
デザインなんて知らない〜僕らの考えるモノの価値〜
2019年の7月頃。
東京工業大学の学生さんから、こんなメールをいただきました。
「うちの学生は機能と価格のみに価値を置きがちです。でも、御社が作り出す製品の価値は、それだけじゃない気がするんです。それは何なのか。それはどうすれば作り出せるのか。その点を東京工業大学でお話いただけませんか?」
せっかくの機会なので、僕たちアイドントノウと、僕たちがいつもお世話になっているお店アシストオンさんとで
価値についてお話させて頂くことにしました。

題して
デザインなんて知らない。
〜僕らの考えるモノの価値〜

今回は、3部構成だったこのトークイベントのうちの第1部でお話した内容を、当日使用した資料を使ってお伝えします。
3部全てを見たい方は、こちらのライブ配信の録画ムービーをご覧ください。
こんにちは。アイドントノウです。
まずは、今回のトークイベントの趣旨について確認しますね。

そもそもは、このイベントの主催者である東京工業大学の学生さんがアイドントノウのHINGE(ヒンジ)を購入したことがきっかけでした。
HINGEが大変気に入ったというその学生さん。友人から「生協の300円のクリップボードと何が違うの」と言われたそうです。

この質問、僕たちアイドントノウにとっては興味深いものだったんです。
というのも、普段は「デザインに価値があるのか」というそもそものところまで立ち返る機会が、なかなかない。
そこで、本日は「デザインの価値とは何か」というあたりについてお話したいと思うのですが
言葉の定義や業界の事情などの堅苦しい話ではなく、あくまで僕たちは何をしているかという主語を明確にしたカジュアルな形でお話します。
よろしくお願いします。
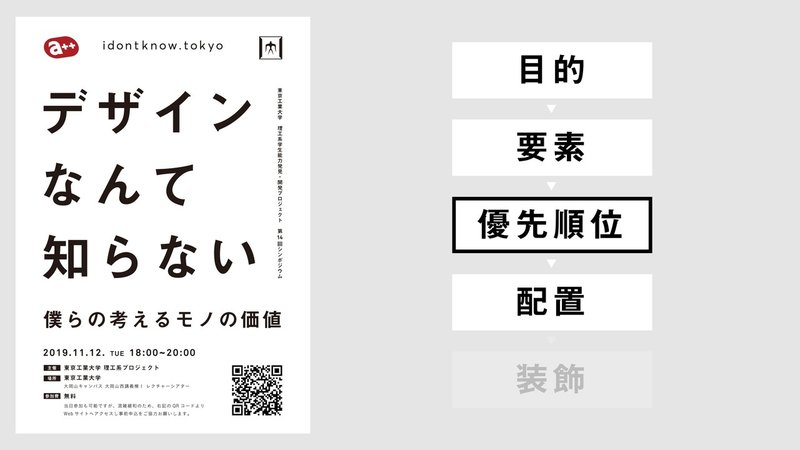
さて、1つ具体的な例を挙げてお話します。

↑
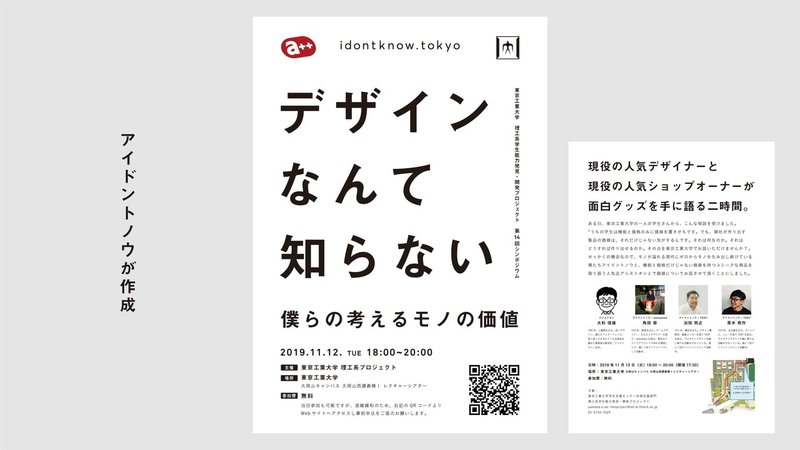
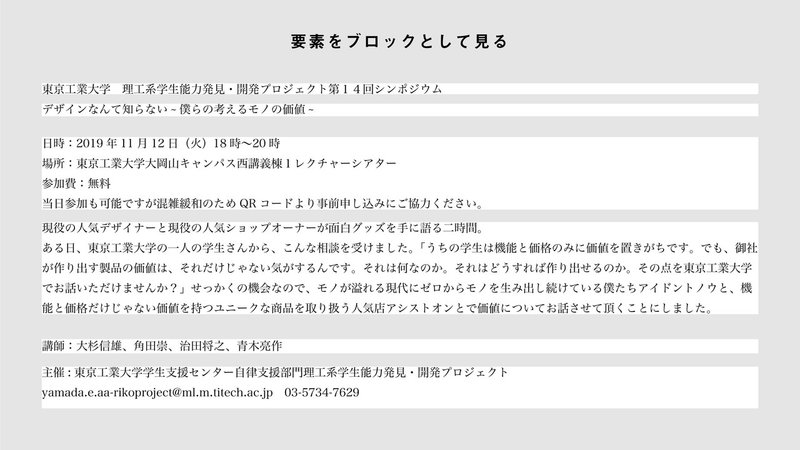
こちらは、今回のイベント「デザインなんて知らない」の内容を、東工大の学生さんが1枚のチラシにまとめたものです。

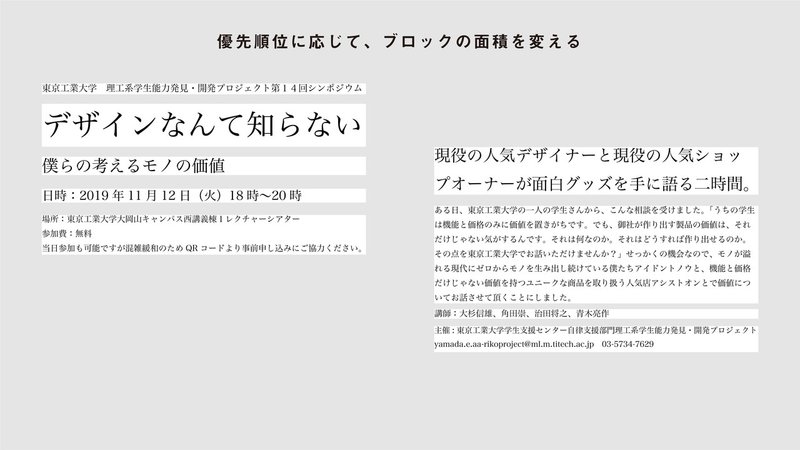
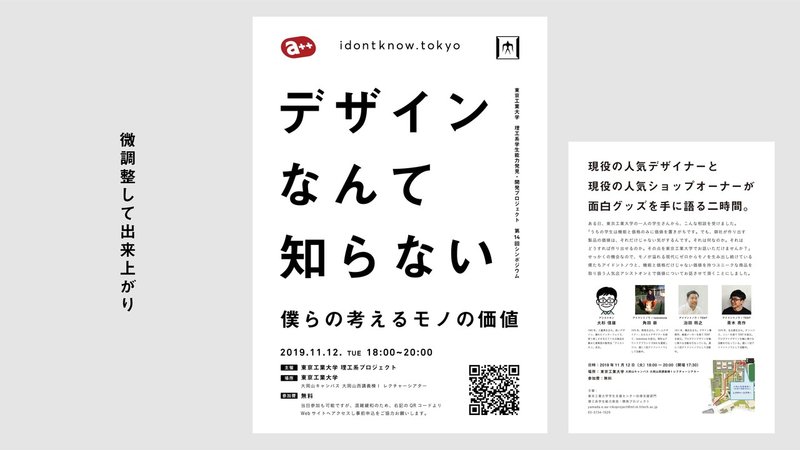
そして次のこちら↑は、僕たちアイドントノウが、同じ内容をチラシとしてまとめたものです。
あくまで同じ情報です。さて、これらの違いって何でしょうか?

ここで1つ断言します。

この2つの違いは
「センス」や「オシャレ」とは、全く関係がありません。
じゃあ僕たちは何をしたんでしょう?

答えは「優先順位付け」です。

具体的に説明していきますね。

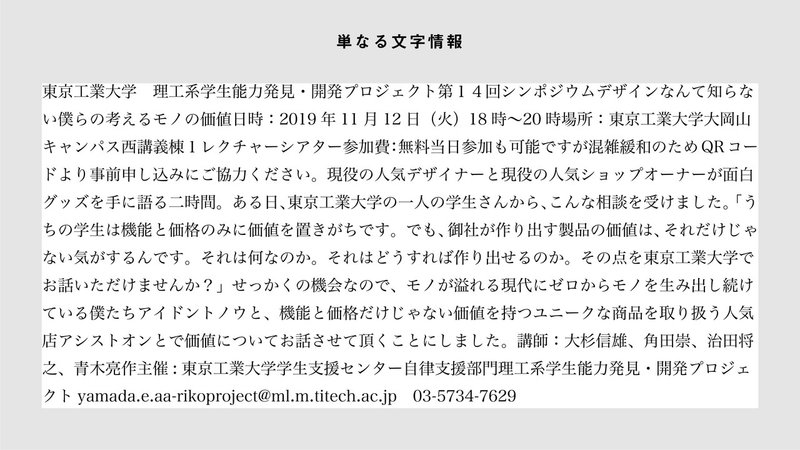
まずはこちら。今回のチラシの内容テキストを、ただそのまま打ったものです。

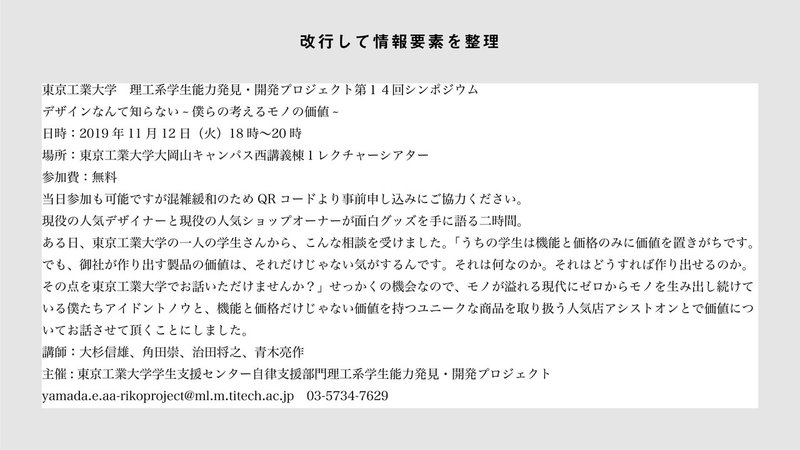
次にこちら。
内容に応じて改行してみました。みなさんも、メールを書くときなんかによくやりますよね。

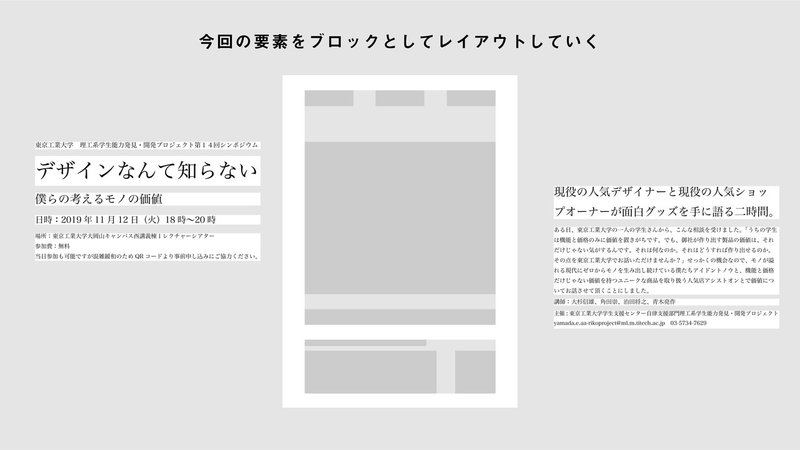
次に、それぞれの情報をグループごとに分けて、個別のブロックとして認識して
それぞれのブロックに対して「優先順位」をつけて、ブロックの面積を変えていきます。

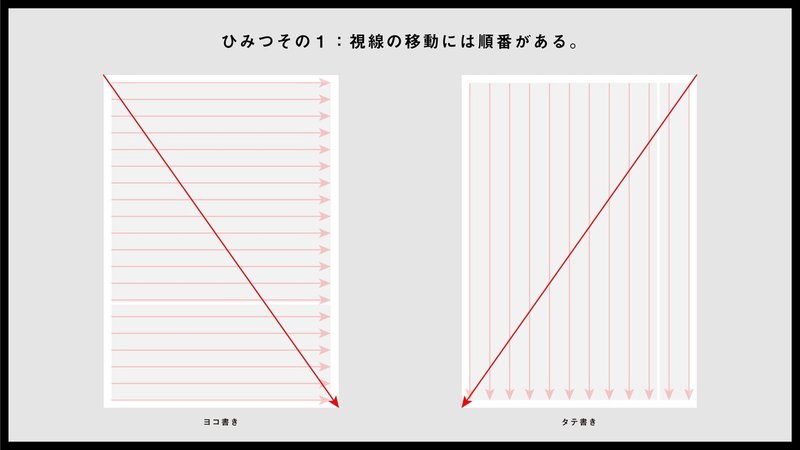
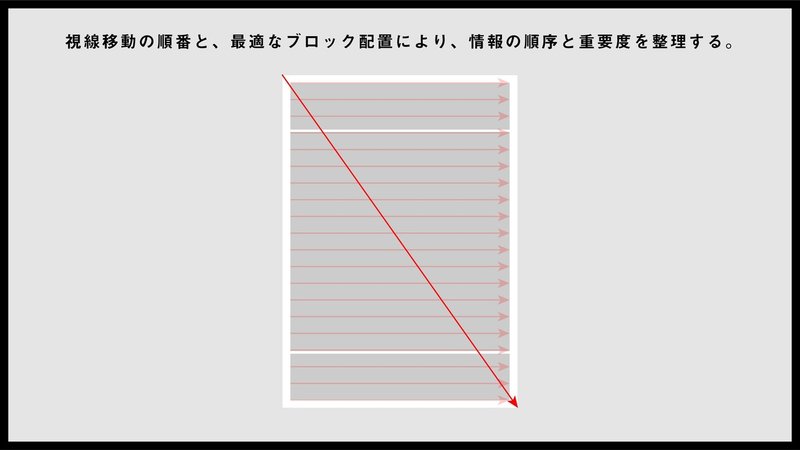
さてここで、2つのちょっとした「ひみつ」についてお話をしますね。

かなりざっくりしたお話ですが
日本語に慣れ親しんでいる方であれば、基本的には
・ヨコ書きの場合には左上から右下
・タテ書きの場合には右上から左下
へと、視線移動を行います。

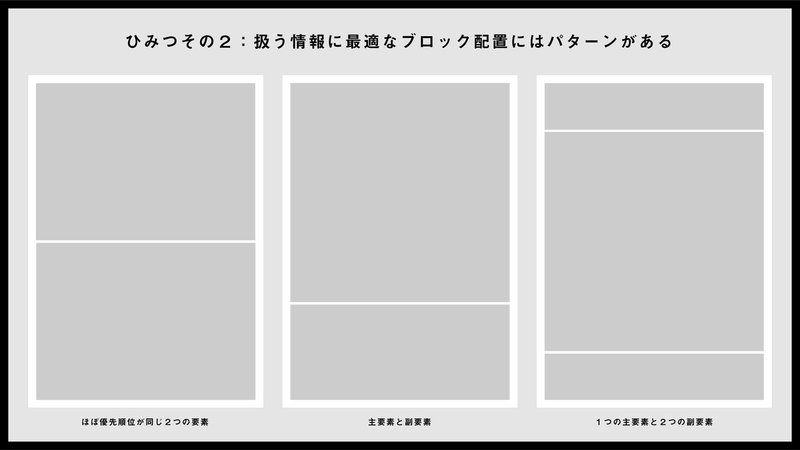
2つめの「ひみつ」です。
1枚の紙を分割することでいくつかの「ブロック」を作ることができるんですけど、そのレイアウトって、おおよそいくつかの定番パターンが存在します。

これら2つのひみつ(視線移動の順番とブロック配置のパターン)を意識した上で、さきほどの情報を配置してみましょう。

ポンポンポンっと当てはめていきます。

そうしてできたのが、今回のチラシになります。
もちろん実際にはこんなにテンポ良くできるわけでなく、迷い道や微調整などが数多くあるんですけど
「優先順位付け」を意識するだけで、ここまでは、できます。

さてその上で。

最初に「必要ない」と断言した「センス」や「オシャレ」という要素については、この後でもある程度は作ることができます。
たとえば

こんな感じですね。情報の構造としては一切変えていないんですけど、背景やフォント、紙質などを変えることで、いわゆる「バリエーション」は作ることが可能です。
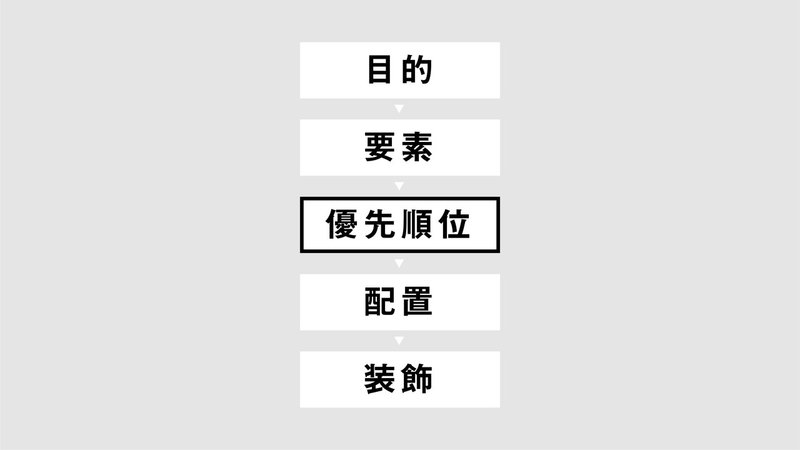
ここでいったん、これまでの作業について振り返ってみましょう。

まず最初に「目的」があります。
今回の場合はチラシなので「集客のための告知」が目的になりますね。

2つめが「要素」です。
今回の場合は、日時や場所、概要や写真や主催者や地図、、、などです。

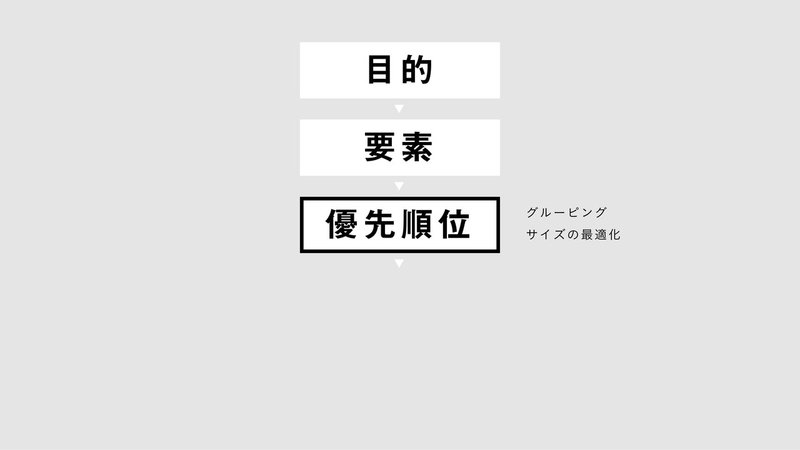
3つめ。僕たちが重要視している「優先順位づけ」ですね。
グルーピングやサイズの最適化などを行いました。

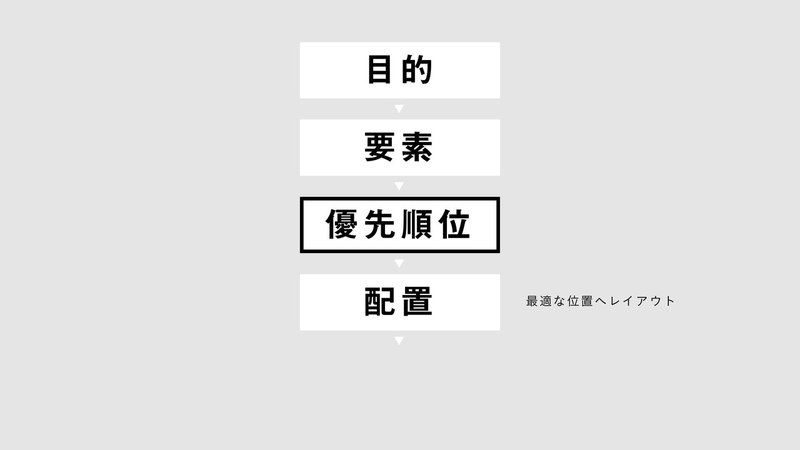
4つめ。それらを最適な位置へレイアウトしまして。

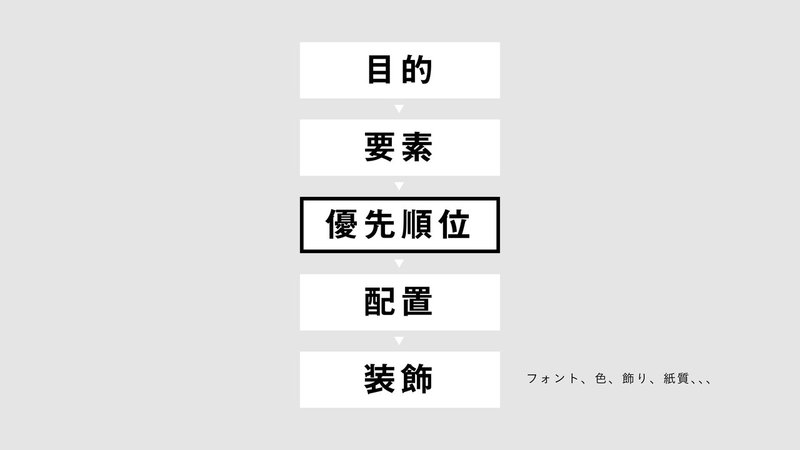
最後に「装飾」。
さきほどは「バリエーション」として紹介したものですね。
この5つの作業段階を踏まえて、学生さんのチラシを見ると

目的、要素があり、それをそのまま配置して装飾している。
「優先順位づけ」が飛ばされちゃってるんですね。

一方、アイドントノウ制作のこちら。
優先順位づけをはっきりと行っています。その上で、装飾は行っていない状態です。
ということで、2つのチラシの比較で「優先順位づけ」の重要さについてお話しましたけど、ここまではガッテンいただけましたでしょうか。
もしガッテンいただけたなら、次のお話に進みますね。

ここまではチラシ、つまりあくまで平面についてのお話をしてきましたが、僕たちの本業はプロダクトデザイナーなので「立体物をつくる」ことがお仕事のメインになります。
そんな僕たちの目線から見ると、さきほどの5段階は、立体物でもおおよそ使うことができます。

こちらは、KINGJIMさんより発売されているアルサットという商品。
手をかざすとセンサーが感知して、アルコールを噴霧してくれる自動手指消毒器です。
触れる必要がなく消毒ができるので、工場や公共施設などにあると便利ですよね。

次にこちらは tette(テッテ)という商品。同じくKINGJIMさんの商品で、カラーさんというデザイナーがデザインを担当した、こちらも同じく自動手指消毒器です。

2つとも同じ役割です。でも、何が違うんでしょう?
あくまで僕たちアイドントノウの目線になりますが、見ていきますね。

まずはアルサットさん。
目的があって、要素があって。そこに対して優先順位や配置を飛ばして、装飾を行っている、と、僕たちは読み取ります。
つまり、内臓物を設計して、それありきで外装を被せた流れなのかなと。

そしてtetteさん。
優先順位が明確につけられて、配置や装飾まで、抜かりなく行われていると、僕たちは読み取ります。

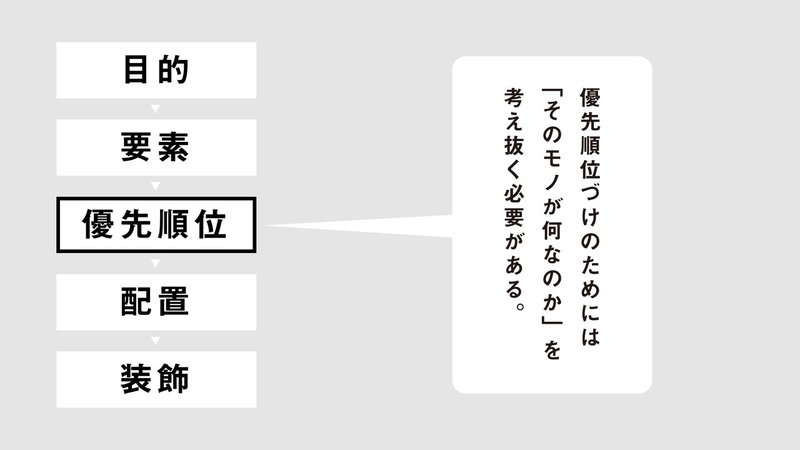
ここで1つ大事な話。
優先順位付けと一言でいっても、そう簡単に決まることではないんです。
設計の都合ではなく使う人にとって「そのモノが何なのか」を考え抜く必要があります。

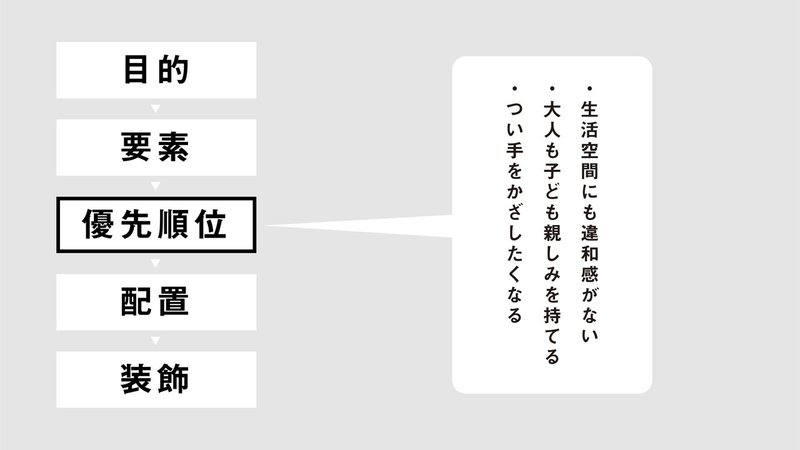
・生活空間にも違和感がない
・大人も子どもも親しみを持てる
・つい手をかざしたくなる
tetteさんの例だと、こんなところから優先順位づけについて考えたんじゃないかなと僕たちは読みとります。

そうして導き出された「そのモノが何なのか」というのが
手をかざしたくなる かわいいボトル
なんじゃないなかあと。僕たちは想像するわけです。
この言葉の中にも、「手をかざしたくなる」「ボトル」という優先順位や配置で行うべき要素と「かわいい」という装飾で行うべき要素が存在しますね。
いかがでしょう、立体物についてもこんな感じで見られるよってことで、ガッテンいただけましたでしょうか。
さて、では本日の本題に入りたいと思います。

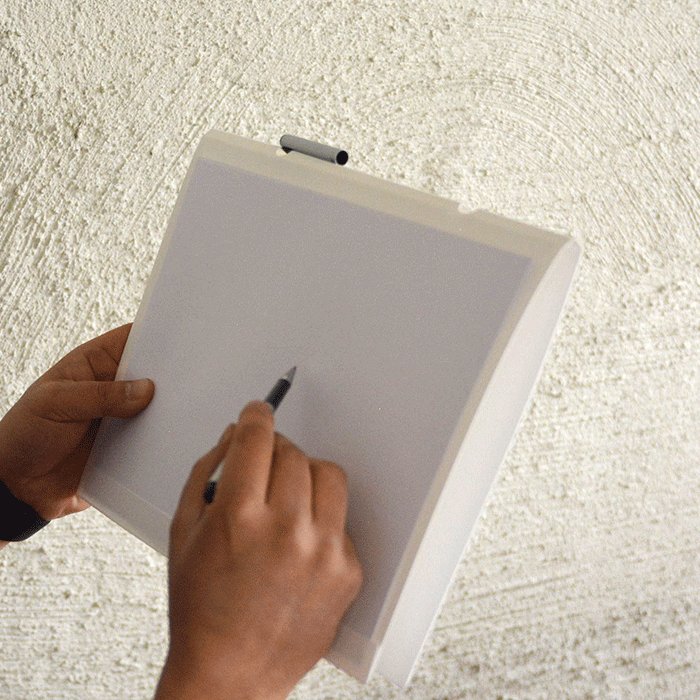
僕たちアイドントノウの製品HINGE(ヒンジ)。

これに対して「100均のクリップボード でいいじゃないか」と。「クリップボード と何が違うねん」と。
そういった疑問を持つ方、いらっしゃると思います。

その疑問にお応えしますね。
まずはクリップボード から見ていきましょう。

目的(バラバラの紙をまとめて書きたい)があって、
要素(クリップと硬い板)があって。それを無理なくそのまま配置して。
あれ?何もすっ飛ばしてない。ちゃんとしてますよね。

でも、僕たちはこれに対して「なんかちがう!」って思っちゃったんです。
たとえば、書くときにクリップが手に当たって邪魔だとか、カバンに入れると紙がぐちゃっとなるやん、とか。

そのあたり、詳しくはこのページを読んでいただけるとわかりやすいです。

つまりですね。
世の中的にはクリップボードで充分かもしれないんですが
自分は不満がいっぱいあるぞ!と思ってしまったんです。

世の中なんて知らんがな!僕たちは不満があんねん!
だから新しいモノを作るぞ!
これを僕たちは「アイドントノウする」と言っていまして、まさに僕たちアイドントノウの活動指針でもあります。
さてさて、では前述の5段階のお話に沿って進めますね。

そもそも、目的の部分。

僕たちは、紙を束ねて書きたいんじゃない。
いつでもどこでも
アイデアを出せるものが欲しいんだ!
ということに気づきました。
そこで、要素から考え直していくわけです。

アイデアを出すためには、アイデアそのものと向き合う必要があるので、とにかく「邪魔なものがない」ことが大切だと、僕たちは思ってます。
必要なのは、紙とペンだけ。
それを最優先に考えていくと、クリップではなく小さなポケットのようなもので十分なんじゃないかと思えてきたり。

「ペンは装着させたいよねだとか」「持ち歩けるようにフタをしたいよね」だとか、クリップボード とは異なる要素が出てきます。
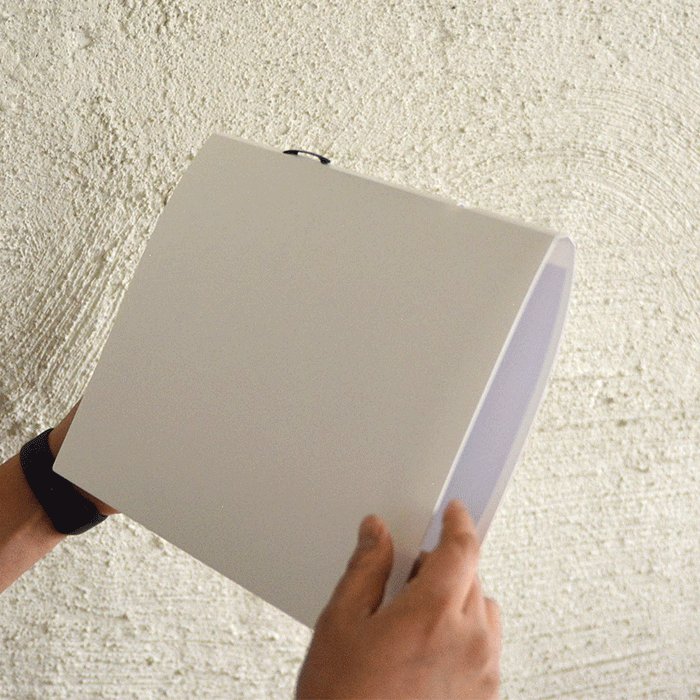
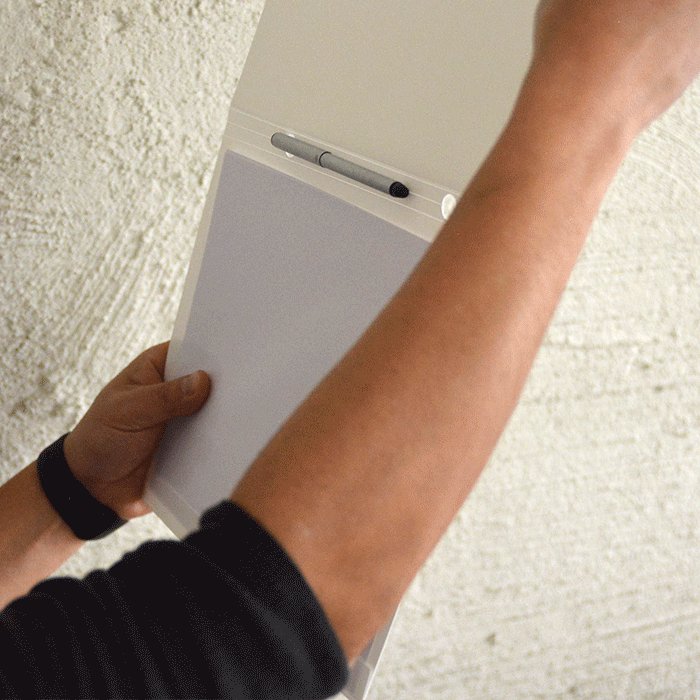
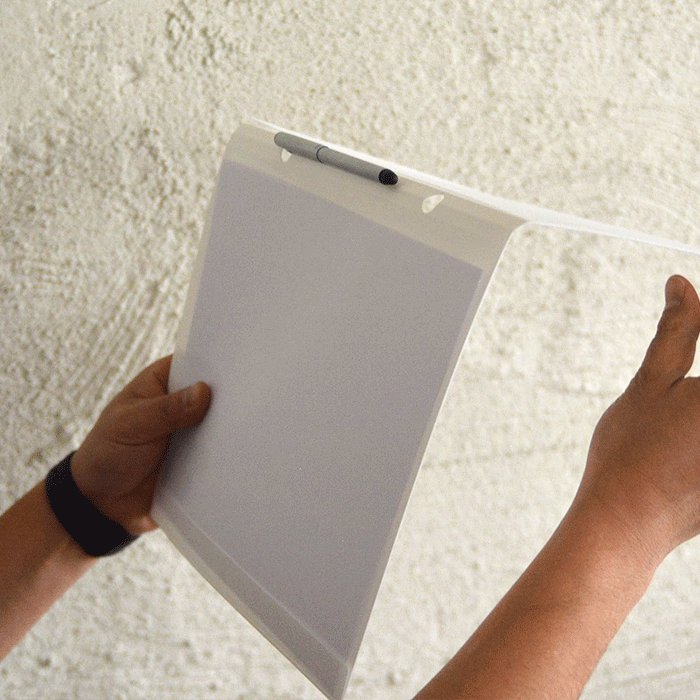
そんないくつかの要素を、使う時に最も必然性のある順番に配置して、できたのがこちら。



はい、クルっとフタをめくれば、真っ白な紙とペンだけが現れる、HINGEです。
そして最後に装飾ですね。
アイドントノウの製品は、できる限り装飾を省いて「考えるための最小限の要素」にしているんですけど、装飾も、しているといえば、しています。
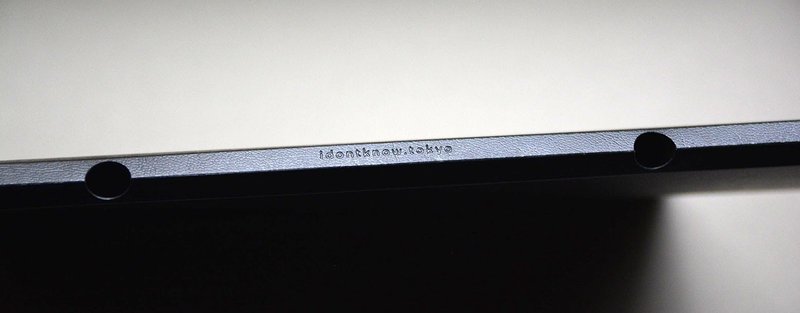
たとえば、ヒンジ部分にある微細なURLロゴ。

これがあることで上下の向きがわかるという機能性を持ったものでもあるんですけど、何よりもこういう微細な文字があると、良い道具らしくて持ってて誇らしい気持ちになれるじゃないですか。

ということで出来上がったのが
最高のアイデアを生む、最もミニマルなツール。
HINGE(ヒンジ)になります。
もしも、クリップボードとの違いを、僕たちが伝えるなら

「何言うてんの。そもそもの目的からして違うで。」
みたいな話をします。
これはもう、コップと水筒を並べて「何が違うの」と言っているくらいの話なんです。
ガッテンいただけましたでしょうか。
さて、ここで最後にお伝えしたいことがあります。

いまのHINGEが分かりやすかったと思うんですど、僕たちが作るものって「最高という価値」は目指していないんですね。
あくまで自分たちにとっての「最適という価値」を目指して作っています。
そして

「最適」って、決して1つではないんです。
人によって、シチュエーションによって、時代によって。
いろんな価値が存在して良いよねってことなんです。
ネットでなんでも調べられる時代。
「そんなん既にあるわ、あれと一緒なんちゃうん」なんて言ってしまいがちですよね。
でも、そんな自分に「アイドントノウ!」と言い放って、まずは自分だけの「最適」を作り出せば、きっと良いことありますよ。
第1部は以上です!
HINGEを使ってみたくなった方は、こちらからどうぞ↓
第2部からは、アシストオンの大杉さんに、様々な面白グッズを紹介いただくことで、この「多様な価値」についてや「何にとっての最適を目指したものか」なんかを読み解きながら、お話していければと思います。
この続きが気になる方は、ぜひこちらの動画をご覧ください。
また、このイベントに関して、この記事に関して
ご意見ご感想などございましたら、SNS上に #デザしら をつけて投稿いただけると大変嬉しく思います。
よろしくお願いします!
__________
ちなみに、今回の記事を楽しんでいただけた方には
今こっそり盛り上がりつつある「デザイナー3.0」について書いた
こちらの記事もオススメです↓
「あんた誰よ?」と思った方は、こちらの記事をどうぞ。↓
この記事が気に入ったらサポートをしてみませんか?


