
AR でインスタ用エフェクトを作りました
前回の記事からだいぶ空いてしまいましたが、SNSに関して色々動きがあったので、下書きを書きつつ、また情勢が変わって、忙しくなって、と下書きから一向に進まない状況で眠らせておりました。
普段、会話で説明するのは簡単なのに、それを文字に起こすというのは大変ですね(金井ハハはすごいなとしみじみ)
書きますよ。書きますけど先にARについて書きたかったのです。
さて、ARという技術が個人レベルでも開発できると知った時に、とにかく作ってみたい!とメンバーに内緒でこっそり開発を進めていました。
ライブに来た際の記念撮影や、CDを手にした時の、皆さんがSNSで写真を載せているものに、もう少し彩りを添えれたら面白いんじゃないかと思い、とりあえず作ってみようかと。また、このAR技術というものをバンドのプロモーションで使ってる人はみかけないから、第一人者になれるのではないか!という企みもあり。

ARに関してざくっと調べてみたところ、通常の流れで業者さんに依頼して作成すると、開発に3桁万円ぐらいかかってしまう。
これは使用回数がいくら増えても、一銭にもならないということもあり、ここに3桁万円払うというのは流石に現実的ではないから、まだ誰も手を出してないというのが現状でしょう。
じゃあ自分でやっちゃえばタダ!と意気揚々と勉強し始めたのですが、
これが正直、かなり難しい、、、
今まで、Illustrator, Photoshop, In Design, Premireといったデザイン系、、HTML, CSS, Javascript, PHP, XMLといったウェブ開発に関わる様々なプログラミング言語を勉強してきて、正直ある程度なんでもできるようになったと思っていたけれど、それらとは全く異なるものでした。本当に一からの勉強。
ツアーグッズを考える合間に、SNS更新の合間に、メンバーが一生懸命リハーサルしている隣でこそこそ勉強勉強。
正直アイデアはいくらでも出てくるのですが、思うように動いてくれない、、、ローンチした今でも、もっとこうしたかったなというのがありますが、通常の仕事に支障が出てしまいそうなので適度なところで妥協しました。
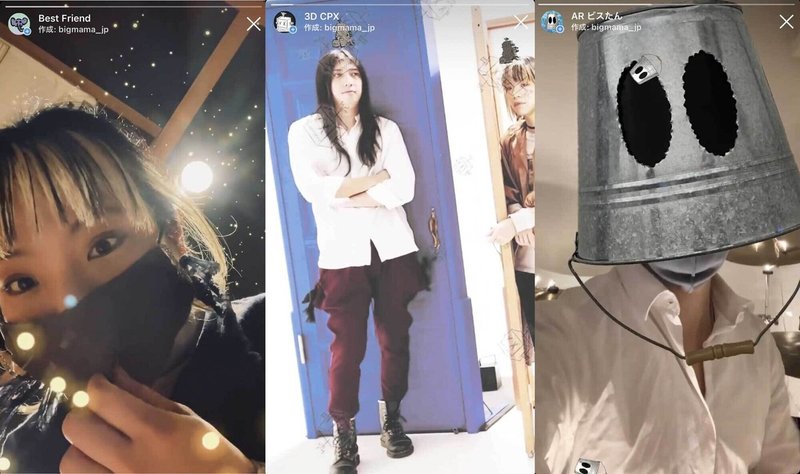
まずは基本の応用「CPXフェイスペイント」これは完全にライブ意識ですね。
よくフェスなどへ行くと、フェイスペイントを500円ぐらいでやってたりしますが、それがもっと手軽になれば良いなというイメージです。
色々いじっている間に、ゾウや王様が飛ぶようなエフェクトが追加できました(仕組みは完全には理解していない)
続いてローンチしたのが「3D CPX」
ARを作るなら3Dを勉強しないと!ということで、なんとなく3Dを作ってみたというところです。(ちゃんとした3Dは設計からしっかりやらないと難しいと実感。)
最初は、テーブルなどに出て来るパターンで作ってたのですが、最終的には自撮りしてもらいたいので頭に乗っけた形にしました。
あと、ここでアンティークっぽい雰囲気になるようにフィルターを追加。
(3D詳しいかた、kmzデータ作ってもらえたらARにします)
そして昨日ローンチしました「AR ビスたん」
無事に公開したところ、昨日1日で4000回も使っていただいていました。
好評なようでとてもよかったです。そして何よりもビスたん本人が一番喜んでくれていたのでよかったです。#人類バケツ化計画
まあこちらのエフェクトは使っていただくとわかると思いますが、お面みたいなもんですね笑
「僕はひどく薄っぺらなんだ」と誰かが言ってましたが、まさにそんな状態。しかし1画面で最大5人までビスたんになれます(顔認識が必要です)
というわけで今度はもっとリアルな3Dを勉強したいなと思いつつ、母の日がようやく終わったので次の準備の合間にこそこそやりたいと思います。
あ、一番大事なことを忘れてました。
バケツの強烈なキャラに、マスコットの座を奪われそうになってますが、僕のことも忘れないでください。(CPX)バンドのメインキャラクターですよ
改めまして、新しく生まれ変わったBIGMAMAをどうぞよろしくお願いします。

この記事が気に入ったらサポートをしてみませんか?
