコンポーネントを選択した状態で、
プロパティインスペクター(右側)の「スタック」にチェックを入れて有効化。
↓

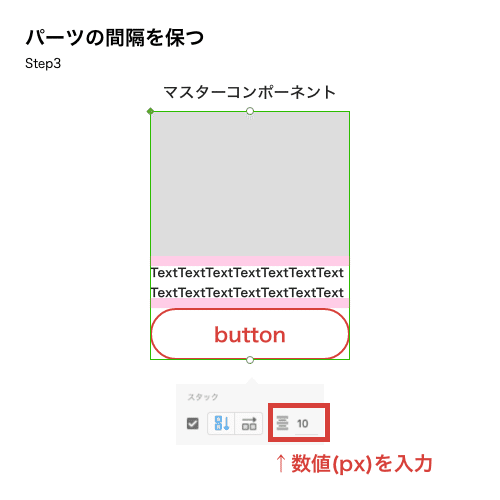
Step.3
垂直方向 or 水平方向を選択し、
任意の間隔の値(px)を入力。
↓

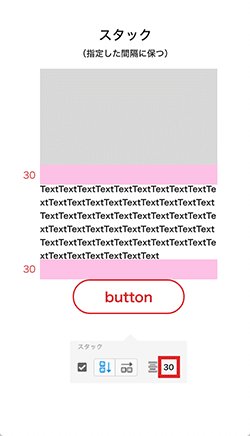
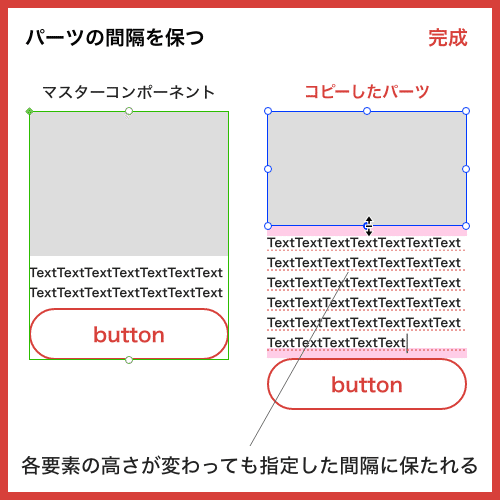
完成
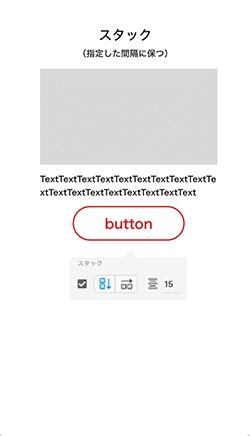
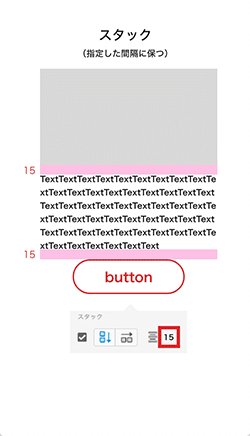
複製したコンポーネントの文字を変更。
画像の高さやテキストの段落数が変わっても、パーツの間は設定した間隔が保たれる。
これはリストやタイル系のパーツ作成に使える。
この記事が気に入ったらサポートをしてみませんか?
