
ambrで使用できるアバターについて
ambrの世界へようこそ!
こんにちは!
ambrコミュニティーチームのはいえろです。
いよいよ明後日オープンアクセス(β)を開始するambrの魅力を、2日間に渡って紹介してきました!
今回のnoteでは、ambrで使用できるアバターの条件についてご説明したいと思います!
▼ambrで使用できるオリジナルアバターとは?
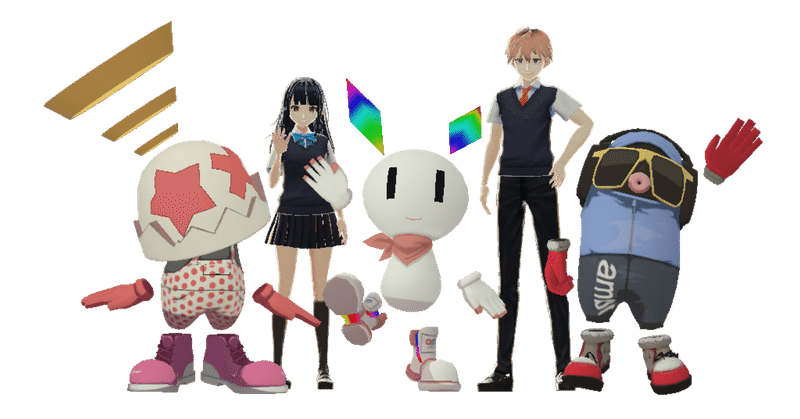
ambrでは、ambrへログインすると使える「ambrアバター」があります。
オープンアクセス(β)開始時に使用できるambrアバターは「Amby」「Abobbie」「Chombie」が用意されています。
それぞれ様々なカラーがあるので、あなたのお気に入りを見つけましょう!
他にも、3DキャラクタープラットフォームVRoid Hubと連携することによって、VRoid Hubへアップした自分のオリジナルのアバターを使用することができます!
▼ambrで使用できるアバターの条件とは?
ambrで使用できるアバター条件はこちらになります!
この条件を満たしているアバターをVRoid Hubに登録することで、ambr内で自分のオリジナルアバターを使用できることになります。
また、CGサイズ制限は事前告知なく変更することがあります。
CGサイズ制限
ポリゴン数 : 12000 以下
ボーン数 : 110 以下
マテリアル数 : 2 以下
ファイルサイズ : 12MB 以下
テクスチャ関連の描画制限
①各デバイス共通の描画制限
Outline/Width/ModeはNone以外に設定されていても描画に反映されません。
Noneの扱いで描画されます。
②OculusGoでの描画制限
各テクスチャは一定値まで縮小されて表示されます。
以下のテクスチャは設定されていても描画に反映しません。
・Rim/Color
・Lighthing/ShadingShift/Shadow Receive Multiplier
・Lighthing/ShadingShift/Lit & Shadow Mixing Multiplier
その他の制限
VRM Spring Boneの動作は無効になります。
Rendering TypeはCutout, Transparent, TransparentWithZWriteは動作負荷が高いため極力使わないようお願いします。
VRoidHubで「いいね」したアバターの利用条件
VRoid Hubで「いいね」した他ユーザーのアバターは、以下の条件を満たしている場合にambr内で「いいねしたアバター」一覧から使用することができます。
・他の人の利用
ダウンロードOK、連携サービスでの利用OK
・利用条件
アバターとして使ってOK、法人の商用利用OK、クレジット表記は不要
▼オリジナルアバターで集まれる人数は?
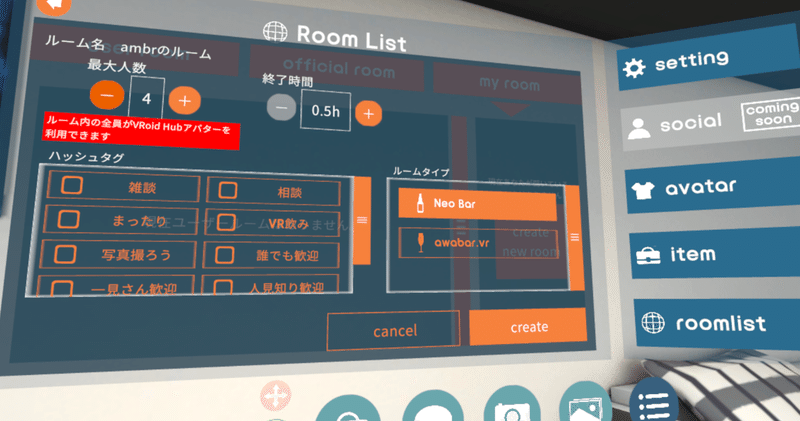
前回のnoteで紹介した通り、ambrにはルームクリエイト機能があります。
ルームをクリエイトする際、最大人数を設定することが可能です。

最大人数が4人以下の場合
ルーム内の全員がオリジナルアバターの使用が可能
最大人数が5人以上の場合
ルームをクリエイトしたオーナーのみオリジナルアバターの使用が可能
※最大人数が4人以上のルームで、オーナーではないユーザーがオリジナルアバターを使用していても、他のユーザーには描画されません。
▼VRoid Studioでアバターを作成してVRoid Hubに登録しよう!
自分のアバターが作りたい場合は、ぜひVRoid Studioで制作してみましょう!
VRoid Studioで制作したアバターは、簡単にVRoid Hubへアップして、ambrで使用することができます。
さっそく作ってみましょう!
①VRoid Studioをダウンロードする
まずはVRoid Studioをダウンロードして、アプリを立ち上げましょう
②好みのアバターを作る
VRoid Studioの使用方法やテクニックは、公式サイトにて公開されています!
他にも、多くのユーザーが記事や動画を公開しているので、参考にしてみましょう!
③ambrでの利用条件にあわせて設定する
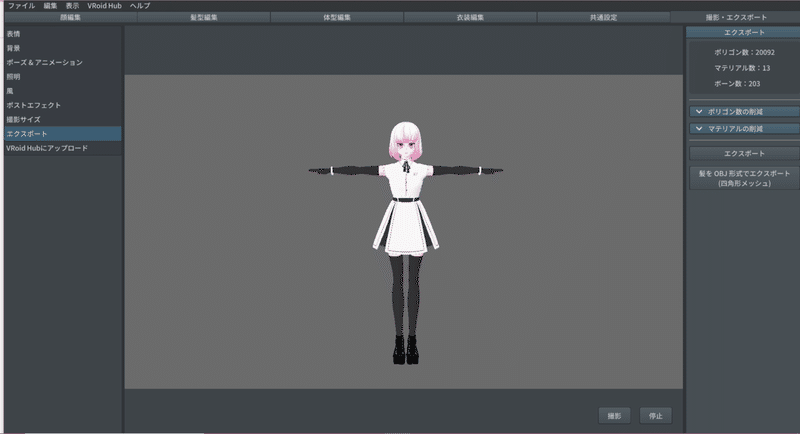
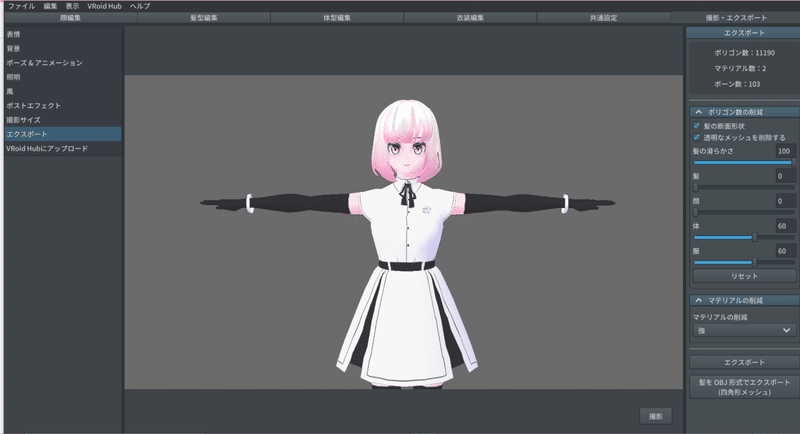
VRoid Studio ベータ版 v0.9.3以降では、作成したアバターをエクスポートする際に、ポリゴン数やマテリアル数の削減が可能です。

右上にある数値が、先ほどご説明したアバター条件に収まるように調整しましょう!
ポリゴン数の削減
体や服のポリゴン数を削減しすぎてしまうと、服の下から肌が露出してしまう場合があります。
その時は、見えてしまう部分の肌テクスチャを消しゴムツールで消しましょう!
マテリアル数の削減
マテリアルの削減を「強」にすることで、マテリアル数が2になります。
ボーン数の削減
VRoidに含まれるボーンは、髪と服、胸にあります。
髪を揺らすためのVRM Spring Boneの動作は、現在のambrでは無効になります。
なので髪の毛の揺れもの設定はしないでおきましょう。
調整後がこちらです!

右上の数値が条件以内に収まりましたね!
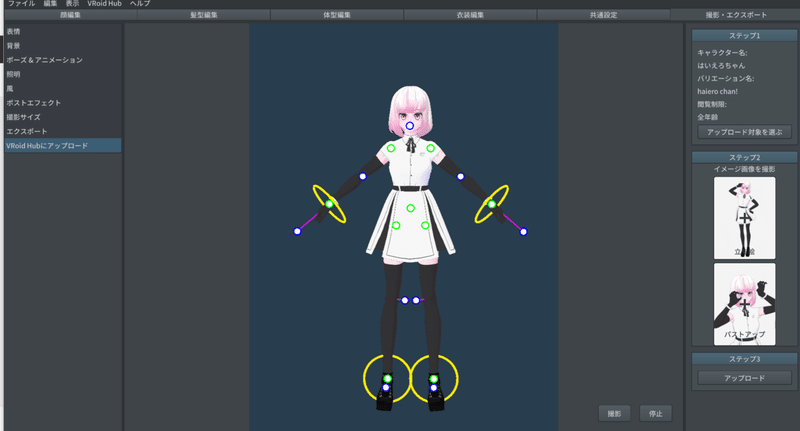
④VRoid Hubへアップロードする

左のメニューの1番下、VRoid Hubにアップロードを選択します。
右のステップに従ってアップロードしましょう!
さて、これであなただけのアバターが完成しましたね!
▼VRoid Hubを連携しよう!
ambr内でのVRoid Hub連携を確認しましょう!
(ここからの手順はambrにアクセスできる5/25以降から可能な作業です)
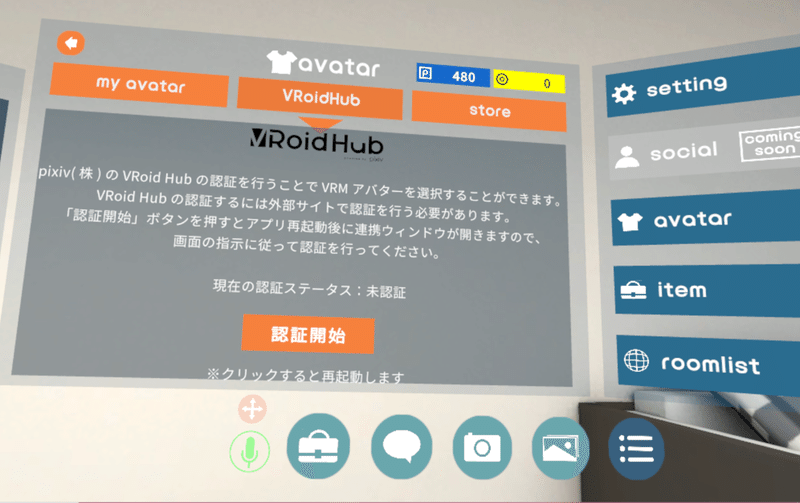
まずはambrへアクセスして、avatarメニューの上部中央にある「VRoid Hub」を選択します。

すると、このような画面が表示されます。
VRoid Hubと連携するためには、認証が必要となります。
中央のオレンジ色の「認証開始」ボタンを押しましょう。
するとambrアプリが再起動されます。
一度暗くなったあと、画面が表示されます。

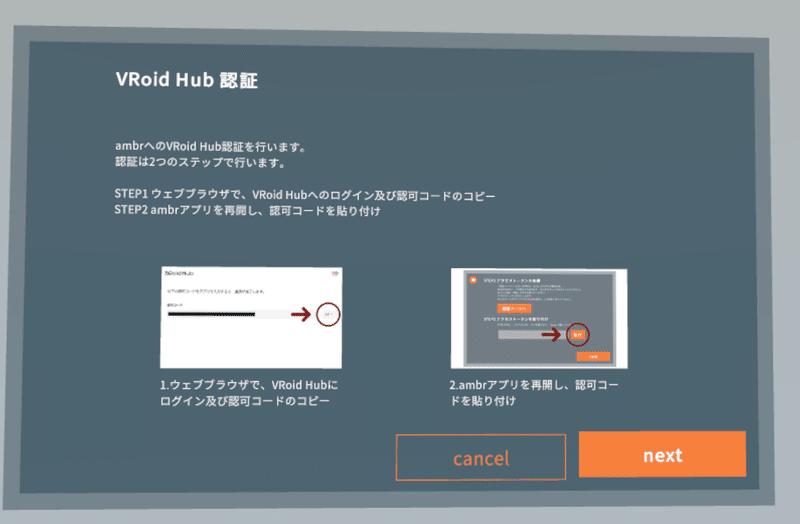
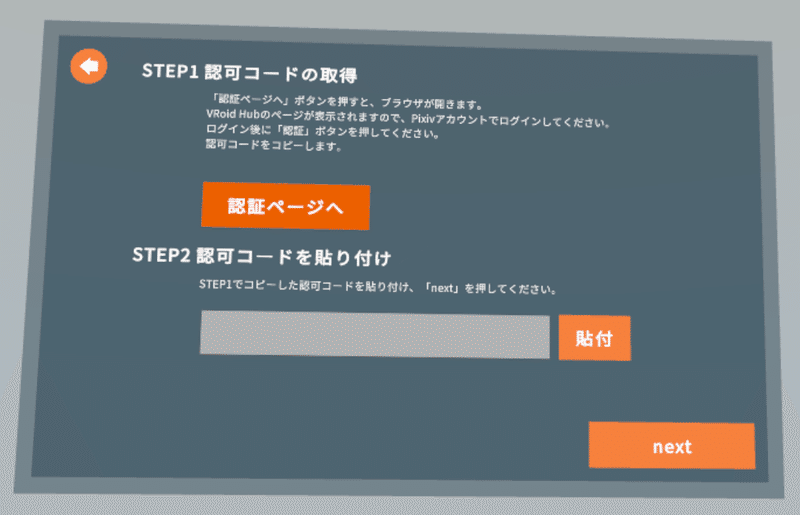
認証方法の説明画面が表示されました!
右下の「next」ボタンで次へ進みましょう。

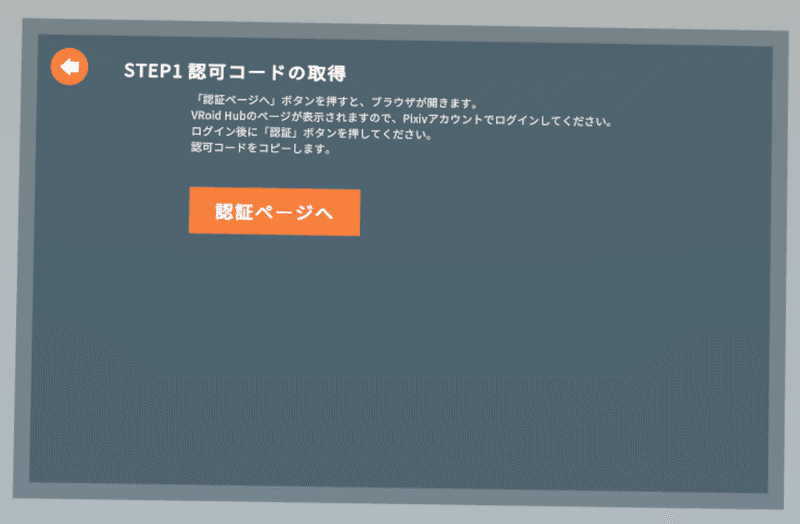
VRoid Hubの認証コードを取得しましょう!
「認証ページへ」ボタンを選択します。

こちらの画面に切り替わります。
Oculus Rift/Rift S HTC VIVEを使用している方は、ここで一度VRデバイスを外してみましょう!
すると、PCのブラウザ上でVRoid Hubのページが表示されています。
Oculus Goを使用している方は、アプリが切り替わりOculus ブラウザがたちあがります。

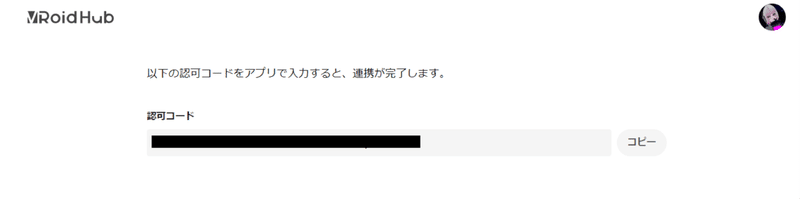
こちらの画面が表示されています。
右にある「コピー」ボタンをクリックしましょう。
Oculus Rift/Rift S HTC VIVEの方は再びVRデバイスを装着しましょう。
Oculus Goの方は、再びambrアプリへ戻ってください。

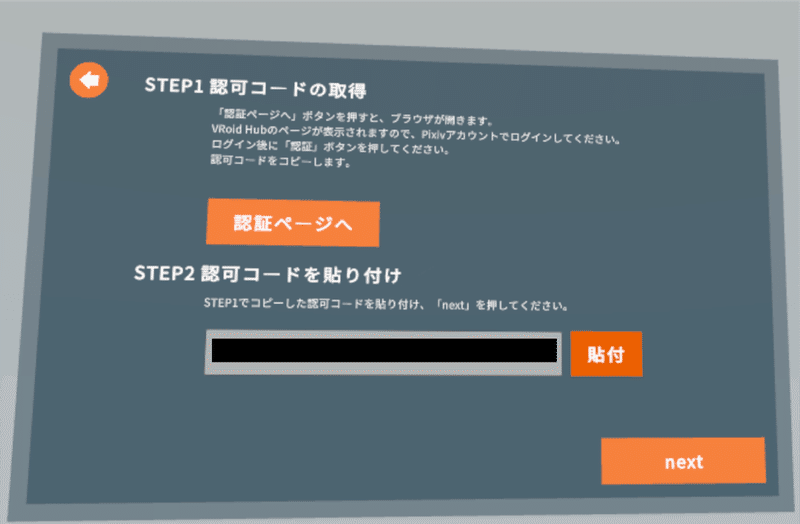
右にある「貼付」ボタンを選択すると、先ほどコピーしたコードが入力されます。
上手く貼付されなかった場合は、もう一度ブラウザ上でコピーをし、貼付をしてみてください。
入力が完了したら右下の「next」ボタンで次へ進みます。
これで認証は完了し、VRoid Hubと連携されました!
ambrアプリが一度再起動されます。
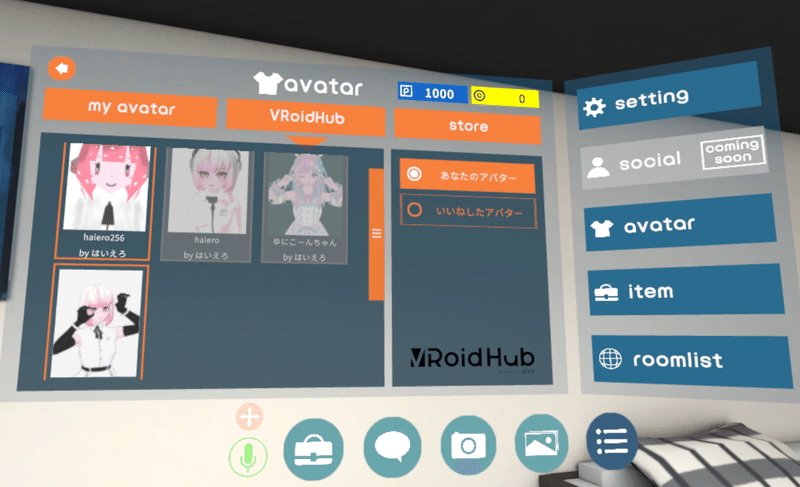
再起動後、改めてavater メニューのVRoid Hubを選択します。
すると・・・

無事連携されました!
グレーアウトしているアバターは、先ほどご説明した条件に合っていないため、ambrでは使用できないアバターになるので、注意してください。

さぁ、これであなただけのアバターをambrで使用することができます!
いよいよ、オープンアクセス(β)開始まで2日!
まだまだお知らせも残しているので、引き続き楽しみにお待ちください!
それでは次のnoteで!
▼ambr公式YouTube how r u? from ambr
チャンネル登録お願いします!
INFORMATION
ambr公式ページ / ambr公式Twitter
この記事が気に入ったらサポートをしてみませんか?
