
ドット絵がなんかうまくいかない時の小手先テクニック集

これはトップに古いドット絵が来るのが耐えられなくて今描いたやつ。
列車のゲームに向けてドット絵の記事を書いていこうかな、第一弾です。

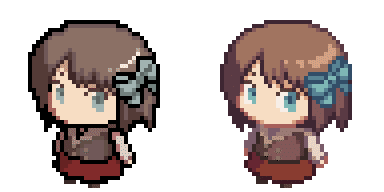
左のドット絵を右のドット絵にする時の考え方を書いていきます。
小手先テクニックなので、見ての通り元のドット絵に大きく変更を加えることはしてません。顔とかほとんど一緒。
ちょっとの手間でなんとなく良くなるかも?という記事。
中級者以上の方に役に立つ情報は多分ありません。
※この記事で調整前として載せている描き方はかならずしも『不正解』ではありません。
最終的には好み!
色トレスしてみる

なんか線が硬い、強すぎるような気がしたらとりあえず色トレス。
(パーツに合わせて馴染む色にすることですね)
黒を使うか、使う場合どのくらいの割合にするか、というのはか~なり好みの問題なので、絶対色トレスしろってことではないです。冒頭の絵で私も黒(厳密には黒じゃないけど……)使ってますし。
ただ全部の線が黒いと、なんとなく「塗り絵をそのまま塗っただけ」感が出てしまうことが多いです。
黒を入れるなら
・パーツの下部のアウトライン
・奥の方にあるパーツ
・ほとんど光が当たらない部分
など、ポイントに絞って入れるといいかもしれません。
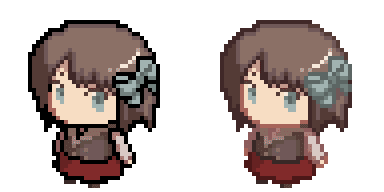
線を整理してみる

変化が少ないのでわかりづらいかもしれませんが、頭頂部のあたりなど、アウトラインのドットが塊になってたところを整理してみました。

ドット絵は1ドット1ドットの比重がとても大きいので、フリーハンドの部分が残っているととても目立ってしまいます。
なので、塊になっているドットを整理して、1pxのきれいなラインに整えてあげるととてもきれいになります。
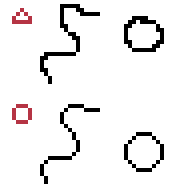
線を更に整えてみる

ガタガタだった線を、なめらかな曲線に整えてみました。髪の毛とか。

なんかドット絵ってきれいに見える線が概ね決まってるんですよね。
ドット絵では法則性のある線はとてもきれいに見えます。
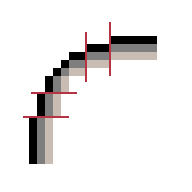
上の画像の左側は、「1,1,1……」「2,2,2……」のように、規則正しくドットを配置した線です。きれいですね。
曲線の場合は「1,1,2,2,3……」というように、するときれいです。
アンチエイリアスを減らしてみる

アンチエイリアス、つまりぼかし表現ですね。
アンチとか略したりもします。
アンチは入れれば入れるほどいいというわけでもなく、大体ポイントで入れたほうが良くなりがちです。

左は極端な例ですが、アンチエイリアスをたくさんかけているはずなのになんだかガタガタして見えないでしょうか?

というのも、アンチエイリアスをたくさんかけたことで、むしろ赤を入れた直線が気になってしまうからなのですね。
アンチエイリアスをたくさん使ったきれいなドット絵を打たれる方ももちろんたくさんいらっしゃいますが、大体アンチは増やせば増やすほど大変なので、最初は控えめに入れるくらいが扱いやすいかなと思います。
色を調整してみる

なんか色がめちゃめちゃ地味で暗かったので、もう少し鮮やかになるように調整しました。コントラストを上げたり。

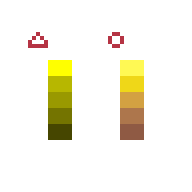
色について。
左はHSVスライダーでV(明度)だけをいじった色、右はRGBスライダーで作った色です。
明度だけをいじった色というのは、要は明るい色にどんどん黒い色の絵の具を混ぜていくようなものなので、なんとなく灰色っぽく、濁った色になってしまいます。
これを避けるには、明度を下げる時に一緒に色相や彩度も調整してあげるといいです。
よくわかんなかったらとりあえず明るい色を黄色っぽく、暗い色を青っぽくすると大体いいです。(よくないときももちろんある)
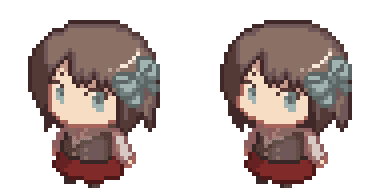
最終的には好み

ここまでの例はなるべく大きな変更を加えないようにしていたので、おまけでもうちょっとかわいくなるよう調整してみました。
アウトラインをなくしたり、つけたり、外枠だけ黒くしたりしていますが、別にどれが正解ということも不正解ということもありません。
最終的には各々の良い・好きと思うものに従っていただければいいかなと……。
なので、この記事に書いてあることなんか無視しても全然大丈夫です。
身も蓋もねえ~。でも線は整えた方が大体きれいになるので、線だけは気にしてもらえるといいかもしれません。
ちなみに16色制限とかは今の時代必要ないと思うけど、色が少ないほうが扱いやすいので最初はいいかもしれないです。
(でも、16色に収まらないから無理して削る、ということは16色フェチの方以外はしなくてもいいと思います)
この記事が気に入ったらサポートをしてみませんか?
