
アプリ教室〜その4〜 xcodeの使い方
こんにちは。AppAcademiaのはらだれおです。
前回はシミュレータについて、学びました。今回は、その続きからです。
【xcodeと仲良くなるその4】
iPhoneシミュレータの使い方を学んだあとは、いよいよ、xcodeを使って、アプリを作っていきましょう!
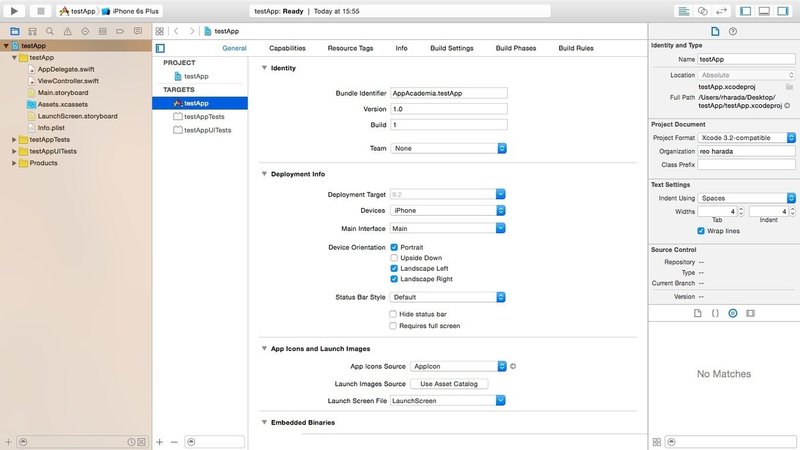
まずは、下のxcodeの画面の説明をしますね。

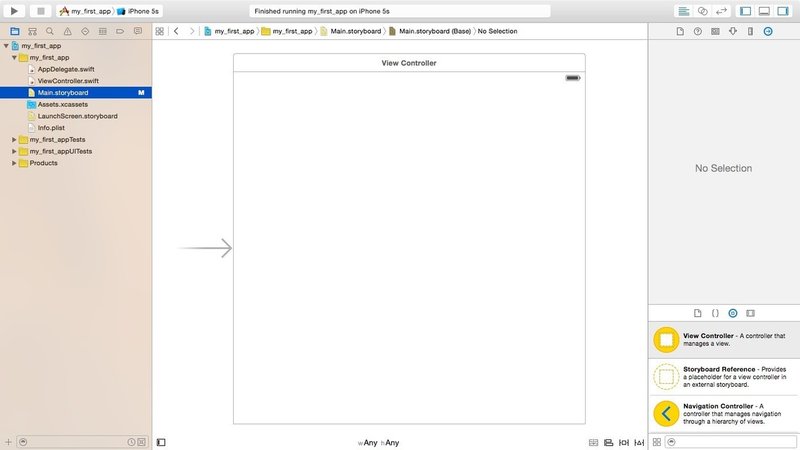
この画面がxcodeの基本的な画面です。
xcodeは基本、再生ボタンがあるツールバーと他3画面の構成です。
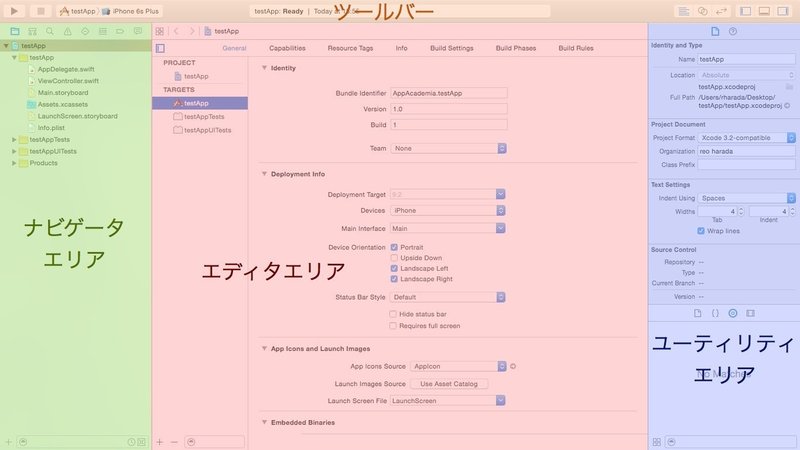
左のナビゲータエリア、真ん中のエディタエリア、右のユーティリティエリアです。

1つずつ、説明します。
・ナビゲータエリア
iPhoneアプリは、様々なファイルで作られています。プログラミングが書いてあるファイルだけでなく、画像、動画ファイルなどもアプリを構成する重要な要素です。これらのアプリを構成するファイルがこのナビゲータエリアに表示されています。
えっ?!こんなにもうすでにファイルがあるけど、俺、まだ、一個も作ってねぇよΣ(゚Д゚)
安心してください。履いてますよ。
じゃなくて、安心してください。この最初にあるファイルは、xcodeがアプリ作りに必要なものを用意してくれたんです。いやぁ〜xcodeさんはとても親切ですね!!
つまり、アプリを作るのに、僕たちはここにあるファイルをいじっていけばいいわけです!ヽ(=´▽`=)ノ
どこをどう触るかについては、後述しますね。
アプリに画像ファイルを追加したい場合などは、このナビゲータエリアにファイルとして、画像を追加します!
・エディタエリア
このエリアは、実際にプログラムを書いたり、アプリのデザインをしたりする場所です。アプリを作る上での作業スペースですね。
アプリを作る、ぼくたち、
アプリクリエイターの戦場とも言える場所です!( ー`дー´)キリッ
・ユーティリティエリア
ユーティリティエリアは、いろんな設定ができる場所です。
ん?いろんな設定ってなんじゃい?
と思ったかたは、ExcelやPowerPointを思い出してください。
ExcelやPowerPointって、上の方に、
文字の色変えたり、画像の大きさを変えたり、背景を設定したり
するところありますよね?!ユーティリティエリア、
それです!!!
このユーティリティエリアで、文字の大きさ、色、フォント、画像の大きさなど、いろんなものを設定します。
僕達、アプリエンジニアをサーポートしてくれる場所です!!
これがxcodeの画面の全貌です。
他にもデバッグエリアなどがあるんですが、また、でててきたときに説明しますね。
【xcodeと仲良くなるその5】
では、xcodeを使って、簡単なアプリを制作してみましょう!
AppAcademiaでは、プログラミングの細かいところを1から勉強するのではなく、簡単なアプリをたくさん作っていって、プログラミングの知識を深めていくスタイルです。
今回も、簡単なアプリを作って、勉強します。
まず、アプリ作りのファーストステップは、デザインです。
アプリの画面をデザインするときは、
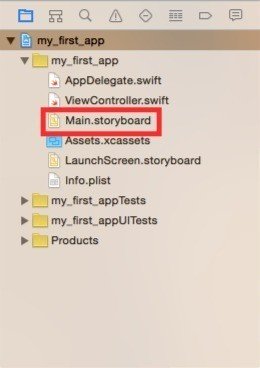
Main.storyboard
といいうファイルをナビゲータエリアから、選んでください。

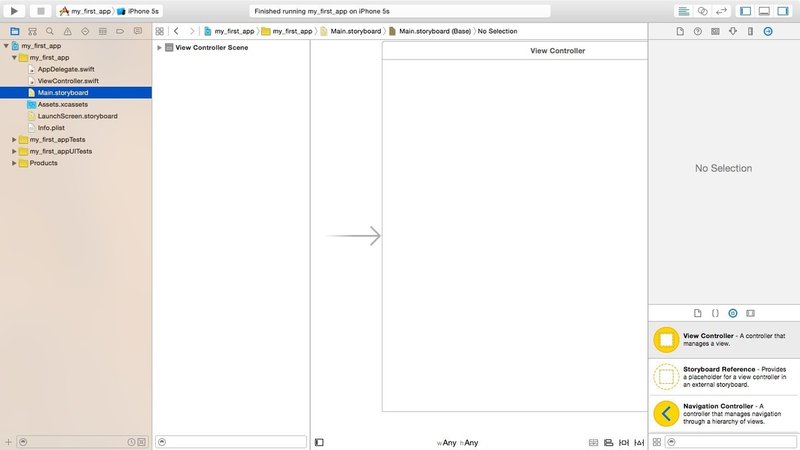
このファイルを選ぶと、エディタエリアに下記のような画面がうつります。

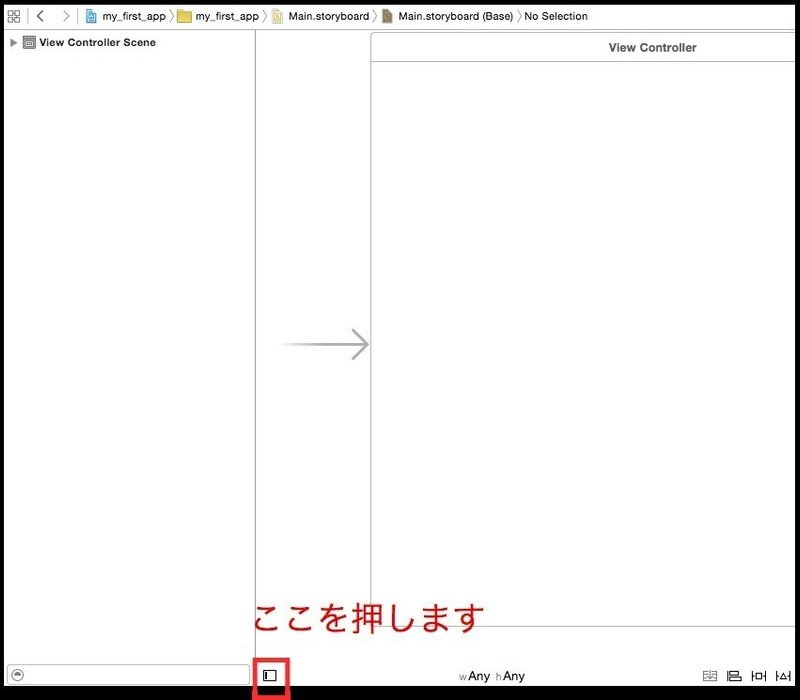
少し画面が、狭いですね。そんなときは、Document Outlineを隠してください。

これで、エディタエリアがみやすくなったのではないでしょうか?

この画面がstoryboardと呼ばれる画面です。
この画面でアプリのデザインを行います。View Controllerとかかれている白い四角い画面ですが、右端に電池マークが有りますね。
そうです。勘の良い人は気づいたかもしれませんが、
これが、左端の再生ボタンを押した時にあらわれたシミュレータに表示された、白い画面です。
つまり、ここに絵を置いたり、文字を置けば、シミュレータ上にも文字が置けるというわけです。
ただ、ここでこんな疑問が湧いてきます。
ん?!この画面、iPhoneっぽくないな。。。。。なんか、正方形だ。。。
iPhoneは、長方形だろ!!!!((((;゚Д゚))))ガクガクブルブル
そうなんです。この画面は、iPhoneのサイズとは異なっております。
これは、Auto Layoutという仕組みが有るため、このような正方形がデフォルトの形になっています。
Auto Layoutとは
ここでは、難しいことを説明してると、600年くらいかかってしまいます。人生、そんな暇はないので(;´Д`)、今回は、簡単に、Auto Layoutを説明しますね。iPhoneには、いろんなサイズのものがあります。
3GS、4、4S、5、5S、6、6S、6Plus、6SPlusなどなど
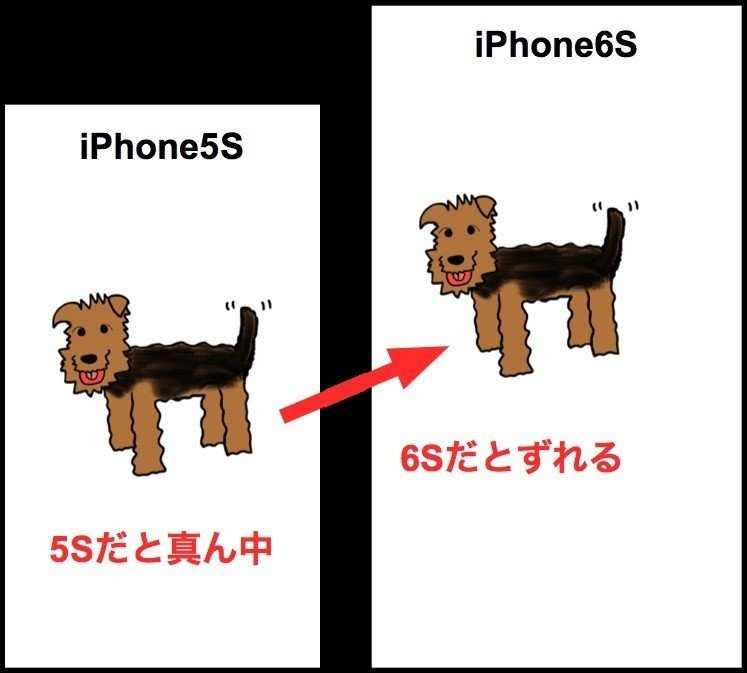
種類によって、それぞれ、サイズが違います。すると、何が起こるのかというと、真ん中に画像を置いたとします。5Sのサイズだと真ん中なんですが、6Sの大きさで見るずれる、なんて事が起こります。

どんな大きさの画面でも、
いい感じに真ん中に置く!
これが、Auto Layoutという仕組みです。Auto Layoutを使うと、5S一個のアプリを作れば、他の画面サイズでもいい感じにきれいにレイアウトをしてくれます。ただ、この仕組は難しいです。。。今回は、使わず、別の機会に勉強しましょう。
というわけで、storyboardの正方形の画面をまずは、iPhoneの長方形の画面に修正します。(今回は、Auto Layoutを使わないたため)
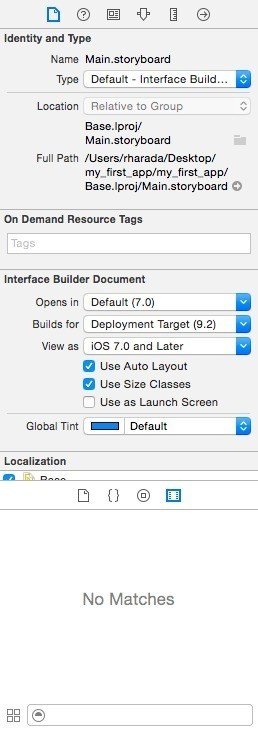
ユーティリティエリアを利用します。
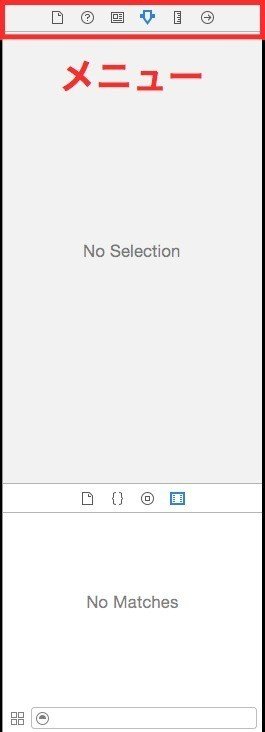
ユーティリティエリアには、6つのメニューがあります。

この中のファイルインスペクタと呼ばれるものを使います。

メニューの一番左の紙が折れてるようなアイコンです。これを押してみてください。

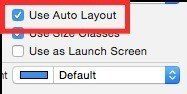
このような画面が表示されます。Auto Layoutの設定を外します。

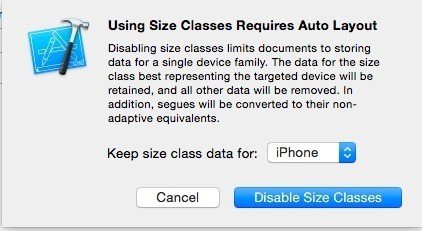
このチェックを外してください。すると、Auto Layoutを外してもいいですか?と警告が表示されます。

英語はよくわからないですね〜(;´Д`)
まぁ、細かいことはキニシナイ!キニシナイ!( ´,_ゝ`)
Disable Size Classesを押してください。
すると、、、、、

キタ━━━━(゚∀゚)━━━━!!
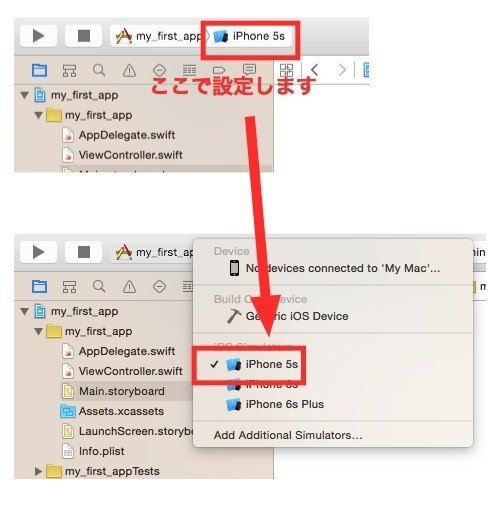
iPhoneの長方形のサイズになりました!!!これは、デフォルトで、iPhone5・5Sの画面サイズになっています。起動するシミュレータもiPhone5・5Sに合わせておきましょう!

まずは、今回は、iPhone5・5Sのサイズでさくっとアプリを作ってしまいましょう!ほかのサイズの対応の仕方は、別の機会で学びましょう〜ヽ(=´▽`=)ノ
では、いよいよ、次回は、簡単なアプリを作りましょう!
storyboardの使い方を学びましょう!!!
引き続き、楽しみにしててくださいね(*´ω`*)
この記事が気に入ったらサポートをしてみませんか?
