
アプリ教室〜その3〜 xcodeの使い方
こんにちは。AppAcademiaのはらだれおです。
前回に続き、今日もxcodeの使い方を勉強しましょう!
【xcodeと仲良くなるその3】
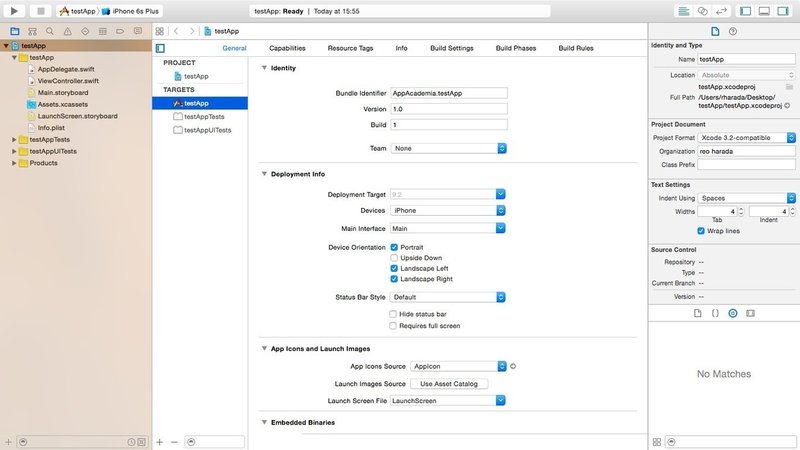
前回の続きからやりましょう!下の画面からですね。

みなさん!!!!!!
あ、大きい声出してすみません。実は、これでアプリができてしまったんです。えっ?!どゆこと?!(´・ω・`)
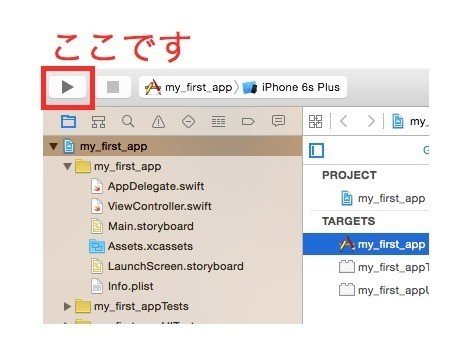
左端にある、再生ボタンを押してみてください。

しばらく時間がかかります。お茶でも飲んで待ちましょう!
(#´ー´)旦 フウゥゥゥ・・・
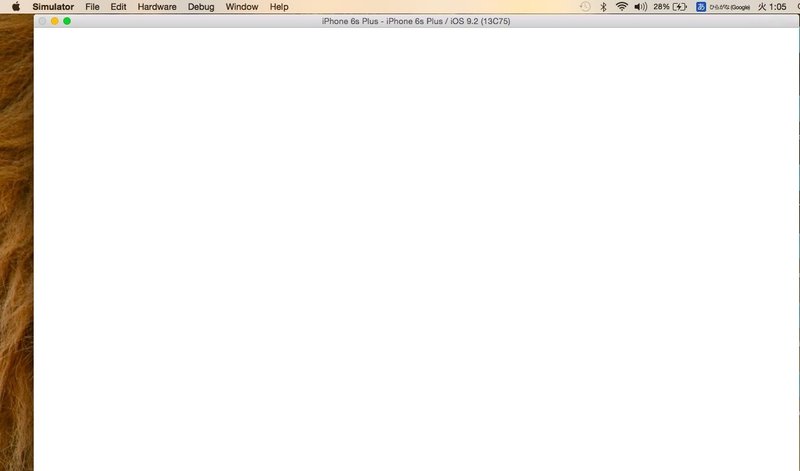
すると、下のような画面が出てきましたかね?

(?_?)
となってる、みなさんの顔が浮かびますね。ちょっと、画面が大きですね。
そんなときは、メニューのWindowからScaleを選択して、33%くらいにしてみてください。

こんな画面になりましたでしょうか?

この画面は、、、、、
そうです!この画面は、iPhoneの画面ですね。上の方を見てください。
Carrier wifiのマーク 時計 電池 と並んでいますね。
この並びは、みなさんがお持ちのiPhoneと同じですね。
そして、白い画面。これが、いま、みなさんが作ったアプリの画面です。
いま、なにもiPhoneに命令(プログラミング)してません。
何もしてないので、何もない、真っ白い画面のアプリが出来上がっといわけです。あとは、ここに文字を書いたり、絵を書いたり、絵を動かしたりして、アプリを作っていくわけですね。これは、iPhoneシミュレータといって、みなさんのmacの中にiPhoneが入ってるものだと思ってください。このシミュレータは、みなさんがお持ちのiPhoneと同じことができます。
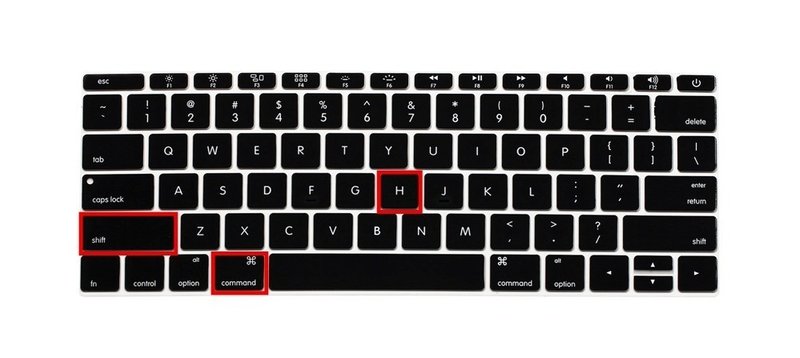
例えば、キーボードの以下を同時に押してみてください。
command + shift + h

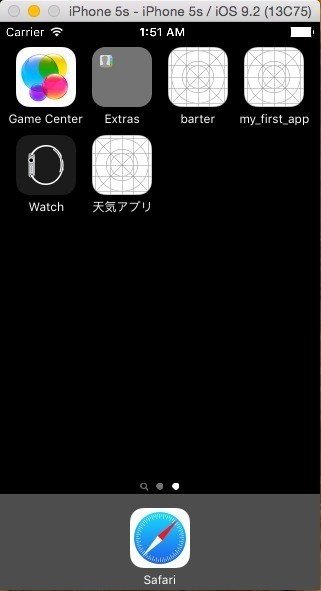
こんな画面が出ましたかね?

みなさんが普段使ってるiPhoneの画面が出ましたね!
「command + shift + h」は、iPhoneでいう、ホームボタンの役割をしてくれます。
あとは、普段と同じ使い方ができます。
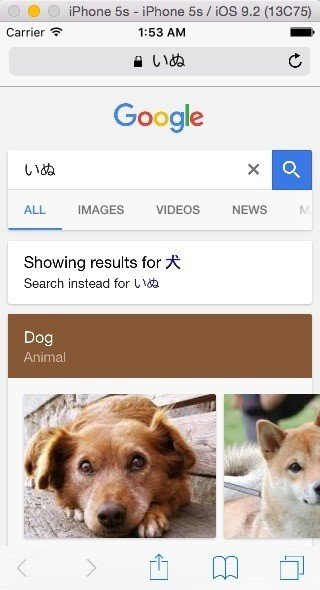
Safariを起動して、インターネットもできます。

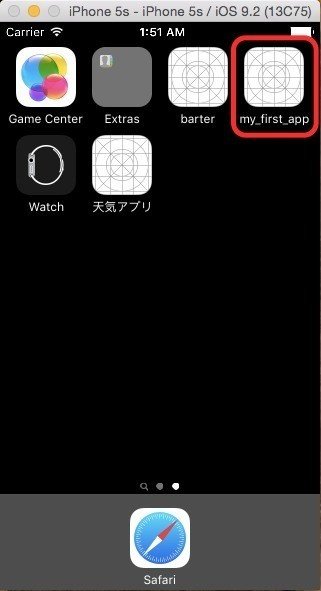
また、みなさんが今回作ったアプリも有りますね。

タップすると、さっき作った白い画面のアプリが起動するはずです。
このように、xcodeで作ったアプリは、左端の再生ボタン(buildやrunなどと呼びます)を押すことで、確認することができます。
自分が書いたプログラムがきちんとと動いてるか?
ちゃんと、きれいにデザインができてるか?位置がずれてないか?
などをシミュレータで確認することができます。
次回は、xcodeの画面の説明をしますねヽ(=´▽`=)ノ
引き続き、アプリ作りを一緒に勉強しましょう!!!
この記事が気に入ったらサポートをしてみませんか?
