
CAMPFIREに入社してやったこと!
はじめまして!CAMPFIREエンジニアの堤です。
これまでFX自動売買ソフトの開発やアフィリエイター、IT企業でのマーケターを経て、2019年11月からCAMPFIREのエンジニアとして働いています。
入社して3ヶ月程度でコロナウィルスの影響でリモートワークとなりましたが、本当に素敵なメンバーばかりで、毎日とても気持ちよく働いています。個人的にここまで気持ちよく働ける会社は初めてでした!

売上のために心から売りたいわけではない商品やサービスをお勧めしたりする必要もなく、事業内容にポジティブな要素しかなく、確実に人のためになるサービスの運営・開発に携われているからだと思います。
また売上を二の次として、ユーザーのためになることを最優先としている会社やメンバーの姿勢にも魅力を感じました。(ユーザー最優先を掲げていても、それを実践できている企業は決して多くはないかと思います)
と、私の入社しての感想はここまでにして、今回は自分が最近CAMPFIREで実装した内容について少しご紹介します。良ければご覧ください!
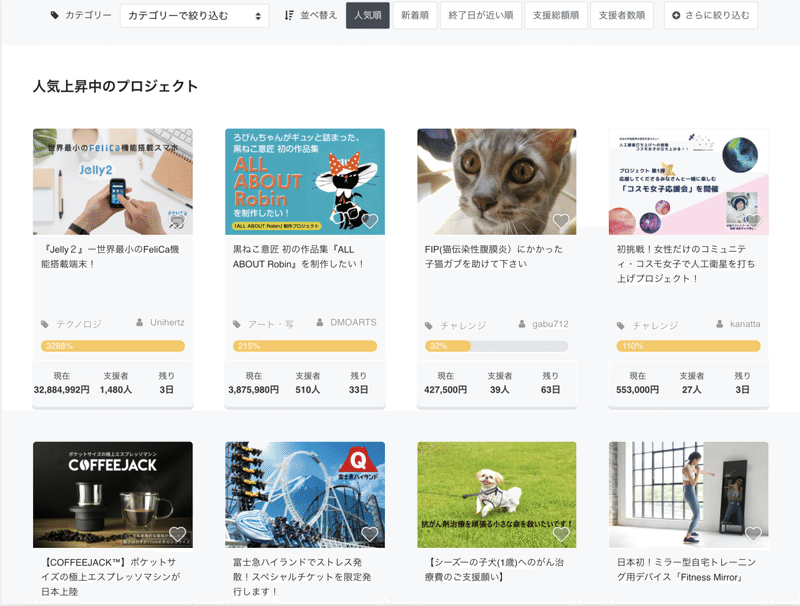
プロジェクト一覧ページからお気に入り追加機能(主な使用技術:Ruby on Rails, Vue.js)
今まではプロジェクトの個別ページでないと「お気に入り」への追加ができませんでしたが、今回の実装によって気になったプロジェクトを簡単に「お気に入り」に追加できるようになりました。

プロジェクト一覧で各プロジェクトの右下にある「♡」マークをクリックすると簡単に「お気に入り」に追加することができます。(バナー画像の文言などの邪魔にならないよう、少々目立たないようにしています)
プロジェクトページSPビューのフッターにお気に入りボタン等追加(主な使用技術:Ruby on Rails, Vue.js)
気になったプロジェクトをより簡単に「お気に入り」に追加できるよう、スマホ版のプロジェクト個別ページのフッター(最下部)に「お気に入り」追加ボタン(「♡」マーク)と「お気に入り」合計数の表示を追加しました。

上の「プロジェクト一覧ページからお気に入り追加機能」と、こちらの実装によって、お気に入り追加数も大きく向上させることができました!
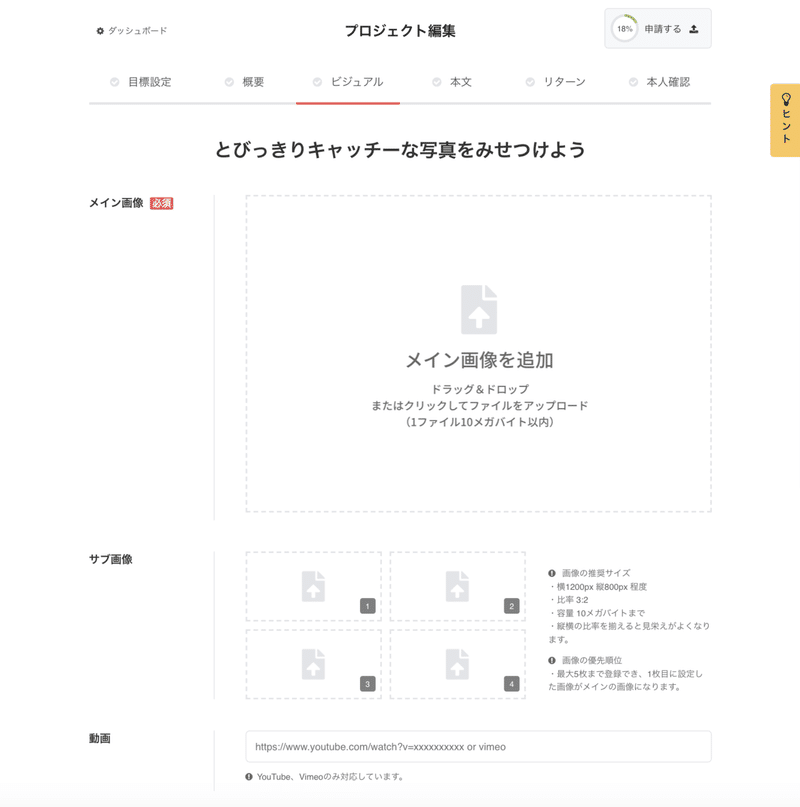
プロジェクト作成画面でのドラック&ドロップでの画像アップロード機能(主な使用技術:Ruby on Rails, Vue.js)
小さな変更ですが、プロジェクト作成画面の「ビジュアル」「リターン」ページでの画像のアップロードをドラッグ&ドロップで実行できるようにしました。(今までは、できそうに見えてできなかったため改善しました)

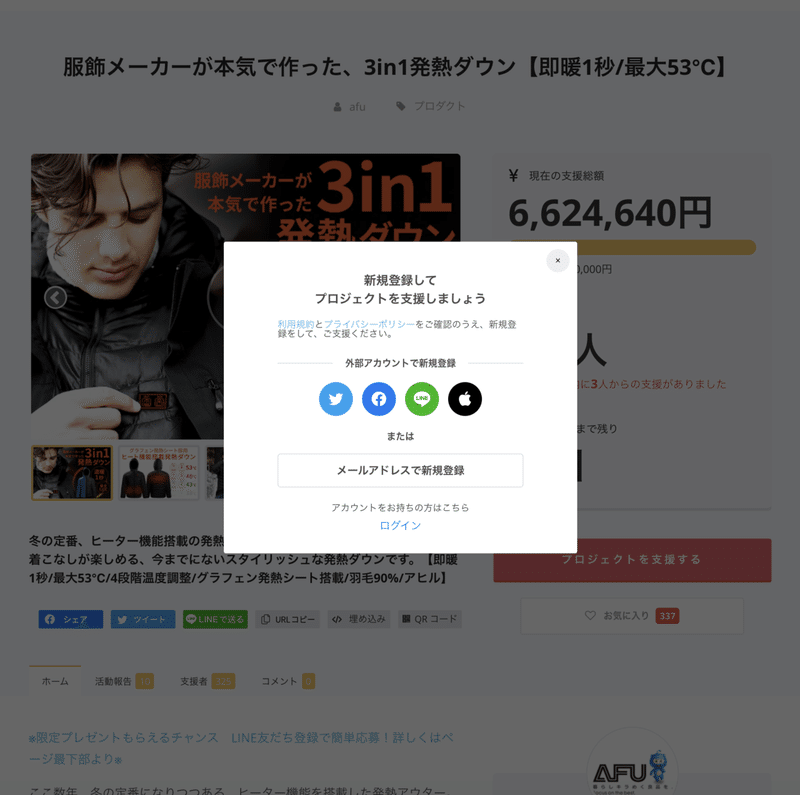
新規ユーザーへのポップアップによる会員登録案内(主な使用技術:Ruby on Rails, jQuery)
今までは新規ユーザーが「支援」ボタンをクリックした際、会員登録ページに遷移して、登録完了後は「登録完了ページ」が表示されていました。
それを下の画像のように、ポップアップで会員登録を案内し、登録が完了後は「支援」ボタンをクリックしたプロジェクトのリターン選択ページに遷移するように変更しました。

最後に
元々私は個人でFX自動売買ソフトの開発や商材販売ページ(LP)のコーディングなどをしていたものの、企業での開発経験はほぼありませんでした。
CAMPFIREでたくさんの人が利用しているサービスの開発に関わることで、個人での開発では得難い、やりがいと充実感を感じることができています!

今後もより使いやすく、より多くの人の力になれるサービスを目指して改善し続けていきますので、実現したい夢やビジョンがある方は、是非ともCAMPFIREを利用してみてください!精一杯サポートさせて頂きます!
また、CAMPFIREの運営・開発に興味を持っていただけた方は是非とも一緒に働きましょう!ご連絡をお待ちしています。
この記事が気に入ったらサポートをしてみませんか?
