
AfterEffectsを使用したオーラテクスチャの制作
皆さん、始めまして。
デザイナーのツチヤです。
人生初のブログ投稿でドキドキとワクワクが半々のおじさんです。
よろしくお願いいたします。
今回は、AfterEffectsを使用し、オーラ系の表現に使用するテクスチャの制作方法を紹介させてください。
後半説明するスプライトタイプのオーラにはフローマップを使うため、AfterEffects以外のソフトウェアも使用します。

▼AfterEffectsの簡単な紹介
Adobeが販売している映像への特殊効果等の合成やアニメーションの制作、タイトル制作などを目的としたソフトウェアです。
基本は2Dの映像加工ソフトですが、3D空間も扱えるため、2Dの映像だけでなく3Dのモデリングデータや、カメラ、ライトもその空間内に配置できます。
そのため2.5Dソフトなどと呼ばれる事もあるそうです。
主に映画やテレビ番組、CM等の映像加工などに使用されているソフトです。
ゲームでは、パターンアニメ用のテクスチャ制作によく使用されています。
▼作業前の準備
全テクスチャの制作にも言える事ですが、事前に準備しておくと作業がスムーズになる情報の説明です。
テクスチャーを制作する前にイメージを固める
◇どんなオーラ表現をしたいのか決める
自分が作りたいオーラのイメージを決めておきます。
・自分のイメージにあったリファレンス画像などを探す。
・イメージを絵に起こす。
これらの方法でイメージを固めておくと制作時に迷いが出づらくなり、迷走する事が少なくなります。

◇構成要素出し
イメージが決まったら、そのオーラの構成要素を出しておくと制作方法を考えやすくなります。
例えば、以下のように要素を出します。
・芯の部分となるハイライト
・芯の部分から広がっていくグラデーション
・エネルギーの流れ方
・揺らぎ方のイメージ
出した要素を制作の手順に変えると以下のようになります。
・エネルギーの流れ方を基にベースとなる絵(芯の部分となるハイライト)を描く。
・芯の部分から広がっていくグラデーションを意識して、光彩部分を制作。
・揺らぎ方のイメージを基に、揺らぎの加工をする。
▼制作方法
ここからは、「AfterEffects 2022」の基本機能を使用した制作方法の解説となります。
この解説を基に、プラグイン導入などで、さらなる効率化につなげていただければと思います。
シームレスアニメテクスチャ
UVスクロール用のシームレステクスチャの制作方法の説明です。
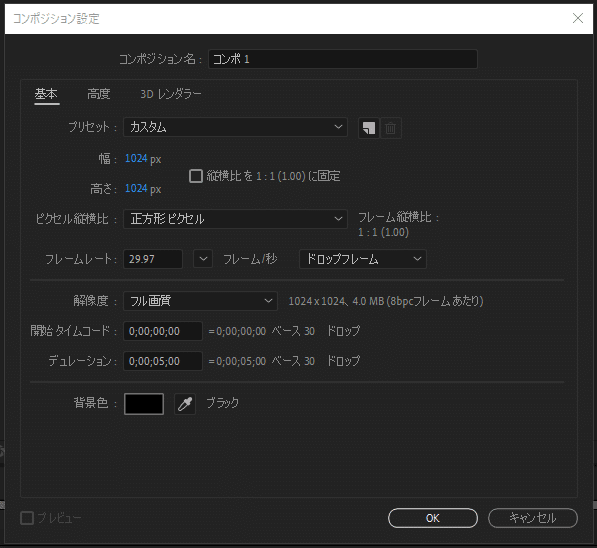
◇コンポジションの制作
コンポジション設定はカンバスのサイズやフレームレートの設定をします。
主に使う項目は、コンポジション名、幅と高さ、フレームレート、デュレーションとなります。
設定は下の画像を参考に調整していってください。

◇ベースとなる絵を描く
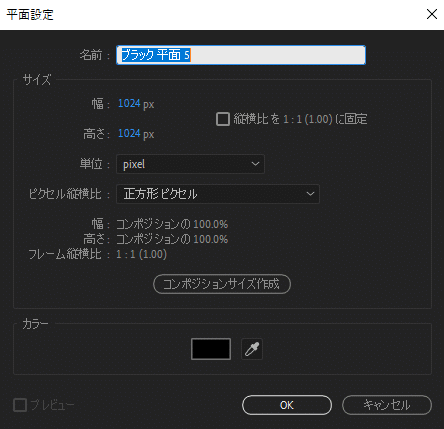
制作したコンポジションに平面を追加します。
背景色は黒にしてください。

追加した平面にエフェクト>ノイズ&グレイン>フラクタルノイズを追加してください。
画像のような設定をして、縦に少し伸びた様なフラクタルノイズを制作します。

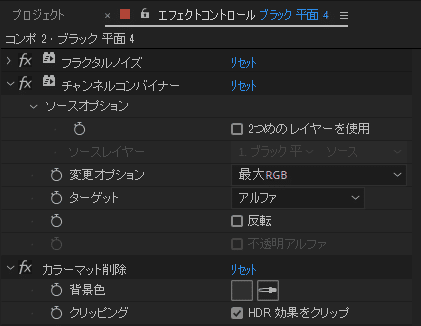
さらにエフェクト>チャンネル>チャンネルコンバイナーとカラーマット削除と追加し、不要な部分をマスク抜きします。
設定は下の画像を参考に調整していってください。
カラーマット削除のスポイトアイコンをクリックして、制作中の画像内で暗めのグレー部分選択してください。

次に、エフェクト>スタイライズ>ラフエッジを追加して、下の画像のような絵にしていきます。
設定は下の画像を参考に調整していってください。
上手く効果が出ない場合は、カラーマットの背景色の選択(スポイトアイコンのクリック後の色選択)が適切でない状態ですので、選択をし直してみてください。
この時点ですと、画像がぼけているのでシャープなものに調整していきます。

エフェクト>ブラー&シャープ>CC Vector Blurをかけてシャープな絵に調整します。
大分オーラのようになりましたが、今度は不要な黒いラインが目立つので、そのあたりを消していきます。

エフェクト>ブラー&シャープ>ブラー(ガウス)を追加し、不要な黒いラインが消えるように調整します。
黒いラインが消えるくらいにブラーをかけると、画像がぼけ過ぎてしまうので、もう一度CC Vector Blurのかけて画像をシャープに調整します。
これでベースとなる画像が出来ましたが、揺らぎ具合と発光感が足りないイメージなので、この画像をベースとしてさらに加工して行きます。

◇ベース絵を基に加工
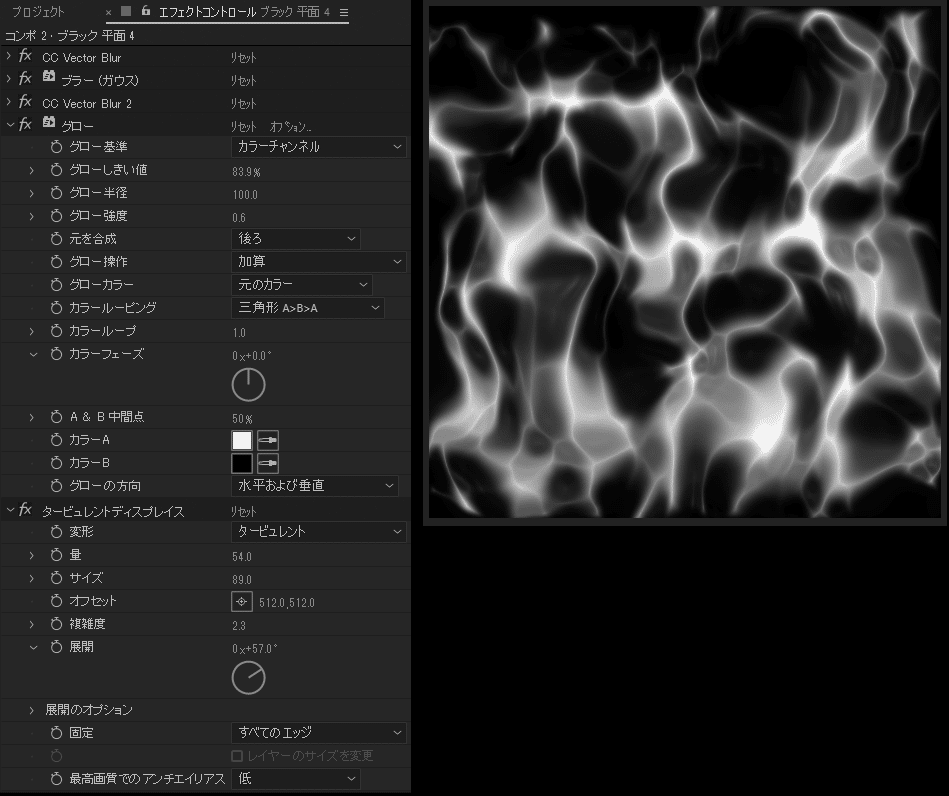
エフェクト>スタイライズ>グローで発光感を加えます。
エフェクト>ディストーション>タービュレントディスプレイスで、さらに揺らぎを加えていきます。

◇シームレス化
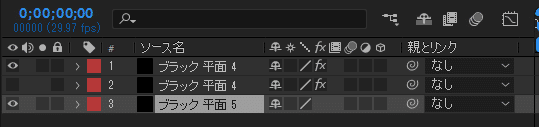
シームレス化の前に、これまで作っていたコンポジションに背景色黒の平面を追加します。

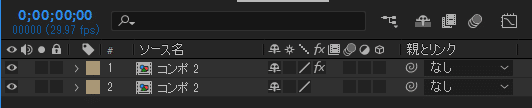
新しいコンポジションを作成して、そこに今まで作業していたコンポジションを2つ追加します。
下の画像にあるコンポ2が今まで作業していたコンポジションとなります。
この作業を行わないと、次の画像のオフセット加工が意図通りの結果とならなくなってしまうので注意してください。

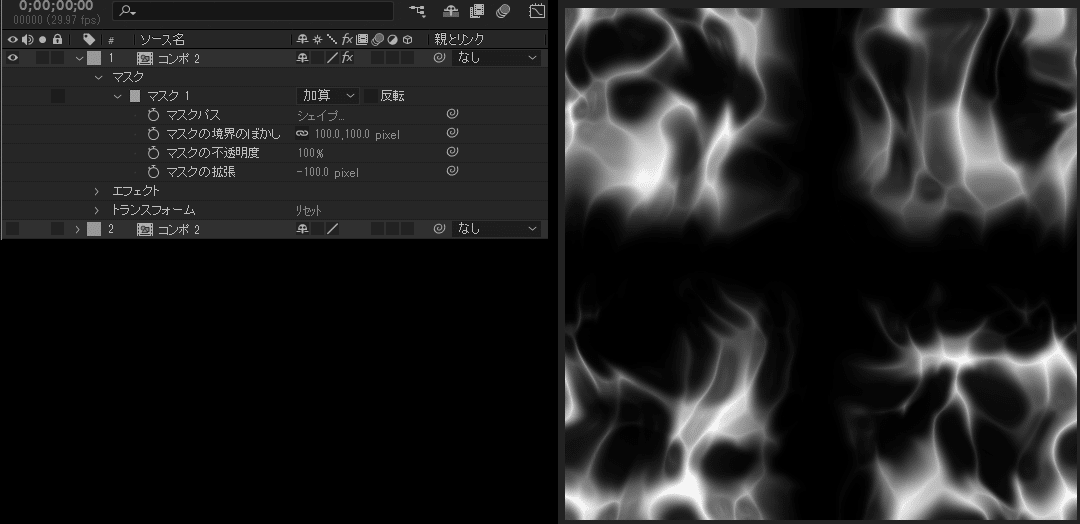
2つ追加したコンポジション上層の方へエフェクト>ディストーション>オフセットでオーラの上下左右にある切れ目を中心へオフセットします。

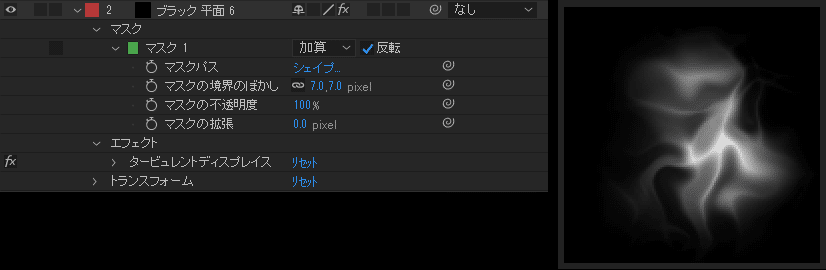
オフセットを行ったコンポジションに、右クリックで出てくるメニューからマスク>新規マスクでカンバスサイズと同サイズのマスクを追加してください。
追加したマスクのパラメータを変更します。下の画像を参考に、マスクの拡張とマスクの境界線のぼかしのパラメータを変え、下層に配置してあるもう一方のコンポジションに馴染ませます。

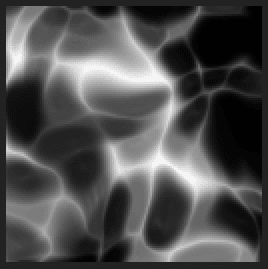
これでほぼ完成ですが、まだシームレスになっていない部分が残っていますので、その部分を調整します。
前述のシームレス作業の応用で、加工していきます。
新なコンポジション用意して、今まで作業していたコンポジションを2つ追加しておくところまでは同じ作業となります。
下層になるコンポジションにオフセットを使って、まだ残っている画像の切れ目を画面の中央にオフセットします。
上層のコンポジションには、下層のコンポジションの画像の切れ目を隠すようにマスクを追加し、マスクの境界のぼかしをかけて馴染ませて完成となります。

スプライト用テクスチャ
こちらは、スプライトに使用するためのテクスチャアセットの制作方法を説明します。
連番アニメではなくフローマップを使用した表現の説明になります。
◇コンポジションの制作
基本はシームレステクスチャの時と同じです。
コンポジション設定はカンバスのサイズやフレームレートの設定をします。
主に使う項目は、コンポジション名、幅と高さ、フレームレート、デュレーションとなります。
◇ベースとなる絵を描く
シームレステクスチャの時と同じように、オーラのベースとなる絵を制作します。
今回は、シームレステクスチャで制作したベース絵を、サイズと各エフェクトのパラメータを調整し使用しています。
そのベース絵のコンポジションを前述で制作したコンポジションへ追加し、切り出したい部分が映るように位置を調節します。

次にオーラの輪郭をマスキングしていきます。
楕円形マスクを追加し、反転にチェックを付け、マスクの境界のぼかしを設定します。
さらに、ベース絵に揺らぎを設定したように、マスクにも揺らぎを設定します。

最後の仕上げに、カンバスからはみ出ないようにもう一つマスキングを追加します。
現状のままだと、輪郭を構成しているマスクにも揺らぎアニメがかかっているので、目に見えない濃度でオーラがカンバスからはみ出ている可能性が高いです。そのため、この方法ではみ出る部分をマスクしていきます。
加工していた画像に、もう一つマスクを追加します。
カンバスサイズから上下左右の4ポイントを起点に11~100ピクセルずつ、同じピクセル数で小さいサイズの楕円マスクを追加します。そして反転にチェック、マスクの境界のぼかしを前述で設定したピクセル数より、1ピクセル小さいサイズで設定し、カンバスからのはみ出し部分をマスクします。

はみ出し部分を処理しているマスクのかかり方が不自然だった場合は、マスクのサイズとマスクの境界のぼかしを調整して、自然な見た目になるようにトライ アンド エラーを繰り返してください。
◇フローマップの制作
今回はフローマップペインターというソフトウェアを使用します。
ブラシでカンバスに線を描くと書き筋に沿ってベクトルが流れるようにフローマップが生成されるツールとなっています。
詳細は以下の公式サイトをご参照ください。
ソフトを立ち上げると、ツールのウインドウサイズ等の設定ウインドウが開きます。
基本はデフォルトのままで問題ありませんが、小さいモニタなどで作業をする際は「Screen resolution」で適切なサイズを指定してください。
ソフトが立ち上がったら、以下の画像を参考に「Save to」でフローマップの保存先のフォルダパスを設定してください。
その下の欄にファイル名を設定できます。
出力するフローマップの画像サイズは「Out Texture Size」で設定できます。
ブラシサイズの調整は「Radius」で設定できます。
ブラシのぼかしは「Strenght」で設定できます。

ここまででフローマップはほぼ完成です。
ただ、出力したままのフローマップをテクスチャとして使うと画像が粗い事があるので、ブラーをかけて仕上げをしていきます。
方法はいくつかあります。
PhotoShopの場合は、フィルタのぼかし(ガウス)でフローマップを少しぼかして仕上げます。
この際、表示/パターンプレビューを使うと、シームレスにフィルタをかける事が可能になります。
SubstanceDesignerでも簡単にシームレスで加工が可能です。
下の画像はPhotoShopで加工しているものになります。

◇ゲームエンジン上で表現を完成させる
今回はEU4を使って表現を完成させます。
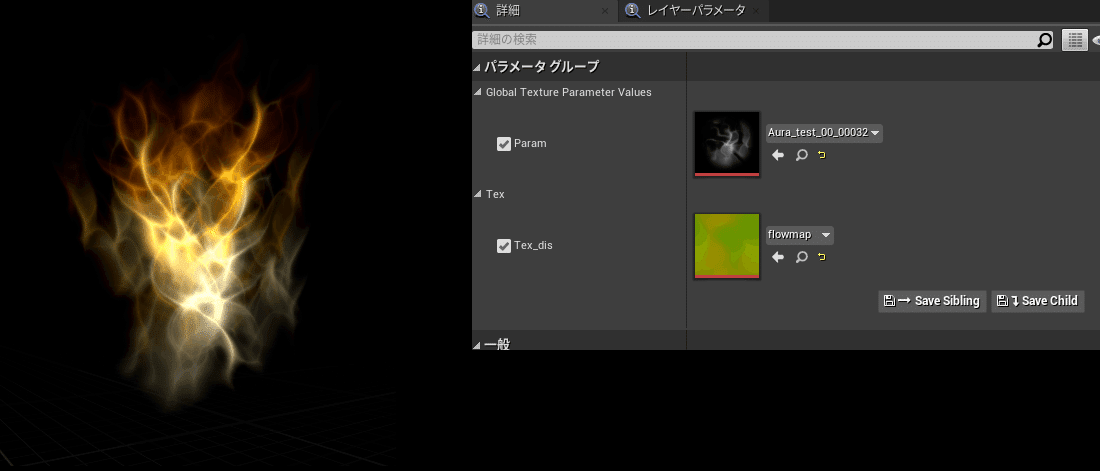
フローマップの使用ができるマテリアルを制作します。
制作したマテリアルに、用意したテクスチャをアサインして数値を調整し完成です。

▼オーラテクスチャを使ったエフェクトの作例
最後に制作したオーラテクスチャの使用例を載せておきます。
動画のモデル役は、弊社所属のVTuber「波浪ヒカリ」に担当していただきました。
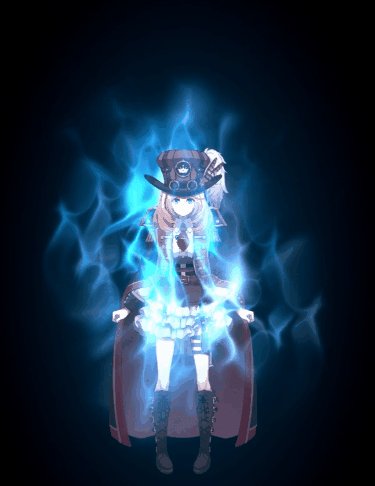
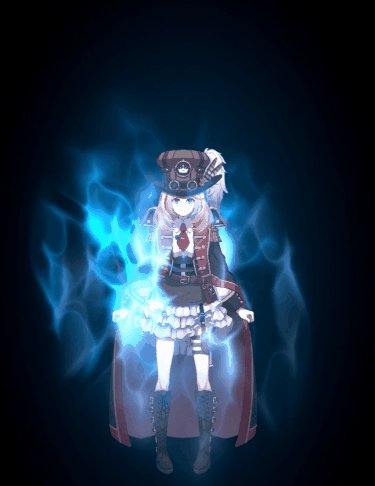
パターンを使ったオーラ表現
動きのあるオーラが出来ますが、キャラクターを覆うには、かなりの量のパーティクルを発生させなければならないので少し処理負荷が高いです。

シームレスを使ったオーラ表現
メッシュモデルにシームレステクスチャをUVスクロールさせたオーラ表現です。

両方を使ったオーラ表現
上記の二つの方法を掛け合わせた表現です。

▼最後に
少しでも、お役に立てれば良いなぁ と思い記事を書かせていただきました。
画像も多用し、かなり長くなってしまいましたが、最後まで読んでいただき、ありがとうございます!
