
10分で作れる!おしゃれなプロフィールリンク(Linktree・リンクツリー)の作り方
こんにちは、Canvaの大西です。SNSプロフィールにリンクを追加したくても、インスタグラムのように1つしかリンクを貼れないプラットフォームもありますよね。
しかし、自分が運営しているホームページや自分のサービス、YouTubeチャンネルなどのリンクも、できればプロフィールに含みたい。そんなときに使えるのがCanvaの「プロフィールリンク」テンプレートです。
リンクツリー(Linktree)に代表されるように、複数のリンクを1つのページにまとめることができるサービスもありますが、今回はCanvaのテンプレートを使ってプロフィールリンクサイトを作ってみたいと思います。
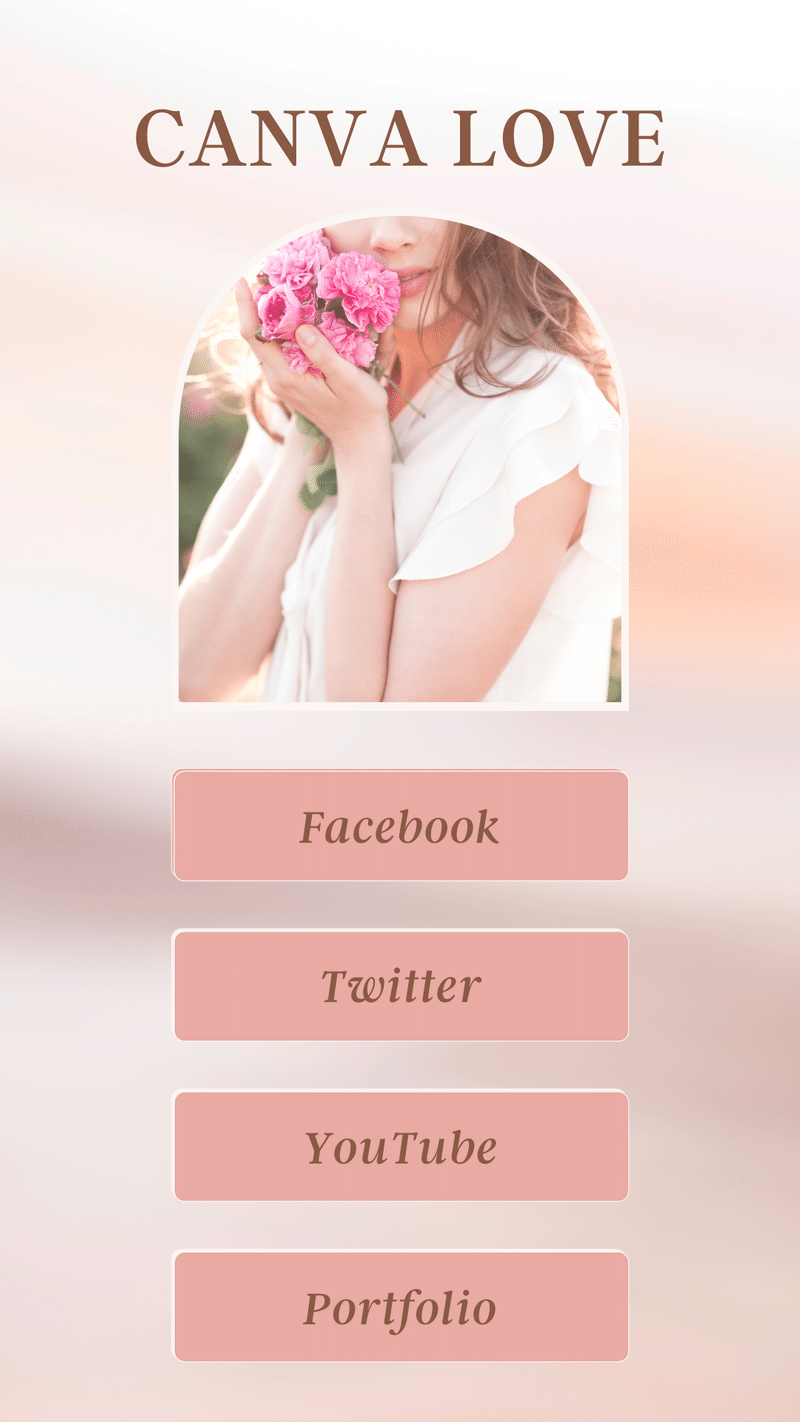
Canvaのテンプレートを使えば、こんなおしゃれなプロフィールリンクが手軽に作れます(画像をクリックするとサイトが見れますよ)!では早速、プロフィールリンクの作り方について見てみましょう。
※ Canvaは、PCからでもスマホからでも操作できます。スマホで操作する場合は、Canvaのスマホアプリがおすすめです。
ステップ① テンプレートを選ぶ
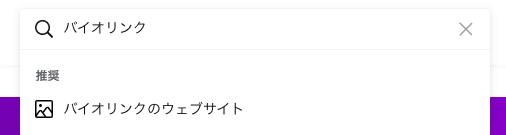
Canvaのホームページを開いて、テンプレートを検索しましょう。プロフィールリンクを作るときに使えるのが「バイオリンクのウェブサイト」テンプレートです。検索窓にキーワードを入力して、「バイオリンクのウェブサイト」を選択します。

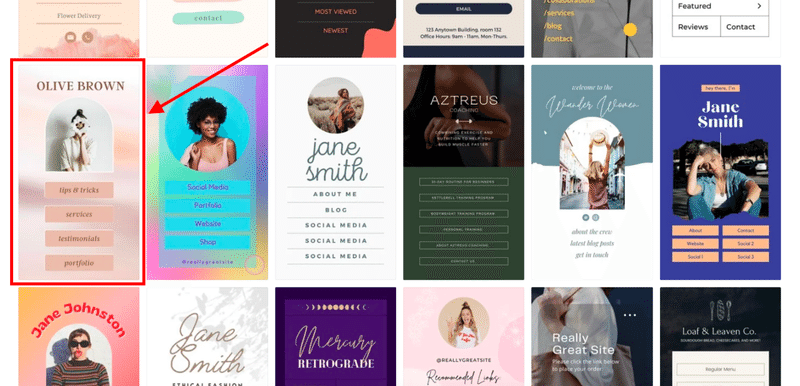
おしゃれなプロフィールリンクの一覧が表示されました。この中からお好みのデザインをお選びください。ここでは、ピンク色のかわいいデザインを使ってみたいと思います。

ステップ② 写真を変える
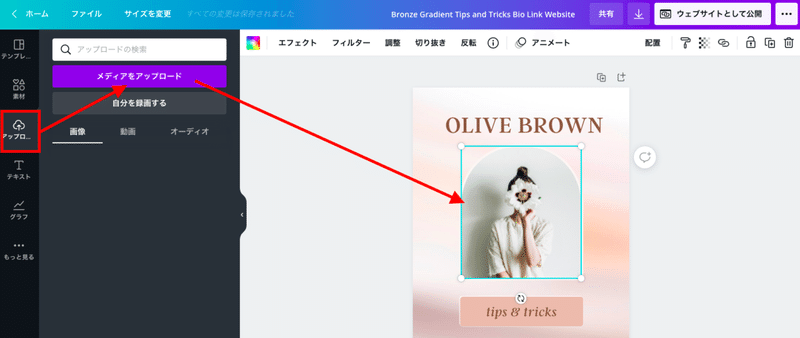
お気に入りのデザインを選択して、デザイン編集画面からデザインを開始しましょう。まず最初にプロフィール写真を追加したいと思います。すでに写真が入っている箇所に、お手持ちのプロフィール写真を追加します。お手持ちの写真を使うときは、テンプレートに直接ドラッグ&ドロップする、または左側のサイドバーにある「アップロード」タブをクリック/タップして、写真をアップロードして追加しましょう。

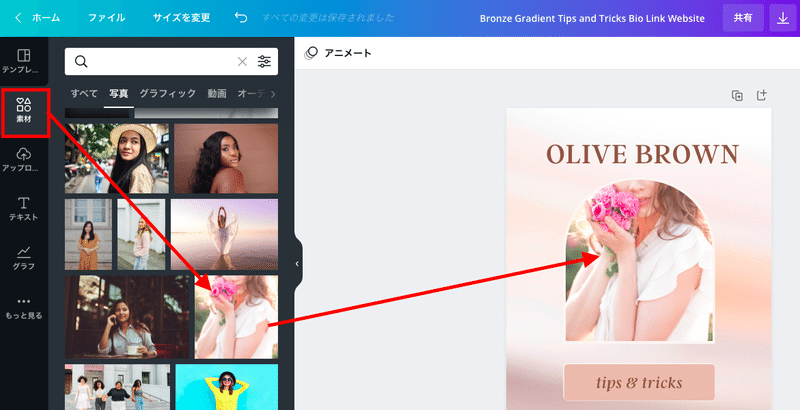
お手元に使える写真がない場合は、Canvaの商用利用可能なフリー写真を使ってみるのもいいですね。フリー写真は、サイドバーの「素材」タブから探すことができます。検索機能を使うことで、お目当ての写真をカンタンに見つけられます。使いたい写真があれば、写真をクリック/タップするだけで、デザインに自動で追加できます。あとは、写真が入ったフレームの上に写真を移動させるだけ。これで、写真を入れ替えることができます。

ステップ③ テンプレートの色を変える
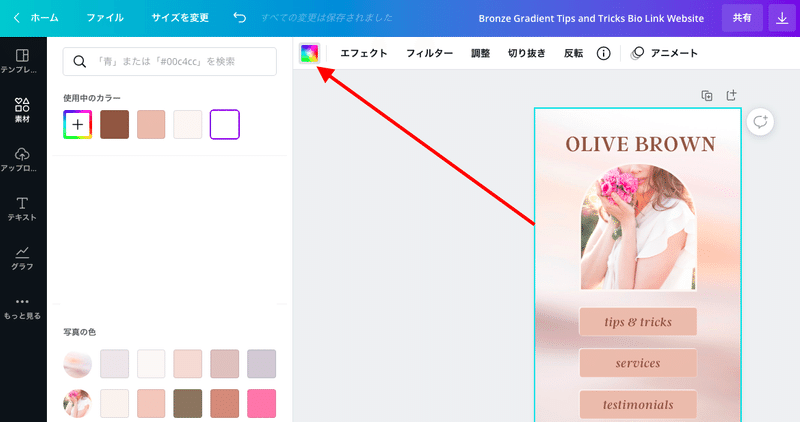
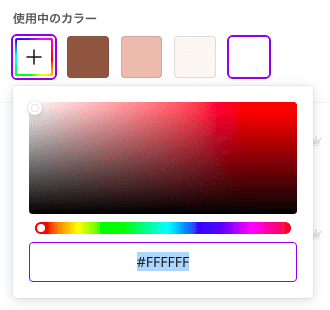
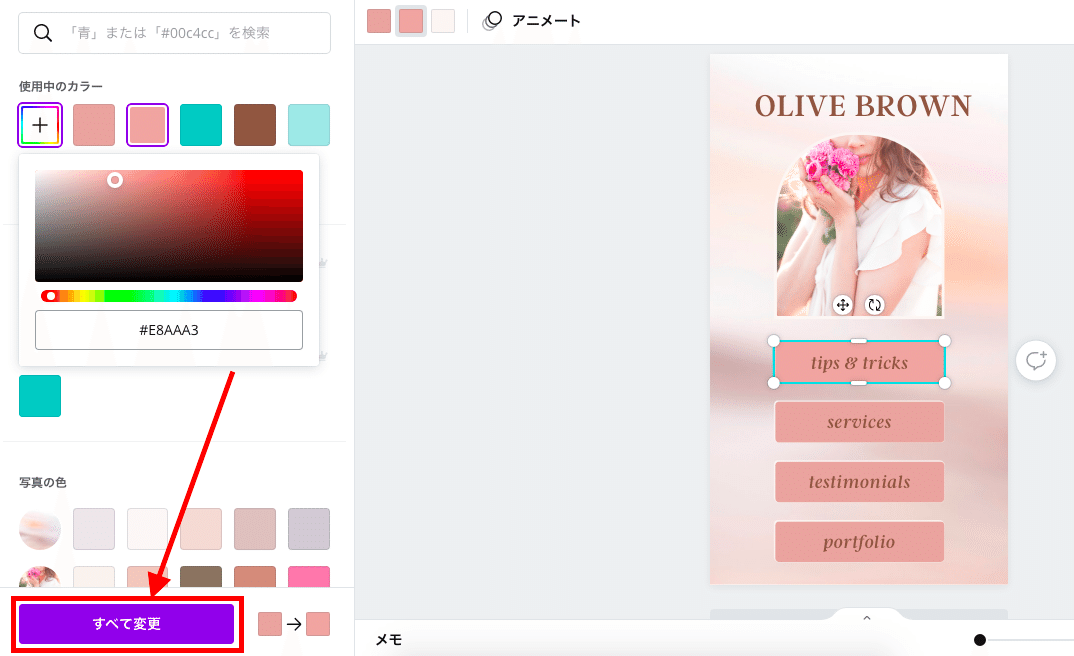
テンプレート全体の色もカスタマイズできます。例えば、背景色を変えたいときは背景色を選択して、画面上部のメニューにあるカラーアイコンをクリック/タップします。色のカラーコードがわかる場合は、「使用中のカラー」からカラーコードを入力しましょう。またはスライダーで色を選択することもできます。


ここでは、ボタンの色を少し変えてみたいと思います。先ほどと同じ手順で色を変更します。新しい色を選択して「すべてを変更」をクリック/タップすると、一括でテンプレートにあるボタンの色を変更できます。

ステップ④ テキストを編集する
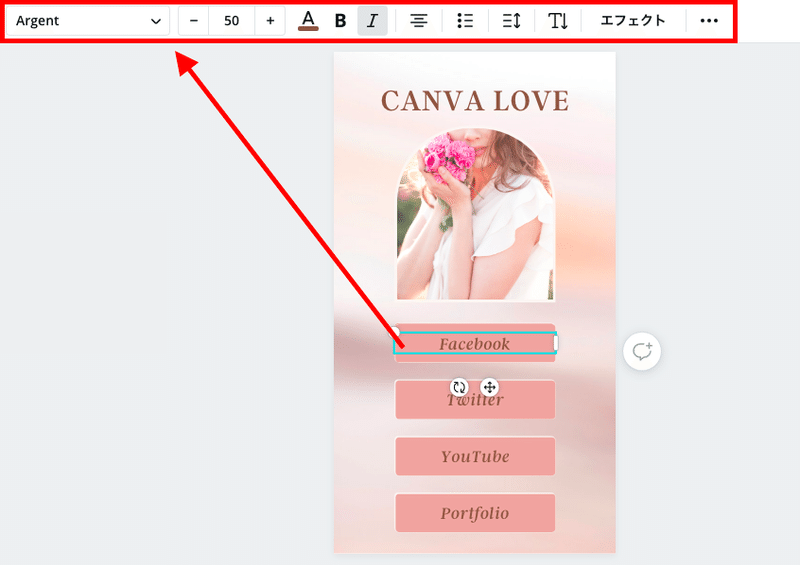
続いてテキストを編集します。テキストを選択すると、簡単にテキストを編集できます。ボタンの上にあるテキストを変えましょう。また、画面上部にあるメニューから、文字のフォントや大きさ、色、装飾を自由にカスタマイズできます。

ステップ⑤ リンクを追加する
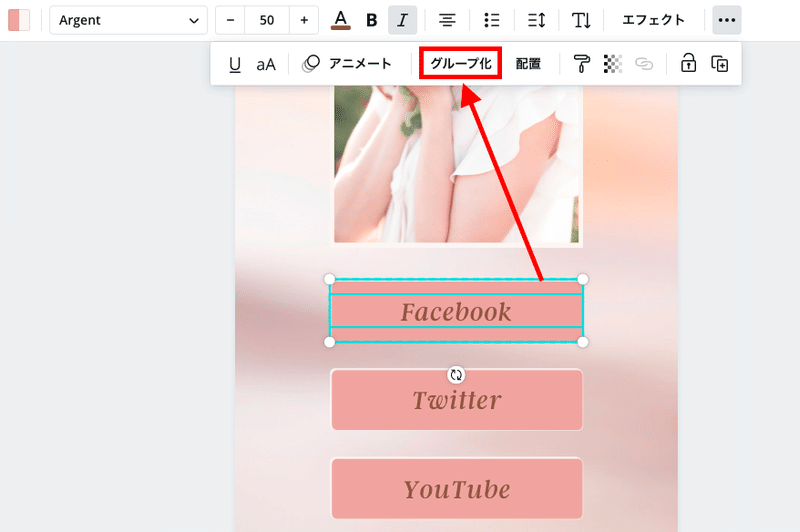
最後に、それぞれのボタンにリンクを追加します。リンクを追加する前に、ボタンの素材とテキストを合体させて1つのデザイン要素にしておきます。ボタンの素材とテキストを同時に選択して、横3点をクリック/タップします。そして「グループ化」を選択します。これで、デザインが1つになります。デザインを1つにしておくと、後からボタンにリンクが追加しやすくなります。

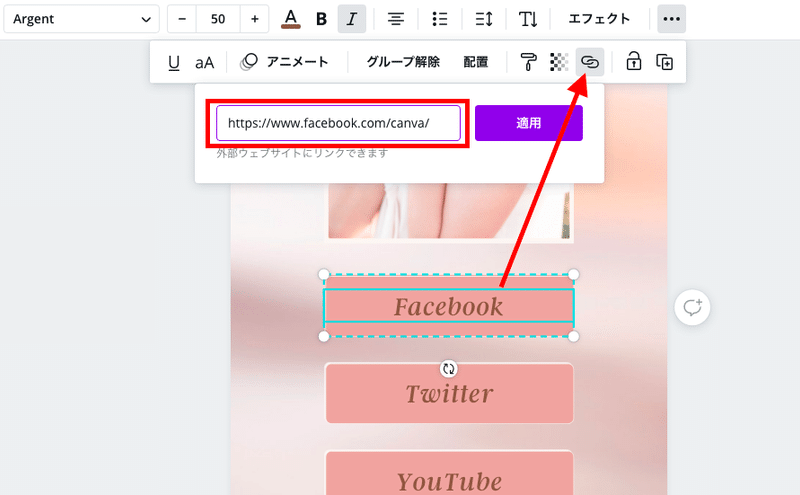
もう一度ボタンを選択して、横3点からハイパーリンクアイコンを選択します。ここにURLを追加して「適用」しましょう。この作業を、すべてのボタンで繰り返します。これで、プロフィールリンクの完成です!

ステップ⑥ ウェブサイトとして公開する
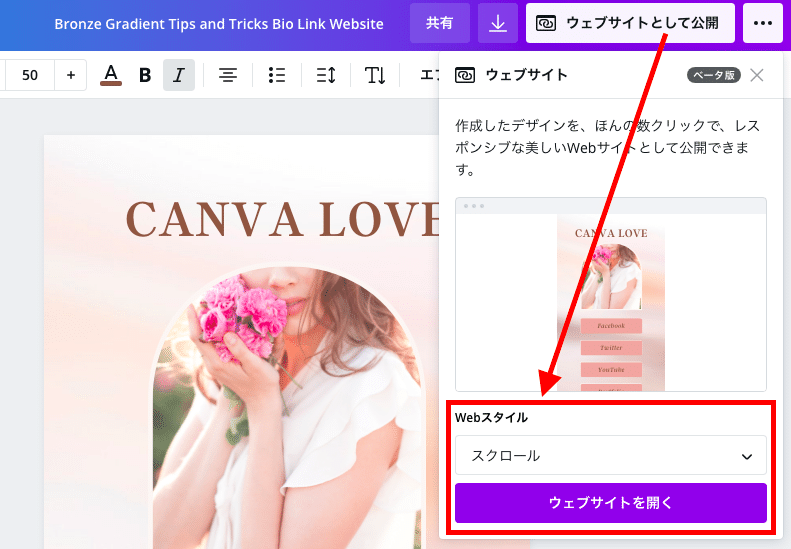
完成したデザインは、ウェブサイトとして公開しましょう。右上の「ウェブサイトとして公開」ボタンを選択します。そしてWebスタイルで「スクロール」を選択して、ウェブサイトを開きます。

以下のURLでウェブサイトとして公開されました。
https://www.canva.com/design/DAEixD76jn4/yJ3nq8N7lo3jC_vGk2SarQ/view?website#2
ステップ⑦ SNSプロフィールに使う
では、実際にSNSプロフィールにURLを貼ってみたいと思います。上記のURLは、残念ながらカスタマイズできませんが、bitly(ビットリー)を使えば短縮URLにすることができます。
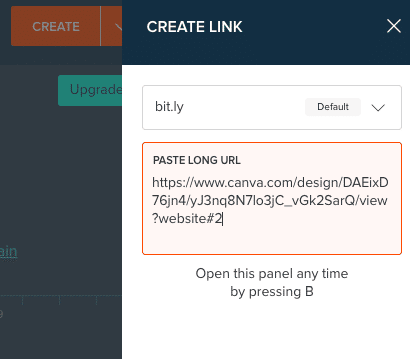
bitly(ビットリー)を初めて使う方はアカウント登録が必要です。ログイン後に表示されるダッシュボードページ右上の「CREATE」ボタンをクリックして、短縮したいURLを貼り付け、「CREATE」ボタンをクリックします。

▽短縮URL
https://bit.ly/3w6RhPI
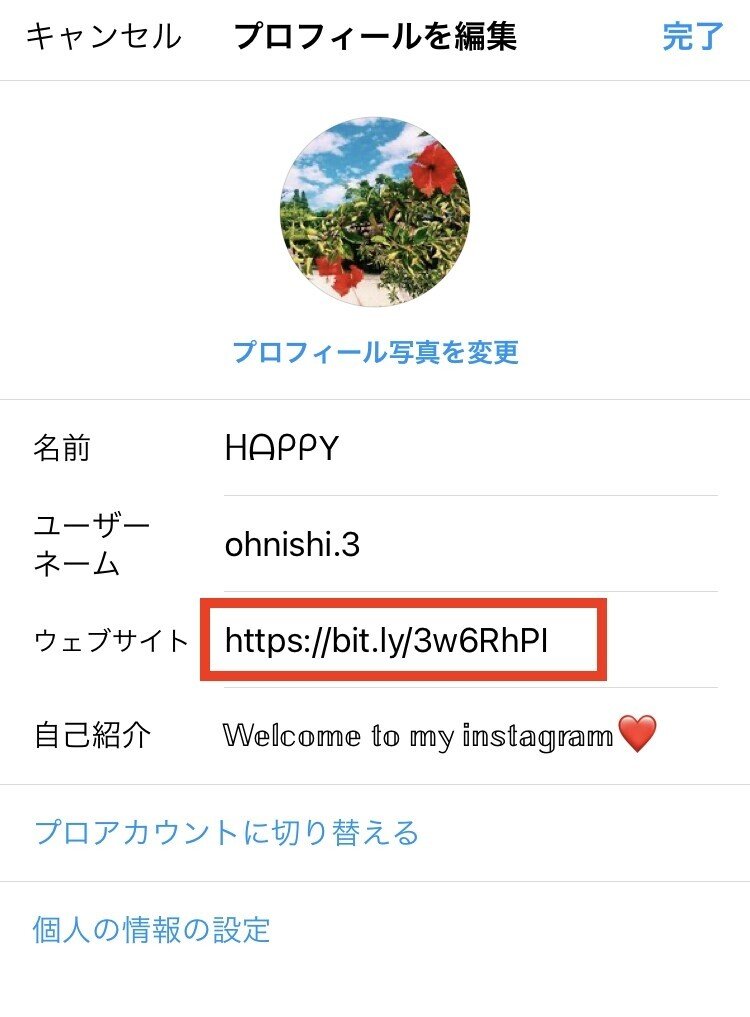
あとは、この短縮URLをSNSプロフィールに貼り付けるだけ。インスタグラムの場合、プロフィールの「ウェブサイト」に貼り付けられます。

・・・
いかがでしたか?Canvaを使えば、おしゃれなプロフィールリンクがあっという間にできあがります。このプロフィールリンクの作り方は、Canva公式アンバサダーCCC(Canva Certified Creative)で、YouTubeの人気チャンネル「mikimiki webスクール」を運営するmikimikiさんにも紹介していただきました。mikimikiさん、ありがとうございます!
Canvaスマホアプリを使った作り方手順を紹介しているので、編集画面の操作方法を目で見て確認したい方は、ぜひこちらもあわせてご覧ください!
おすすめ記事