
「カスタムページ」機能のアップデートを行いました
こんにちは!CAMPFIREコミュニティの島岡です。
今回CAMPFIREコミュニティにて「カスタムページ」機能のアップデートを行いましたので、概要をお知らせします。
カスタムページ機能とは
カスタムページ機能とは、CAMPFIREコミュニティを通して実現したいコトやイメージを、ファーストビューのビジュアルで表現できる機能です。
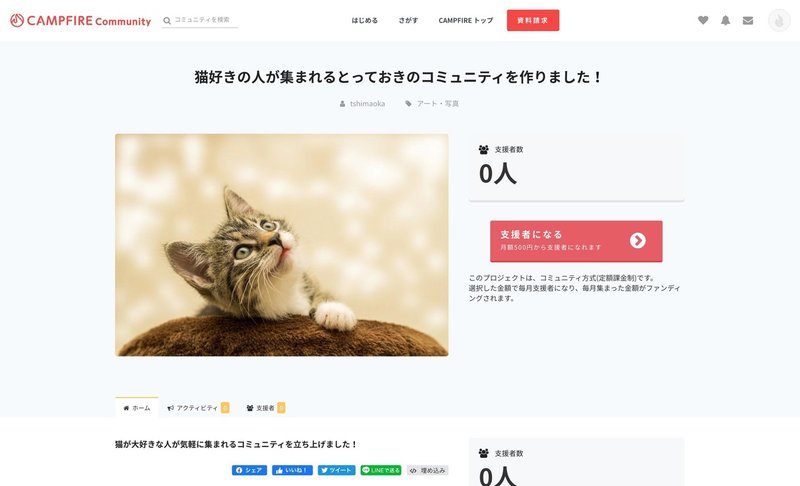
通常、各コミュニティのページは以下のようになっていますが、

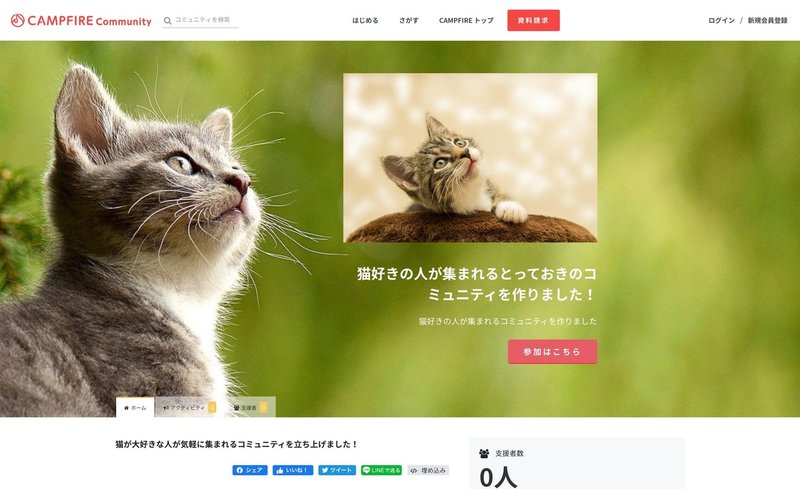
カスタムページ機能を使うと、以下のように背景画像を設定したり、ボタンを追加したり、ページを自由にカスタマイズできます。

メイン画像を表示する場合

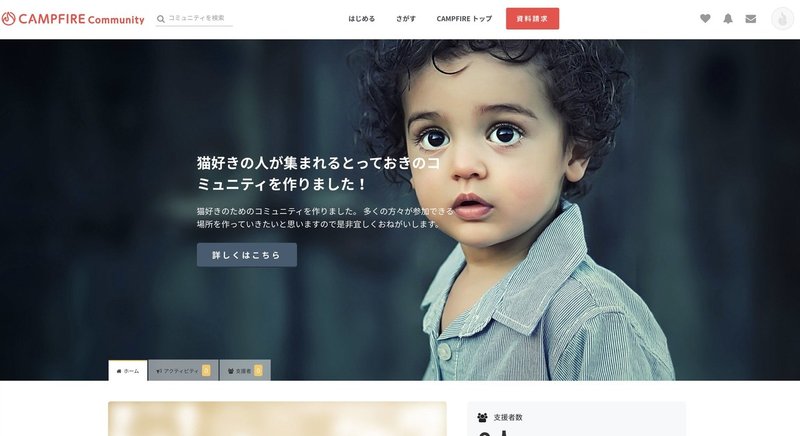
メイン画像を表示させず、背景画像のみの場合
背景画像をうまく使うことで、オリジナル性の高いページにしたり、訴求したい内容を綺麗にまとめ訪問者により分かりやすく説明したり、ボタン機能を使って自社サイトやブログなどに飛ばしたりと幅広くカスタマイズすることができます。
今回のアップデートにより、背景画像とコンテンツの位置を微調整することが可能となりました。
これまで以上にカスタムページが使いやすくなっておりますので、ぜひご活用ください!
カスタムページ機能の利用方法
カスタムページはダッシュボードから設定することができます。
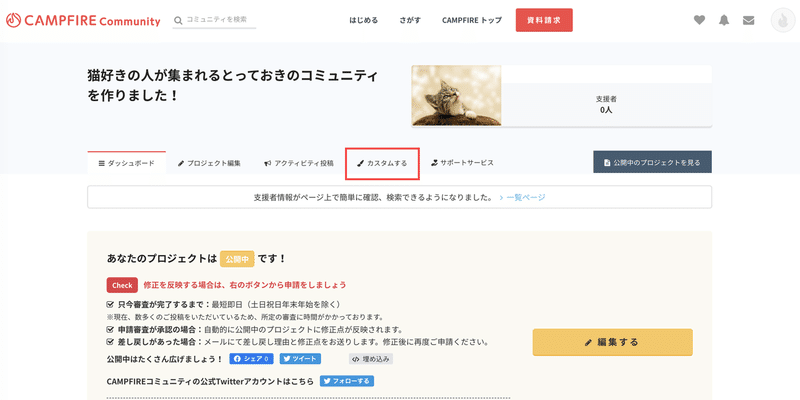
1. ダッシュボード画面上部のタブ[カスタムする]をクリックし、カスタムページの編集画面へと進みます

※「カスタムする」ボタンが押せない場合は下の「編集する」ボタンを先に押してください
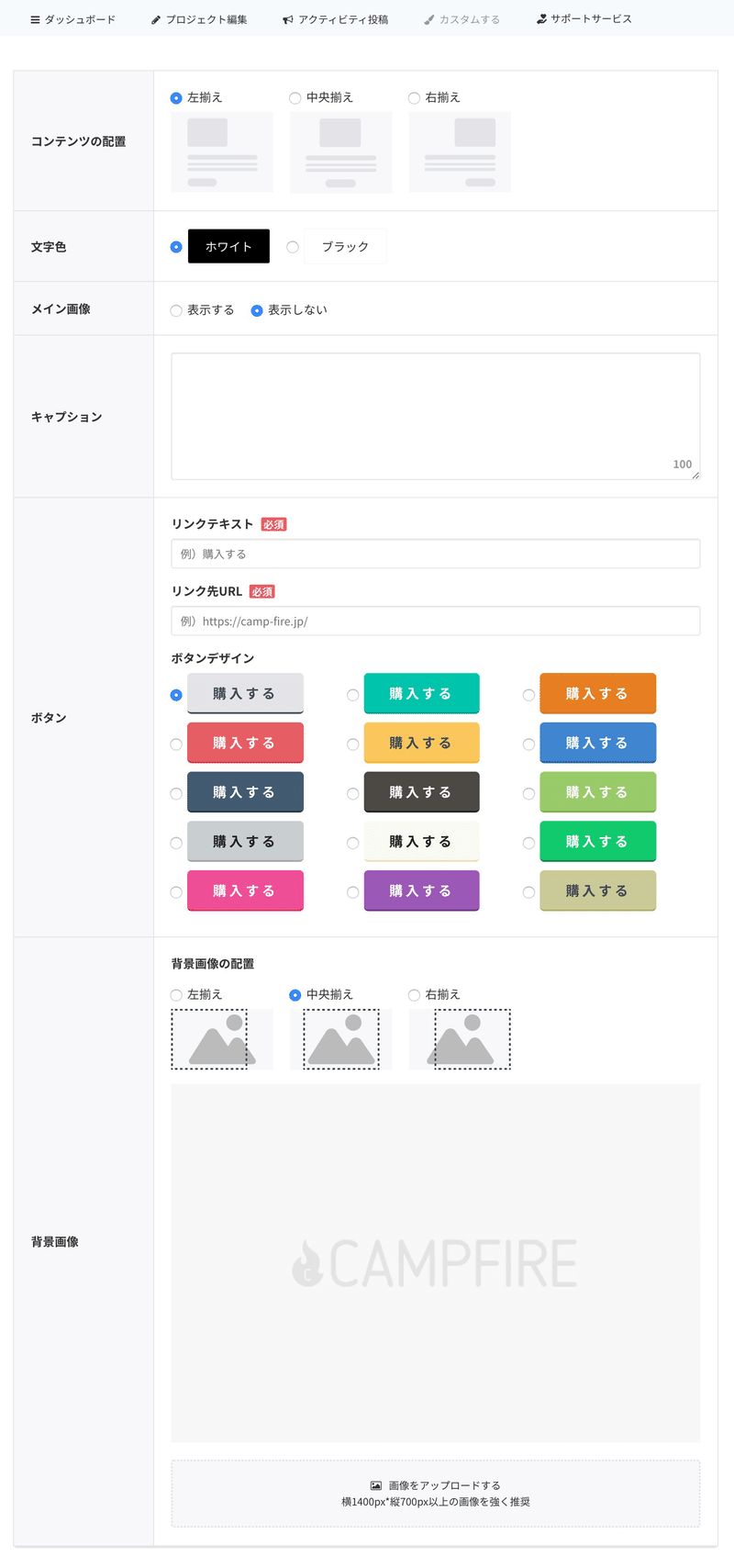
2.コンテンツ配置や文字色など、お好みの設定にカスタムします

✍ 設定項目について
・コンテンツの配置
メイン画像、キャプション、ボタン一式の配置を左揃え、中央揃え、右揃えから選択できます。
・文字色
コンテンツ内の文字色を白、黒から選択できます。
・メイン画像
現在プロジェクトに設定しているメイン画像を表示するしないで選択できます。
※背景画像に文字などを載せている場合、その被りが気になる場合などにお使いください
・キャプション
プロジェクトタイトルの下にキャプションを入れることが可能です。
・コンテンツの配置
メイン画像、キャプション、ボタン一式の配置を左揃え、中央揃え、右揃えから選択できます。
・ボタン
カスタムページエリアのコンテンツにボタンを表示させることができます。ブログや自社サイト、TwitterやFacebookページへのリンクなど有効にお使いください。
・背景画像
カスタムページエリアに大きな背景画像を設定できます。
画像の推奨の大きさは横1400px ☓ 縦700px 以上が推奨となっており、またこの画像の起点を左揃え、中央揃え、右揃えから選択できます。
3.上記の設定が終わったら、ページの下部の「保存する」ボタンをクリックしましょう。
再度ページ下部にいくと「編集中をプレビュー」というボタンが表示されますので、こちらをクリックして実際に表示される内容を確認してください。

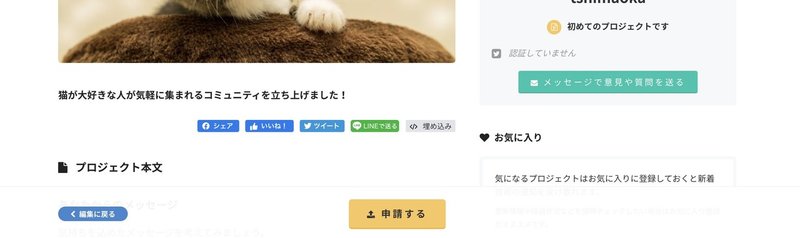
4.プレビュー表示に問題がなければ、下部に表示されている[申請する]ボタンをクリックして申請は完了です。
再度編集したい場合は左下に表示されている「編集に戻る」ボタンで戻ってください。

カスタムページ利用時の注意点
カスタムページはCAMPIFREコミュニティのオーナーであれば誰でも無料でご利用いただけます。
カスタムページの利用には、オーナーさまからの申請後、カスタマーサクセスにて審査をさせていただきます。
使用している画像に不適切な部分はないか、また記載されている内容及びリンク先に問題はないかなど、確認させていただきます。特に問題がなければその後公開となります。
※問題があった場合は別途メールにてご連絡いたします
また、この後カスタムページへのさらなる機能追加も予定しておりますので、是非有効に活用していただければ嬉しいです。
引き続きCAMPFIREコミュニティをどうぞよろしくお願いします!
文/島岡
☆コミュニティを開設したい方はこちら
サービス概要資料ダウンロード⇢CLICK!
※サービス資料をダウンロードした方へ、コミュニティ開設ガイドブックを配布中📕
生産者・飲食店舗支援!新型コロナウイルス被害の継続サポートプログラム実施中
この記事が気に入ったらサポートをしてみませんか?
