
XD「3D変形」を使ってみた

3D変形+アニメーションでタップした要素を横に1回転

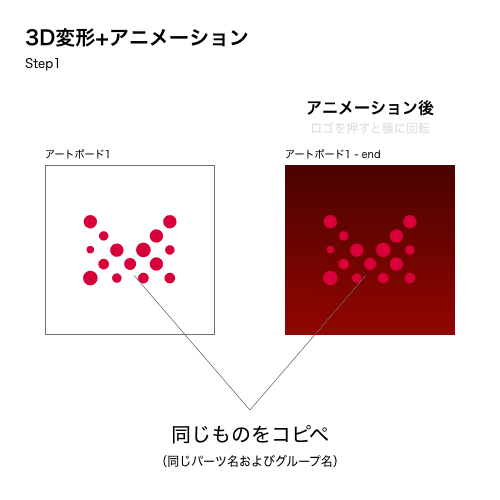
Step.1
アニメーション前と後のアートボードを用意(コピペでOK)
↓

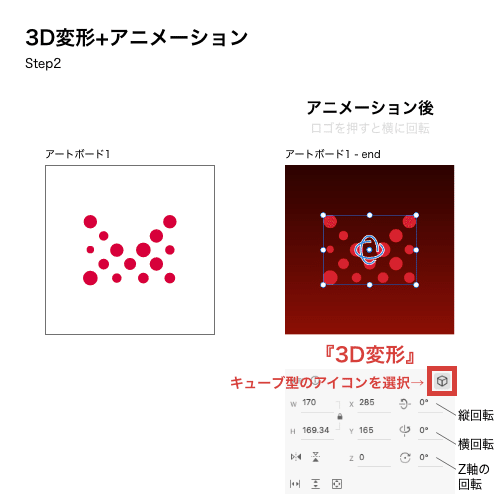
Step.2
プロパティインスペクター(右側)の変形にあるキューブ型のアイコンを選択、3D変形を有効化。
↓

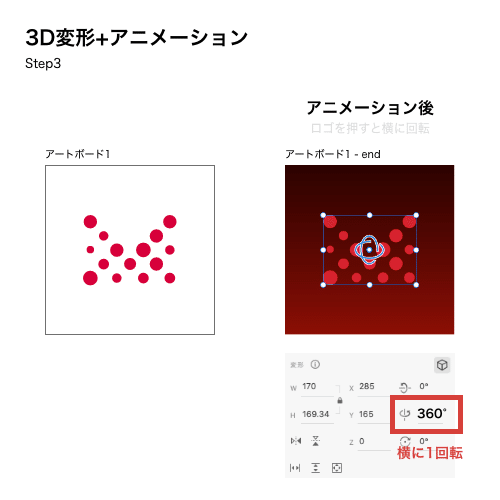
Step.3
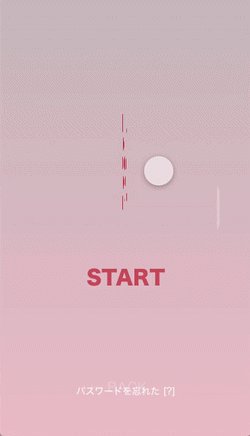
X軸、Y軸、Z軸の回転を加える
↓

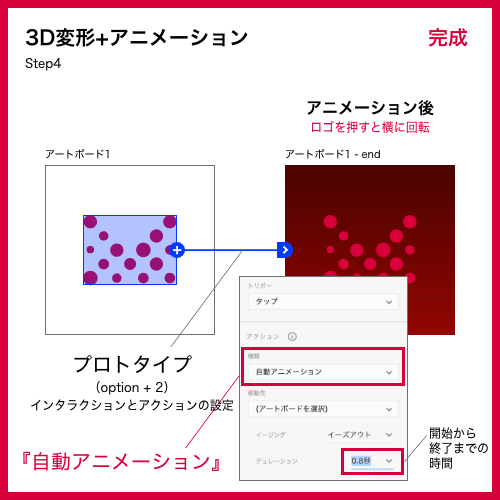
Step.4
プロトタイプモードに切り替え、
・トリガー:タップ
・アクションの種類:自動アニメーション
・移動先:アニメーション後として作成したアートボード
[完成]
タップすると横に1回転
この記事が気に入ったらサポートをしてみませんか?
