
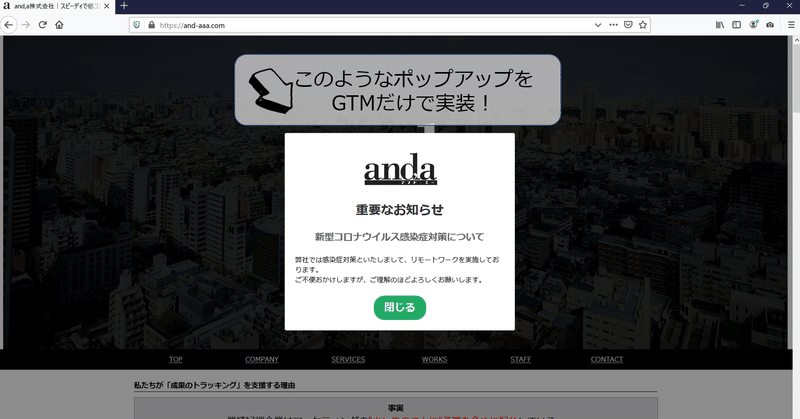
緊急のお知らせポップアップをGoogle Tag Managerのみで無料で利用する方法
新型コロナウイルスの感染が拡大している現在、Webサイトに緊急のお知らせなど追加したいと考えているWeb担当者の方もいらっしゃると思います。
そのような方に対し、Google Tag Manager(以下GTM)からサイトに変更を加える事なく、ポップアップ形式でのお知らせを追加できるカスタムHTMLを作成しましたので、こちらの説明をさせていただきます。
何かお役に立てるようでしたら幸いです。

前提条件
・サイトにGTMが設置されていて、稼働していること
・GTMの編集権限を持っていること
1. カスタムHTML
以下がカスタムHTMLとなります。
基本的にはWebサイトに合わせて、URLやテキストの変更をした後カスタムHTMLとしてGTMに追加した後、ポップアップを出したいページでカスタムHTMLを発火させるだけです。
<script>
(function() {
var o = document.createElement('div'); o.className = 'optimize-m';
o.insertAdjacentHTML('afterbegin','<div class="optimize-m-background" data-m-close></div><div class="optimize-m-inner">\
<figure class="optimize-m-image">\
<img src="https://placehold.jp/100x50.png">\
</figure>\
<h2 class="optimize-m-lead">\
重要なお知らせ\
</h2>\
<h3 class="optimize-m-sublead">\
新型コロナウィルスの感染拡大に伴う<br>○○○○○○○\
</h3>\
<p class="optimize-m-text">\
ダミーコンテンツダミーコンテンツダミーコンテンツダミーコンテンツダミーコンテンツダミーコンテンツダミーコンテンツダミーコンテンツダミーコンテンツダミーコンテンツ\
</p>\
<button class="optimize-m-button" data-m-close>閉じる</button></div>\
<style>.optimize-m {position:fixed;top:0;left:0;z-index:999999;width:100vw;height:100vh;}.optimize-m-background {width:100%;height:100%;position:absolute;top:0;left:0;z-index:-1;background:rgba(0,0,0,.45);}.optimize-m-close {display:block;width:28px;height:28px;font-size:28px;padding:11px;color:#FFF;position:absolute;top:0;right:0;z-index:1;margin:30px30px00;}.optimize-m-inner {background:#FFF;border-radius:3px;min-width:260px;width:90%;max-width:400px;top:50%;left:50%;position:absolute;z-index:1;-webkit-transform:translate(-50%,-50%);transform:translate(-50%,-50%);padding:20px;text-align:center;box-shadow:0px0px15pxrgba(0,0,0,.4);}.optimize-m-image,.optimize-m-lead,.optimize-m-sublead,.optimize-m-text{margin-bottom: 20px;}.optimize-m-image img{max-width:100%;height:auto;}.optimize-m-lead{font-size:24px;font-weight:700;color:#333;}.optimize-m-sublead{font-size:18px;font-weight:700;color:#666;}.optimize-m-text{font-size:inherit;text-align:left;}.optimize-m-button{background:#22AA66;color:#FFF;border:none;border-radius:1em;font-size:20px;font-weight:700;padding:.4em 1em;}</style>'
);
document.body.appendChild( o );
[].slice.call( document.querySelectorAll( '[data-m-close]' ) ).forEach(function(el){el.addEventListener('click',function(){o.style.display = 'none'})});
})()
</script>
1_1.ロゴの変更

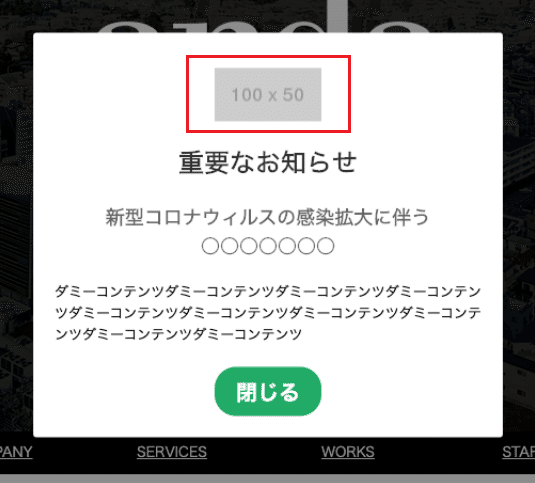
カスタムHTMLの中に、以下のような部分があると思います。
src="https://.....png"のURLの部分をサイトのロゴや挿入したい画像がアップされているURLに変更してください。
<figure class="optimize-m-image">\
<img src="https://placehold.jp/100x50.png">\
</figure>\もし画像がない、もしくは必要ないという場合は上記を丸ごと削除してください。
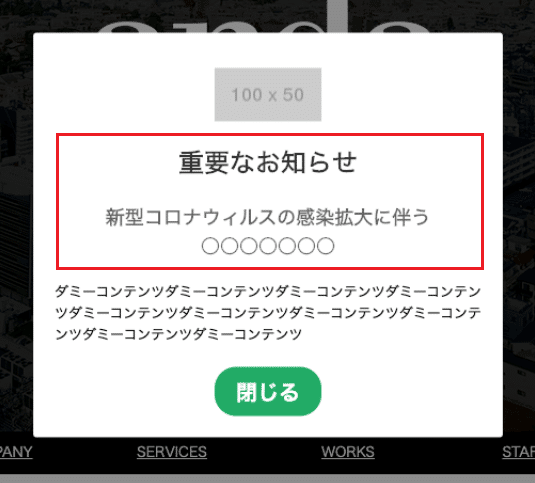
1_2.見出し

見出しとなる文章は以下のテキストの部分です。
・「重要なお知らせ」(<h2>)
・「新型コロナ~伴う」と「○○○○○○○」(<h3>)
修正の注意事項が2つあります。
・各列の最後の「\」は削除しないこと
・「<br>」は「改行」という意味なので、必要であればそのまま、必要なければ削除
<h2 class="optimize-m-lead">\
重要なお知らせ\
</h2>\
<h3 class="optimize-m-sublead">\
新型コロナウィルスの感染拡大に伴う<br>○○○○○○○\
</h3>\適切な文章に直して使用してください。
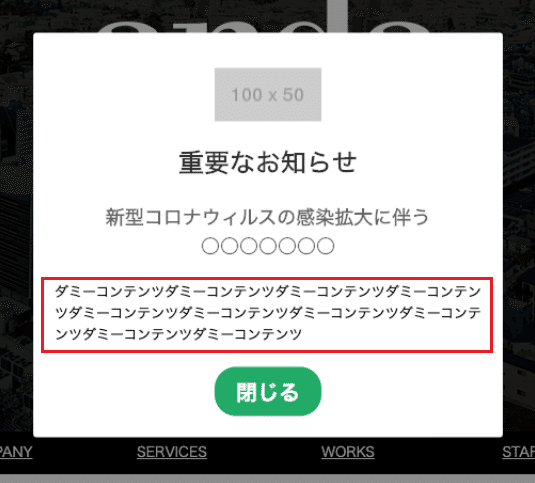
1_3.本文

本文は以下の「ダミーコンテンツ」と書かれている部分です。
見出しでも触れましたが、各列の最後の「\」は削除しないようにお願いします。
改行したい場合「<br>」を入れてください。
<p class="optimize-m-text">\
ダミーコンテンツダミーコンテンツダミーコンテンツダミーコンテンツダミーコンテンツダミーコンテンツダミーコンテンツダミーコンテンツダミーコンテンツダミーコンテンツ\
</p>\2. GTMでの登録方法
では、作成したカスタムHTMLをGTMに追加しましょう。
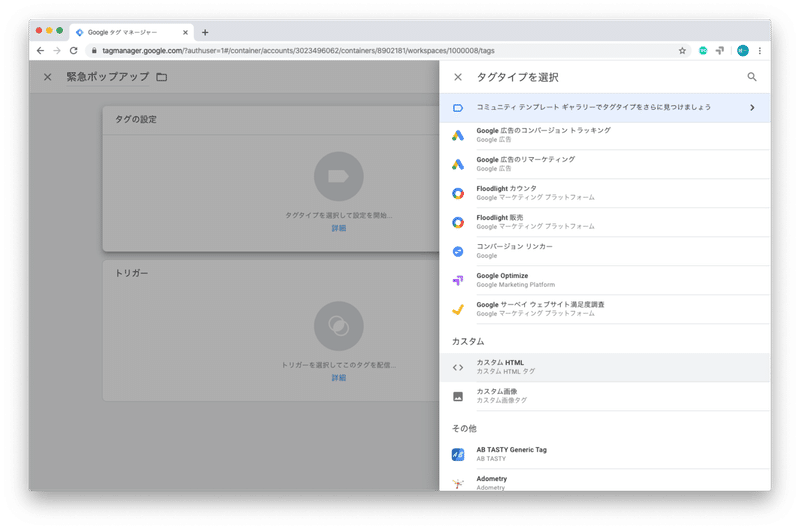
まず、新規タグの追加で「カスタムHTML」を選択します。

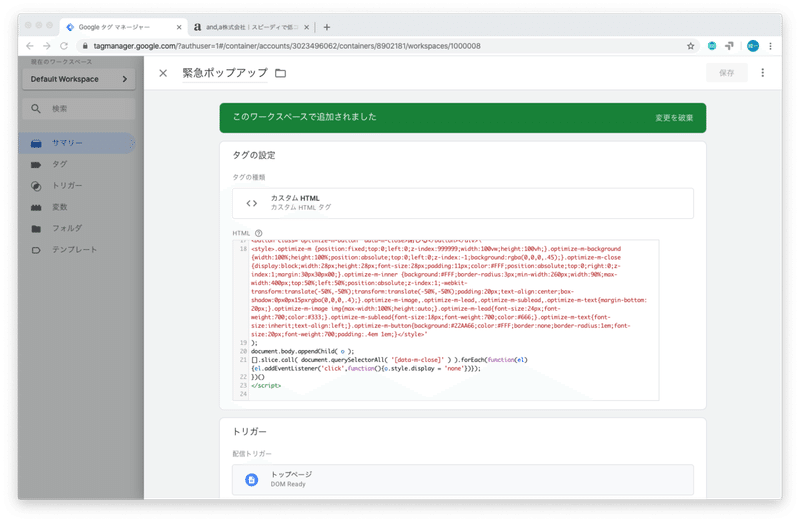
次いて、先ほど調整をしたHTMLを追加します。

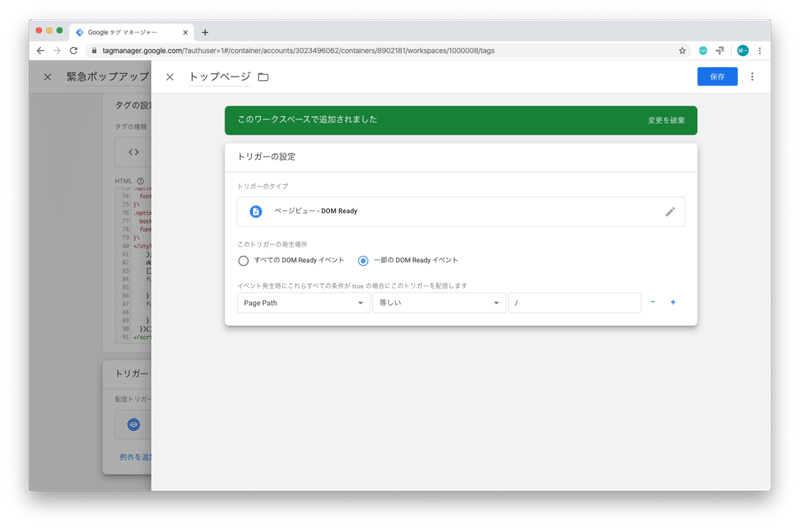
最後に、トリガーを作成して紐付けます。
必ず「DomReady」のタイミングを利用してください。
今回の設定では、トップページで発火させます。

これで設定は完了です。
プレビューを確認して、問題なければ公開すれば反映されます。
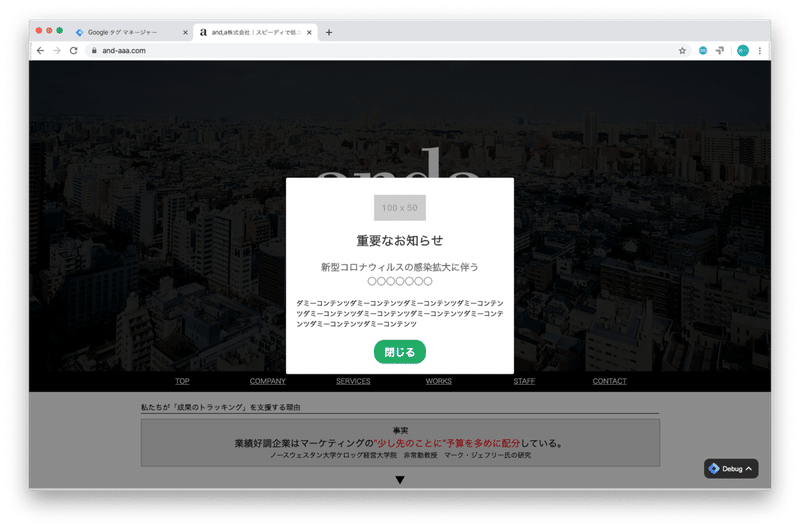
サンプルのHTMLそのまま利用するとこのようになります。

3. 終わりに
この新型コロナの騒動が、少しでも早く収束することを願っております。
記事のシェアも是非よろしくお願いします。
4. 追加改修(2020年4月10日追加)
何回もポップアップが表示され、邪魔だと感じたら下記のコードをお使いください。
1セッション中にポップアップが1回だけ表示されるようになります。
<script>
(function() {
var o = document.createElement('div'); o.className = 'optimize-m';
o.insertAdjacentHTML('afterbegin','<div class="optimize-m-background" data-m-close></div><div class="optimize-m-inner">\
<figure class="optimize-m-image">\
<img src="https://placehold.jp/100x50.png">\
</figure>\
<h2 class="optimize-m-lead">\
重要なお知らせ\
</h2>\
<h3 class="optimize-m-sublead">\
新型コロナウィルスの感染拡大に伴う<br>○○○○○○○\
</h3>\
<p class="optimize-m-text">\
ダミーコンテンツダミーコンテンツダミーコンテンツダミーコンテンツダミーコンテンツダミーコンテンツダミーコンテンツダミーコンテンツダミーコンテンツダミーコンテンツ\
</p>\
<button class="optimize-m-button" data-m-close>閉じる</button></div>\
<style>.optimize-m {position:fixed;top:0;left:0;z-index:999999;width:100vw;height:100vh;}.optimize-m-background {width:100%;height:100%;position:absolute;top:0;left:0;z-index:-1;background:rgba(0,0,0,.45);}.optimize-m-close {display:block;width:28px;height:28px;font-size:28px;padding:11px;color:#FFF;position:absolute;top:0;right:0;z-index:1;margin:30px30px00;}.optimize-m-inner {background:#FFF;border-radius:3px;min-width:260px;width:90%;max-width:400px;top:50%;left:50%;position:absolute;z-index:1;-webkit-transform:translate(-50%,-50%);transform:translate(-50%,-50%);padding:20px;text-align:center;box-shadow:0px0px15pxrgba(0,0,0,.4);}.optimize-m-image,.optimize-m-lead,.optimize-m-sublead,.optimize-m-text{margin-bottom: 20px;}.optimize-m-image img{max-width:100%;height:auto;}.optimize-m-lead{font-size:24px;font-weight:700;color:#333;}.optimize-m-sublead{font-size:18px;font-weight:700;color:#666;}.optimize-m-text{font-size:inherit;text-align:left;}.optimize-m-button{background:#22AA66;color:#FFF;border:none;border-radius:1em;font-size:20px;font-weight:700;padding:.4em 1em;}</style>'
);
if(sessionStorage.__popup__!==1)document.body.appendChild(o);sessionStorage.setItem('__popup__',1);[].slice.call(document.querySelectorAll('[data-m-close]')).forEach(function(el){el.addEventListener('click',function(){o.style.display='none'})});
})()
</script>
5. 動画で解説(2020年4月15日追加)
動画でわかりやすく、ポップアップの作成方法を説明しております。
参考になりましたら、是非高評価お願いします。
◆Twitter
お役立ち情報発信中です。フォローよろしくお願いします。
Google アナリティクスでは、「目標設定(コンバージョン設定)」だけで解析できるユーザー行動は、氷山の一角にしかすぎません。リード獲得の狙いに沿った形で「イベント」「カスタムディメンション」が設定してあれば、立てられる仮説の量は増え、質も高くなります。 #googleアナリティクス pic.twitter.com/SrW8K0x86c
— and,a 株式会社【公式】ウェブマーケに役立つ独自ノウハウを発信 (@_and_a_) April 11, 2020
------------------------------------
GTM活用など、ご相談はサイトよりお願いします。
▼お問い合わせ
and,a(https://and-aaa.com/)
------------------------------------
この記事が気に入ったらサポートをしてみませんか?
