
テックタッチ施策を「企画・実装・リリース」して学んだ、プロダクトをサービス価値に拡げていく話
この記事は、【2022 春 LayerX Advent Calendar(概念) 】7日目の記事です。6日目はSREでジョインされたtadyyさんの入社エントリ記事でした ! 明日8日目は、セールスyashiさんの入社エントリが公開予定です!
こんにちは。経理業務をバクラクにしたい、LayerX カスタマーサクセスの加藤みちる(@applism118)です。
はやいもので11月の入社から4ヶ月に差し掛かっていますが、毎月やることが変わっており、目まぐるしい日々です。
そんな中、今年1月に「バクラクシリーズ」を新しくご利用いただくお客様向けに、「サービスの初期設定〜初回利用をお客様ご自身でも進めていただける施策」を実施しました。(いわゆるテックタッチ施策)
入社して初めて主導したプロジェクトであり、自分にとっても初めてのテックタッチ施策の実施だったので、プロジェクトから得た学びを振り返りたいと思います!
前提と補足|施策実施背景と手段について
バクラク請求書は、受け取った請求書の仕訳登録・確認作業をバクラクにするサービスです。
新規のお客様が利用を始めるときには、利用会計ソフトとの連携など「初期設定」が必要ですが、これまでは設定が完了し使い始められるまでにタイムラグありました。
・お客様が会計ソフトに合わせた環境を利用できるようになる
・セールス担当者がお打ち合わせを設定する
・ 打ち合わせで一緒に設定、利用案内 ← ここで設定が完了・ご利用開始
しかし、これではセールス担当者と打ち合わせするまで、お客様にサービス価値を体験いただくことができません。
この課題を解決し、請求書処理業務のバクラク化を最大に実感いただくため、CX(顧客体験)プラットフォームのKARTEを活用し、お客様自身でプロダクトの初期設定・初回利用を進めていただけるようなナビゲーションをプロダクト内に実装することにしました。(一部のお客様向け施策です)
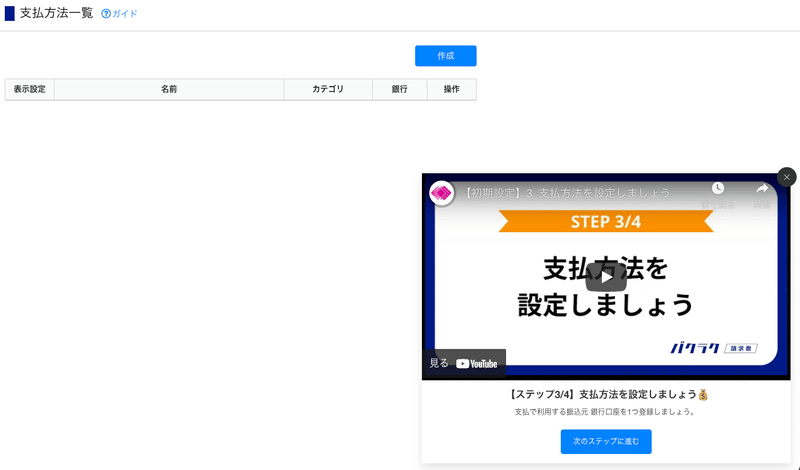
以下は実際にプロダクト内で表示しているナビゲーションの一部です。


ここからは、プロジェクトの時系列に沿って学びを振り返ります。
企画フェーズでの学び
① 顧客接点をもつ関係者を集め、現状を明らかにしよう
まず、今回のプロジェクトで達成すること、しないことを明らかにしました。議論の過程で明らかにしたことは、以下の3点です。
・どの層のお客様を対象にするか
・お客様がサービス導入を判断するまでのコミュニケーション接点はなにか ・どの接点をサポートする/しないか
新規顧客向けコミュニケーションに関する話であるため、CSM(カスタマーサクセスマネージャー)メンバーに加え、セールスメンバーともディスカッションを行いました。
これにより、CSM視点だと見えていなかった、セールスとお客様の接点解像度があがり、達成したいゴールについて議論がしやすくなりました。

② わたしたち目線ではなく、お客様目線のゴールを決めよう
上記のディスカッションを通し、何を目指すか?についてもお客様目線でブラッシュアップしていきました。
ゴールについても、企画立ち上がり当初から、議論を経て以下のように変化しています。
■企画立ち上がり時のゴール
・お客様の増加を見越したときに、現状のセールス体制だと十分なコミュニケーションが取れなくなっていくのでは。効率化できる余地はないか?
■議論後のゴール
(1)お客様とのmtg時間をより付加価値が高いものにしたい。サービスが業務にマッチしないと感じられた部分のすり合わせや、お客様社内でどうコミュニケーションを取っていただくかの相談など、人間でしかできないコミュニケーションにお客様の時間を使っていただく
(2)お客様ができるだけはやくサービスを使える状態になり、業務のアハ体験を感じられるようにする
コスト削減や効率化に閉じることなく、よりお客様の期待を超えるには?付加価値を感じていただくためには?という目線に切り替えることで、 施策のゴールについてもお客様体験ファーストで設計できました。
コンテンツ作成時の学び
③ 顧客体験のマップを作ろう
1.2.で決めた目的・スコープに従い、実際にお客様が体験するコンテンツの作成を行いました。
まずは3つのフローに沿ってコンテンツ設計を試みましたが、 最終的には顧客体験全体を俯瞰・時系列にまとめた顧客のマップを作成しました。
■当初案
(1)初回ログインしたときにウェルカムメッセージを表示する
(2)初期設定のガイドを画面上に表示する
(3)使い方を画面上に表示する
■最終案
・全体を俯瞰・時系列にまとめた顧客の体験マップを作成
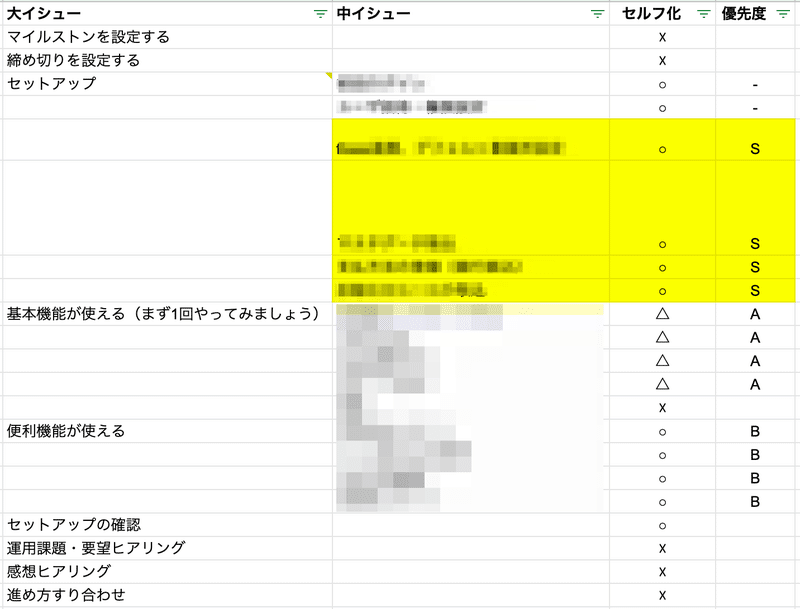
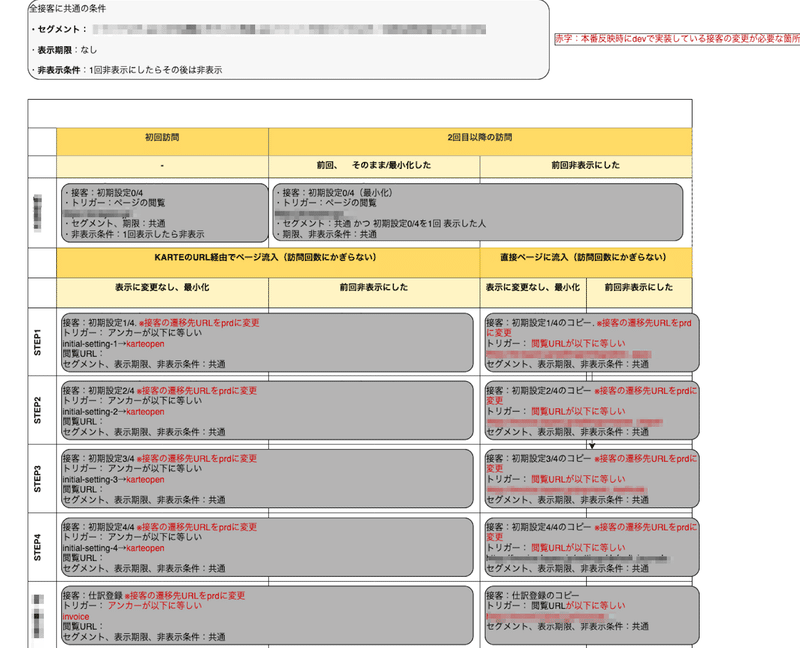
具体的には、以下のようなマップを作成することで、「誰がいつ何を体験するかを早めに可視化」し、施策の不整合や実装漏れを防止できました。
対応の優先度もつけやすくなるため、早めの作成がおすすめです。

④ プロジェクトオーナーと、コンテンツ作成者は分けよう
一番苦労したのがこちらのポイントです。
というのも、今回は私がプロジェクトオーナーとKARTEでのコンテンツ作成を兼任したのですが、顧客体験を優先したい気持ちと、少ないコストで楽に作成したい気持ちがコンフリクトし、かなりしんどかったです。
(🔰今更ながら、プロダクトマネジメントでもイシューの優先度を決めるPdMと、実際の実装を担うエンジニアは役割が分かれていますが、大変理にかなっているな…と思いました。)
今回は、私以外のCSチームのメンバーに顧客体験にフォーカスしたフィードバックをもらうことでバランスが取れたものの、コンテンツ作成者の立場になると「工数が少なく作りたい」という引力が大きく、自分でも驚きました。
次回以降も、お客様目線で適切に優先度をつけるため
・できるだけプロジェクトオーナーとコンテンツ作成者はわける
・無理な場合は、複数人がコンテンツにフィードバックする
など、作成方法・工数中心の意思決定から逃れる仕組みづくりが必要だと感じています。
施策リリース後の学び
⑤ やってみた結果を元に運用を改善しよう
これらの経緯を経て経て、1月後半にプロダクト内のナビゲーション施策をリリースしました。
しかし、以下の理由により施策による変化の効果計測が難しい状態になってしまいました。
・施策以前に初期設定を終えていたお客様の割合が計測できていない
・お客様が設定未完了の場合も、セールス担当者が打ち合わせでフォローできてしまうため、施策による効果がどのくらいかわからない
当初の想定では「セールス打ち合わせ前にお客様の手で初期設定が完了する」ことをアウトカムに設定していましたが、
実運用に載せてみると、
・目指すアウトカムは適切か?
・お客様が現状運用で大きく困っていなければ問題ないのでは?
という問いが浮かんできました。
今回の施策で得られたのは、「そもそも課題設定が適切かわからない」という学びをもとに、
今後は私もお客様とセールス担当者のお打ち合わせに同席のうえ、お客様のバクラク体験をはやく・スムーズにするために解決すべきペインを見極めていく予定です。
⑥ まず小さく始めよう。施策を実施する前に、現状をファクトベースで見直そう
⑤に記載したとおり、今回の施策は、トライできた一方、かけたリソースの割に効果がはっきりしないという意味で、反省が残る結果となりました。
結果論ではありますが、最も反省しているのは「施策を大きく始めすぎた」点です。
現状のハイタッチコミュニケーションと新しいテックタッチのコミュニケーションを併用する形にできれば、小さく始められ、もっとお客様の行動変化にアラインできたかなと振り返っています。
また、今回は効果測定をする段階になってはじめて、各種設定完了・基本機能の利用までにかかった時間を算出しました。
分析してみると、
・実は設定ごとに完了までの時間に差がある
・途中で離脱しやすい設定はプロダクトの機能仕様が原因のようだ
ということがわかりました。(こちらについては機能を改善し、スムーズな設定体験を提供できないかという検討を行っています。)
上記のように、
・企画段階で現状の設定ステップごとの完了度合い、かかった時間を計測
・明らかに悪い部分を改善するアプローチ
が取れれば、スモールスタート&効果測定もしやすかったはずです。
小さく始め、失敗が計測できる設計にしておくことが大事だったと改めて感じています。
まとめ
改めて今回の施策を振り返ると、
・「プロダクトを触れる」と 「運用フローが楽になる」の隔たりを埋める
・そのために、お客様がすばやく滑らかにプロダクトを使い始められる
を考え続けた1ヶ月でした。
LayerXはBet Technologyという行動指針があり、「技術にbetし、良いプロダクトを作り、お客様の業務フローを変えていこう」という思想を持つチームですが、
自分も今回の経験を通じ、「プロダクト」をプロダクト(画面や機能、それらの利用体験)に限定せず、人・コンテンツによるコミュニケーションを含んだ「サービス」に拡張していきたいなという思いが強まりました。

初期設定のナビゲーションから、プロダクトを業務フローに組み込むノウハウが載ったガイドを通じ、業務フロー自体が改善されるまで、すべての顧客接点が「サービス」です。
これらの接点を俯瞰しながらお客様目線で改善し、 最速・ストレス皆無・最大限にサービス価値を実感しつづけてもらえるよう、チームの垣根も越えて改善を重ねていきたいと思います。

私が所属するCSチームでは、CS発案でプロダクト側のUX課題を解消していく「やさしさプロジェクト」も始動しており、LayerXはあらゆるお客様接点・コミュニケーションのUXを最高にしていくプロジェクトがやり放題の環境です。
これらの思想や取り組みに共感いただける方がいたら、ぜひ直接お話しましょう〜〜!❤️
お忙しい中、最後までお読みいただきありがとうございました。
今後も続々記事が公開予定ですので 、明日も2022 春 LayerX Advent Calender(概念)をお楽しみに!
