
私がUdemyで講師を始めた理由と最初の講座に込めた想い
こんにちは、浅本です。
先日Udemyで私の最初の講座が公開され、講師となることができました。
このnoteではなぜ私がUdemyで講師を始めようと思ったのか、初めての講座を作成する上で考えたことなどをお話します。
Udemyとは?
アメリカのサンフランシスコに本部を置く世界最大級のオンライン教育プラットフォームで、世界で2000万人を超える人が利用しています。日本ではベネッセが事業パートナーとして運営をしており、安心して利用することが出来るのも特徴です。
専門知識をもつ、プロのエンジニアやデザイナーも講師として講座を作成しているので、学校教育とは違った学びもあります。
現在、55000を超える講座があり、ビジネス&起業、プログラミング、学問・教養、芸術、ヘルス&フィットネス、語学学習、音楽、テクノロジー、ゲームなどを含む広範なカテゴリーの中から講座を受講できます。
Udemyで講師を始めたきっかけ
きっかけとなったのは以前私がQiitaで書いた記事でした。
その記事を見たUdemyの方からお誘いをいただき、私が近い将来の夢としていることに繋がると感じたので喜んで受けました。
私は世の中のWebサイト・Webページで分かりづらいもの、見づらいものを少しでも減らしていきたいと思っています。
そのためには、もっと誰もが一定レベルのものを作れるようにしなければいけません。講師活動を通して、少しでもそこに繋げられたらと思います。
今回の講座を作成するにあたって考えたこと
未経験の方でも無事にWebページを作成でき、短期間でWebページを作成できる講座にしたいと考えました。
理由としては、誰もが一定レベルのWebページを気軽に作れるようにしたいので、未経験の方でも作れるというのは絶対条件です。
短期間でという点は、とても詳しく教えてくれるけど、長い講座というのは受講生としては面白くなく、最後まで学習せずに終わるのではないかと考えたからです。
今回の講座のカリキュラムについて
未経験の方がWebページを作成するまでに考える必要があることは何だろう、どういう点が難しいだろうかと考え、カリキュラムを作成。
その中で、これらは絶対に必要だろうという思う下記をカリキュラムに入れました
・Webページを作るにあたって考えておくべきこと
・ワイヤーフレームの書き方
・Photoshopを用いたデザイン
・HTMLとCSSを用いたコーディング
・スマートフォンに対応したページ作成
ですが、ただこれらを学んだとしても達成感は得られないはず。
そこで、プロフィールページを作成し最後に完成するものがあるという流れの中に上記の絶対に必要だろうと思うことを入れることで、プロフィールページの完成を目指しながら学習していくというスタイルのカリキュラムとしました。
やはり、Webデザインもコーディングも手を動かしているうちに覚えているというのが自然で簡単な勉強法であり、身につきやすいと私は考えているので、このカリキュラムでしっかり学んでもらえると考えています。
追加で私の実務での流れに近い形で実践的に学んでもらえる「実践編」もカリキュラムに含めました。基本の復習をしてもらいたいということと、Adobe XDを用いて、よりスピーディーに作成していく形もこの講座で経験してもらいたいという意図です。
講座内で作成するプロフィールページ

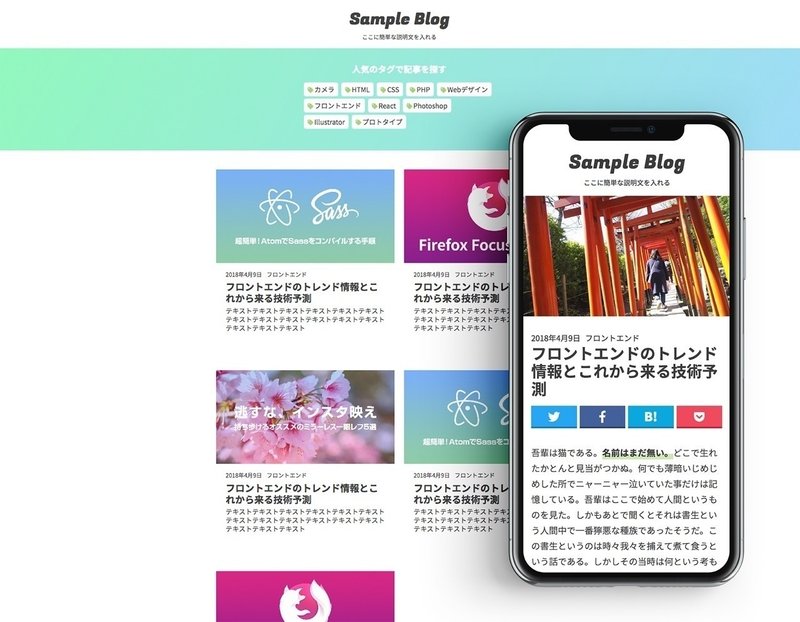
講座内で作成するブログページ

最後に
Webデザインやホームページ作成が難しいものだというイメージを持っている人を減らしたい。誰でも一定レベルのクオリティのホームページを作成できるようにしたい。そんな想いで作成したこちらの講座。
1人でも多くの人にこの講座を受講して良かったと思っていただけることが今の願いです。
この記事を読んでくださった方に特別クーポンを200名さま限定で配布しています。ご自身でのご利用もしくはお知り合いの方にシェアいただけますと幸いです。
https://www.udemy.com/web-expert/?couponCode=SPECIAL95
この記事が気に入ったらサポートをしてみませんか?
