
プログラミング処方箋.12 CSS セレクタ{プロパティ:バリュー;}そして『名前』
パソコン音痴から、プログラミング上級者まで納得の内容となっています。
主にCSS連結の話になります。
プログラミング処方箋.11の内容でCSSの記入場のアテもついたと思うので、CSSプログラミングを本格的に進めていきましょう。
最初のブログラミング処方箋.1でも述べたように、CSSとはHTMLと連結することで、効果を発揮します。
どうやって連結するのか。
HTMLの名前と、CSSの名前で、連結します。
どのようにリンクするのかを、支援マテリアを選ぶようにプログラミングを選んで決めていきます。


支援マテリアと同様に、CSSにもいくつか種類があるので、それらを紹介するとキリがありません。
なので、CSSにおける重要な名前を主なテーマにして、CSSの記入方法を知ることから始めましょう。
CSS
CSSとは
CSSの閉じ記号
HTMLは、< >
CSSは、{ }
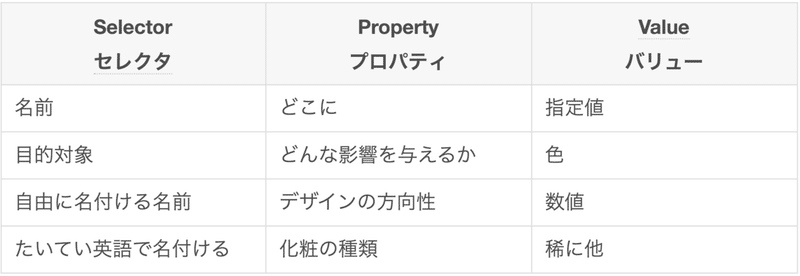
セレクタ
プロパティ
バリュー
名前・どこに・指定値
CSSの名前
セレクタに類する。
自由に名付ける。
HTMLにも名前が入る。
background
padding
margin
プロパティに類する。
三種の神器。
指定する色や数値
バリューに類する。
ほとんどは色か数値のどちらか。
/* メモ書き */
自作CSS確認の導。
CSSの閉じ記号
HTMLでは、<h2>ひらがな</h2><p>あいうえお</p>といったように、各HTMLを< >内で閉じていました。
CSSでは、文字{ひらがな: あいうえお; }といった具合に、各CSSを { } 内で閉じます。

{ } で閉じるのは、最初と最後だけです。
たいていの場面では、{ } 内に複数のプロパティ、バリューが並びます。
それぞれのCSSには、それぞれコロン : と、セミコロン ; もまた記入します。
セレクタ
プロパティ
バリュー
ご飯、味噌汁、惣菜、のようなセットのように、
CSSでもセレクタ、プロパティ、バリューというセットがあります。
これらのセットは、どんなCSSプログラミングをするにしても、必ずあるセットです。


ここから先は
¥ 1,000
全人類プログラミング習得できる記事を作成しています。 募金も受け付けています。 Donation for refugees I thank you very much.
