
初心者でもできる!レスポンシブWebデザインの作り方
こんにちは、ディレクターのZ.Lです。
スマートフォンでWebサイトを見る人が多くなった現在では、Webサイトのスマホ対応は必須だと言えるでしょう。あなたのホームページはスマホ対応しているでしょうか?
実は、総務省の「令和3年 情報通信白書のポイント」によると、2020年、端末別のインターネット利用率は、「スマートフォン」(68.3%)が「パソコン」(50.4%)を17.9ポイント上回って、世帯における「スマートフォン」の保有割合は86.8%となっており、「パソコン」(70.1%)より16.7ポイント高くなっていることから、Webサイトのスマホ対応の重要性がさらに高まっていくと予想されます。
今回はスマホ、タブレットなどPC以外の端末でも最適化に表示させるデザイン手法である「レスポンシブWebデザイン」について、基本的なことから実際の作り方、制作時の注意点までご説明いたします。
レスポンシブWebデザインとは
レスポンシブWebデザインとは、PCやスマートフォン、タブレットといったデバイスの画面サイズに応じて、見やすい表示に切り替える仕組みを持つデザインのことです。
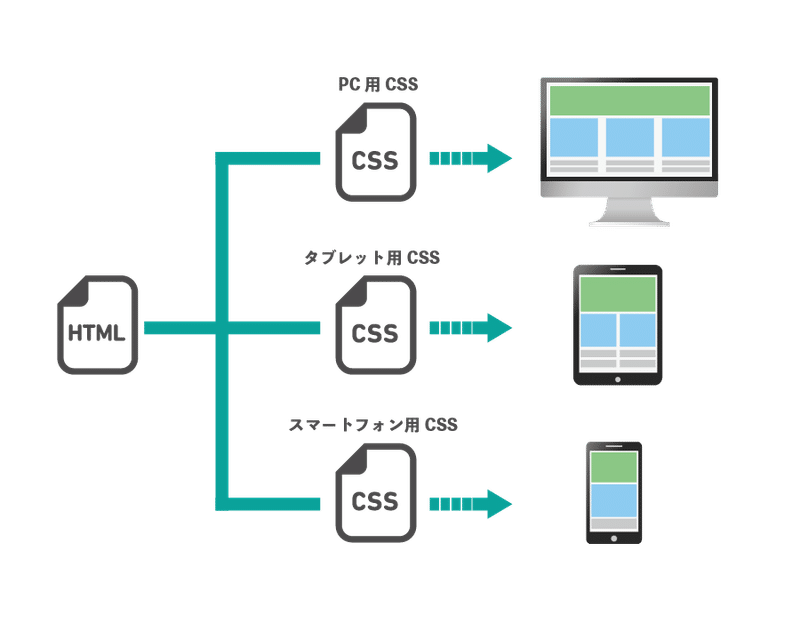
同じURLで同じHTMLコードを配信しているのですが、CSSはデバイス別に用意して見せ方を変えさせます。図で解説すると以下の感じです。

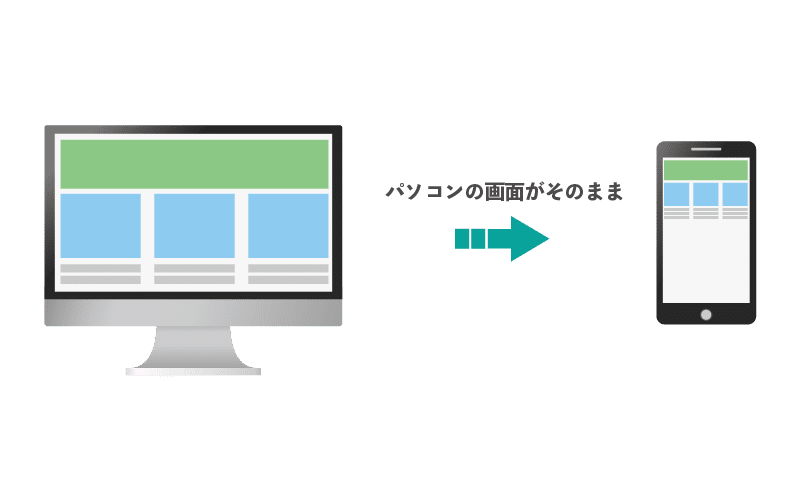
それに対して、非レスポンシブデザインのWebサイトは、スマホで閲覧する時はこんな感じです。

文字は小さくなって読みづらく、操作もしにくくなってしまいますね。
レスポンシブWebデザインの作り方
・HTMLファイルにmeta viewportタグを追加する
Webをレスポンシブ化するには、まず、全てのHTMLファイルの<head>タグ内に、下記のmetaタグを記述します。
<meta name="viewport" content="width=device-width,initial-scale=1.0">この記述の意味は、下記の通りになります。
viewport : Webページの表示領域
content="width=device-width : デバイスの幅に合わせる。
initial-scale=1 : 初期表示のズーム倍率は「1.0」。そのままの大きさで表示される意味である。(例えば、「2.0」を設定すれば、ズーム2倍で表示されます。)
・CSSファイルにメディアクエリを記述する
メディアクエリは、CSS3で追加された仕様の一つで、表示されたデバイスの幅によって適応するCSSを切り替える機能です。
下記のようにメディアクエリを記述すると、一つのCSSファイル内で複数のウインドウ幅に対応するCSSを指定できます。(この横幅は任意で決めることができますが、最近のモバイル端末の横幅を参考に決めてください。)
@media screen and (max-width:○○px){
/*画面幅が○○px以下の場合に適用するCSS*/
}
@media screen and (min-width: ○○px){
/*画面幅が○○以上の場合に適用するCSS*/
}レスポンシブWebデザイン制作時の注意点
・フォントサイズを調整する
全ての端末で同じ文字サイズにしていると、文章が読みにくくなってしまうことがありますので、PCでもスマホでも読みやすくなるように、スマホでは少し大きめに設定し、PCではやや小さめに調整すると良いでしょう。
・改行位置を見直す
PCでもスマホでも同じ位置で改行していると、PCでは最適と思われる文章はスマホで見ると変な位置で改行される場合があります。途中で改行されて意味が捉えづらくなったり、ユーザーにストレスを与えてしまうなどもあるので、改行位置の調整が必要です。
・解像度高い画像データを用意し、画像サイズを可変にする
高解像度ディスプレイが搭載した端末が増えてきた現在では、特にiPhoneにはRetinaディスプレイ(通常のディスプレイに比べて解像度が倍以上)が採用されており、通常サイズの画像をそのまま使うと、スマホで見ると画像はぼやけてしまうのです。対策としては、使用される画像を縦横2倍くらいで作成しましょう。
各デバイスの画面幅に合わせるために、基本は画像サイズは固定せずに可変に設定する必要があります。サイズの指定方法としては、CSSで%またvwなど可変的な単位で幅を指定すると良いでしょう。画像の縦横比を維持するには「height: auto」を指定します。
CSS記述例
/*横幅を画面いっぱい、高さは自動調整する*/
example img{
max-width:100%;
height:auto;
}・表組(テーブル)の見せ方を調整する
複雑な表組(テーブル)がある場合、PC画面では見やすいですが、スマホでは見づらくなってしまうことがあります。
その際に、表組(テーブル)を組み替えて1画面に納めると良いのですが、難しい場合は横スクロールバーを付けて、テーブルの内容をスクロールして見えるようにしましょう。
まとめ
今回はレスポンシブデザインの基本的なことから実際の作り方、制作時の注意点について簡単に説明致しましたが、お役に立てましたでしょうか。
自社で対応が難しい場合はホームページ制作会社に委託することも方法のひとつです。そんなARCHETYPでは、皆様からのお問い合わせをお待ちしております。
この記事が気に入ったらサポートをしてみませんか?
