
第3回スキルアップウィークまとめ
こんにちは!フリーでWebデザイナーをしています、KAORIと申します😋
インスタをメインにWebデザイン超初心者向けにさまざまなTIPSを発信しています✍
2019年8月、2019年11月の開催に続き、第3回目のスキルアップウィークを今月開催したので、noteに詳細をまとめようと思います🎉
1.スキルアップウィークとは?
この企画は、提示したお題に沿って制作していただき、送っていただいた制作物をより良くするためのアドバイスをする企画で、下記のような方を参加対象としています。
・独学でずっとデザインを勉強している
・デザインを始めたばかり
・周りにアドバイスを求めることができる環境がない
・なかなか人からフィードバック(評価)してもらう機会がない
「ツールの使い方マスター」ではなく「自分では気づかなかった点に気づいてもらい、今後のデザイン制作に活かしてもらうこと」を目的としています。
そのため、最終アウトプットのクオリティにスポットを当てるのではなく、ブラッシュアップの過程を知ってもらうことだったり、「こういう部分に気をつければいいのか!」といった発見を持ち帰ってもらえるようなやり取りを心がけて実施しています。
わたしが制作現場で働くようになって、一番スキルアップに繋がったことってなんだろう?と考えた時、「先輩から間違いを指摘してもらう」「デザインへのフィードバックをもらう」という他者からの評価やアドバイスが、スキルアップに直結していました。
なので、先輩という存在がいない独学で学ばれている方や、駆け出しのデザイナーさんにもぜひ同じ体験をしてもらいたいなと思い、スタートした企画です😌
過去の開催記録はこちらにまとめていますので、ぜひご覧下さい。
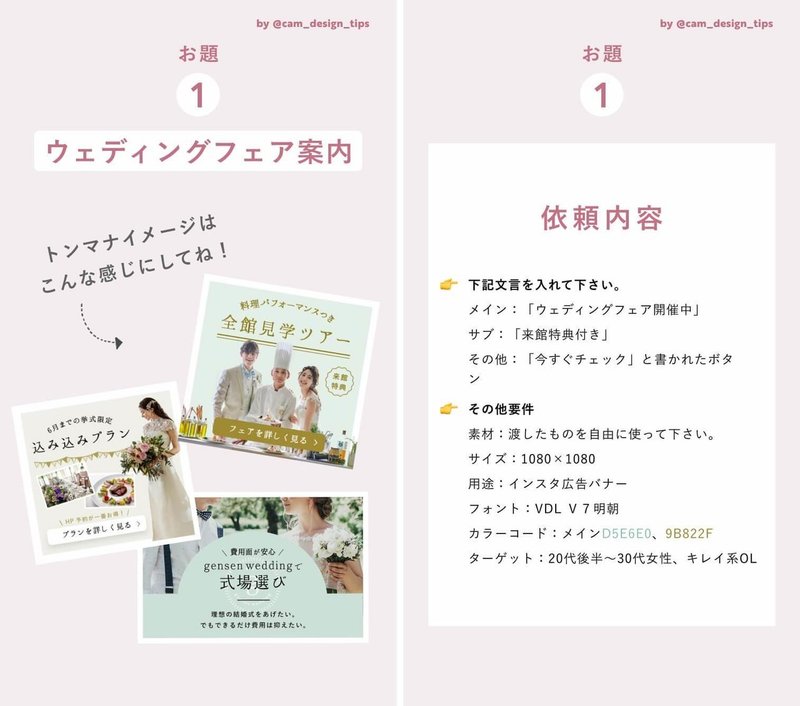
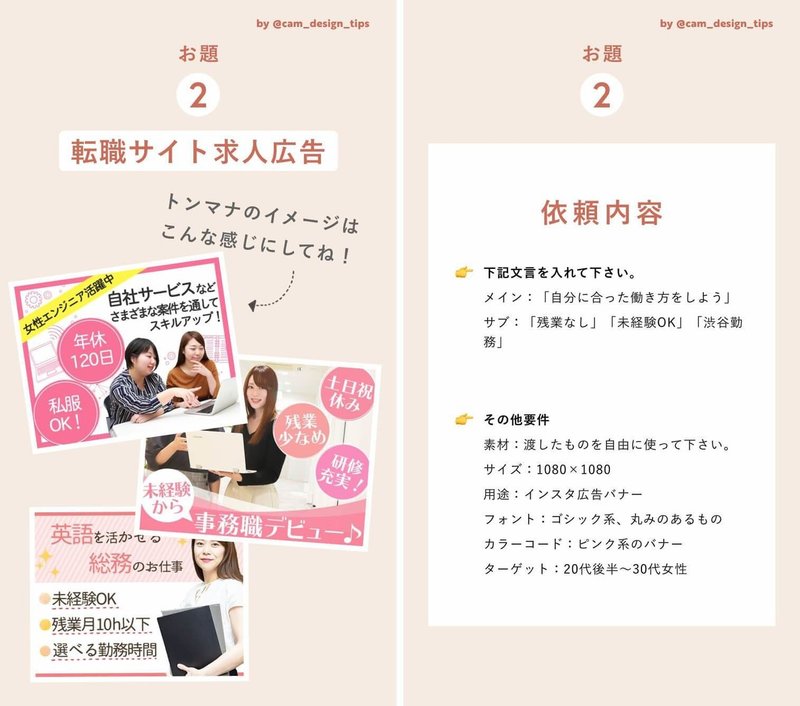
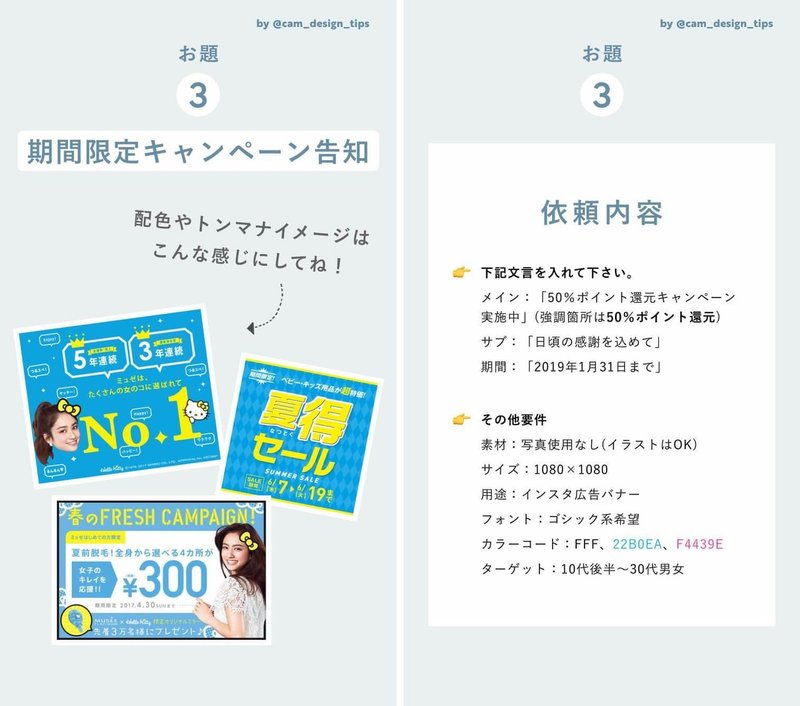
2.今回のお題
さて、今回もいままで同様お題を3つ用意し、好きなものを選んでもらうことに。(今回は圧倒的①が多かった)
スムーズに制作しやすいよう、文言・素材・使用色などはこちらから指定しています。



3.企画についてちょっと補足
過去2回は添削の制限を設けておらず、開催期間は何度でもアドバイスをしていましたが、今回からルールを少し変更しています。
・わたしからのアドバイスは最大5回(日時はあらかじめ設定)
・1度に1つの制作&アドバイス、完成したら2つ目に取り掛かるのはOK
・ツールの使い方に関しては基本的にレクチャーしない
完成するまでに作ってくれたバナー全てをここには掲載しませんが、ほとんどの方が4〜5回は修正してくださっています。本当にガッツのある方ばかりでした。
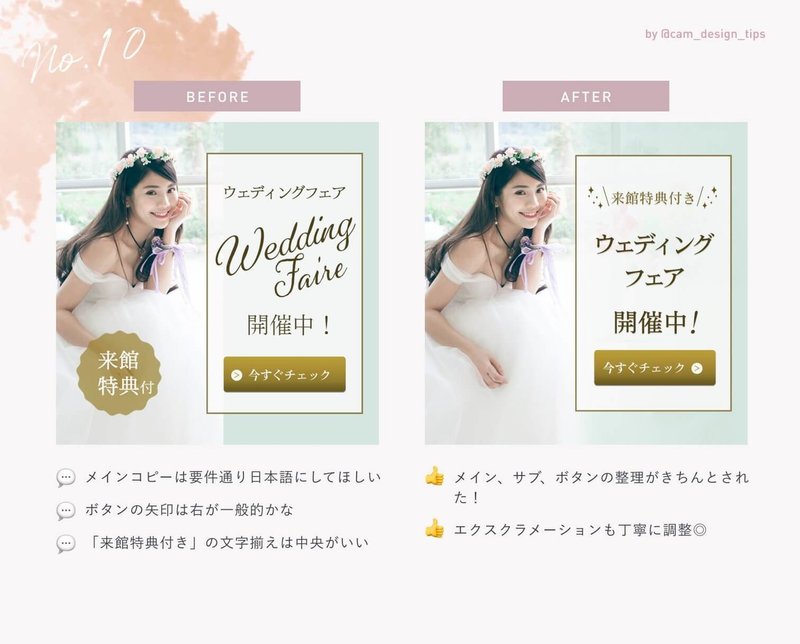
制作過程の掲載やまとめ記事は参加者さん各々にお任せしていますので、わたしのnoteでは「BeforeとAfterでこんなに良くなったよ!」という記録を残させていただきます✍
4.バナーBeforeAfter公開(no.1〜no.17)
ではここから、25枚のバナーを掲載します🎉(すべて許可取得済みです)
アドバイス内容は一部省略しており、わかりやすいように箇条書きにしています。(こんなにズバズバ返信してないよw)
どなたの作品かタグはつけてないので、もし記事を読んでくださったら今回の感想や学んだこと、初心者デザイナー仲間に伝えたいことと共に、この記事のSNSシェアをぜひお願いします!
もちろんこの記事へ直接コメントしていただけるのも嬉しいです😊
自分がどれだけスキルアップしたかいろんな方に見てもらいましょ🎉








✍memo
コピー周りのキラキラは図形ツールの楕円→効果(膨張)で1つずつ作ったそうです!









✍memo
コピー周りのブラシは下記サイトを参考に紙吹雪を自作したそうです!
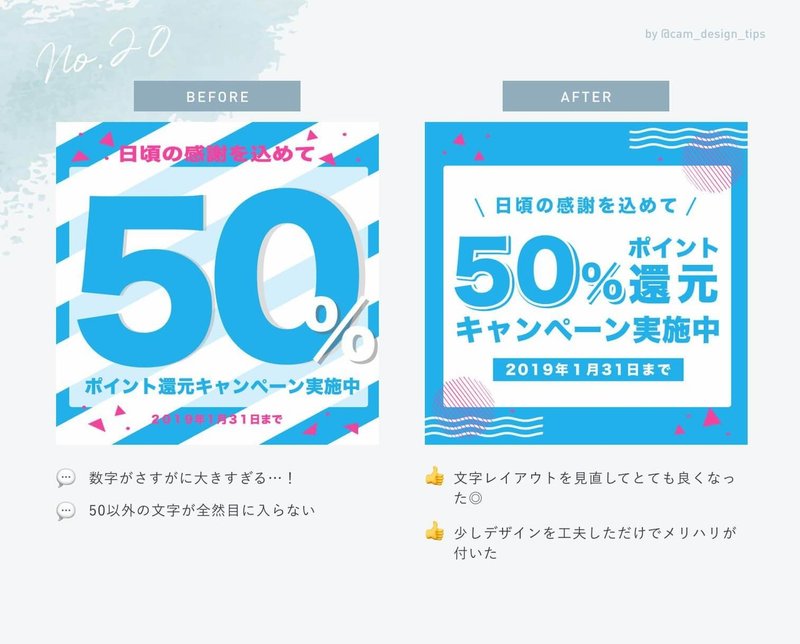
5.バナーBeforeAfter公開(no.18〜no.21)

✍memo
文字のハーフトーンは下記サイトを参考に作ってくれたよ!



6.バナーBeforeAfter公開(no.22〜no.25)




7.多かった躓きポイントまとめ
👉フォントウェイトの設定を間違っている
特にお題1は、フォントウェイトが5種類あるアドビフォントを指定していました。なので細すぎる方もいれば太すぎる方も。。
フォントウェイトで強調の度合いだったり、視認性、デザインの印象は大きく変わるので選択する際は注意しましょう!
👉ボタンだけフラットデザインになっている
お題1は割ときれいめなトンマナだったのですが、ボタンのデザインだけ浮いている方が多かったです。
のぺっとした影は「フラットデザイン」には合いますが、今回はちょっと違ったかも。
影の濃さや距離など、つけすぎにも注意しましょう。
👉素材のトリミングと色味調整がうまくできていない
素材の選択とトリミング、色味調整がうまくいかないどの画像をどのように使うか、そして画像のトリミング位置、全体の色味調整も立派なデザインスキルです。
バナーで伝えたいことはなんなのかを意識して素材を選択し、適切な位置でトリミング、複数枚使用する際は色味のバランス調整を1つ1つ行いましょう!
👉数字のデザインと単位の見せ方がうまくいかない
お題3に関しては、メインコピーの「50%」の部分と、日付の部分の単位を小さくし、カーニングを整えるのがコツです◎
また、日本語と数字のフォントを変えるのもよくやるテクニックですが、その際は文字幅や文字高さのバランスを見ながらフォントを組み合わせましょう。
👉ハレーションが起きてしまう
ハレーションとは、彩度の高い色を組み合わせることで、色が反発して目がチカチカしてしまう現象なのですが、今回お題2は配色設定が難しかったかも。
ベースに青、メインに白、アクセントにピンクが正解かなと思いますが、白をどれだけうまく使えるかが重要だったかなと感じます。
デザインには色彩知識も大事。
8.さいごに
3回目の開催となりましたが、今回もたくさんのご参加ありがとうございました!
トレースしかしたことがなかったり、要件を元に自分で考えて作るのは初めてだったり、人に見てもらうこと自体が初めての方も多く、ドキドキしながらも最後まで粘り強く制作に取り組んで下さり本当にお疲れ様でした。
今回の発見や気付きを今後の制作にぜひ活かしていただければ嬉しいです🎁
そろそろこれはコミュニティ化したいなと考えているので、その時はまたアナウンスさせていただきます!
またこの記事が「勉強になった!」「いい企画!」と思っていただけた方、ぜひハートと拡散お願いします😌
この記事が気に入ったらサポートをしてみませんか?
