
【Nuxt.js】$emit基礎編:親子間の通信をスムーズにしよう
🎈 この記事はWPへ移行しました
【Nuxt.js】$emit基礎編:親子間の通信をスムーズにしよう
# $emitって?メリットは?
コンポーネントの親子間でのやりとりに使われる物です。
子から親への通信です!
例は次で説明します。
通常は子から親にデータを伝えることができません。
emitを使って気づいてもらいます😀
propsとの違いはprops応用をご覧ください。
メリット
分かりやすい例で言うと…モーダルウィンドウ !
親でボタンを押すと
子コンポーネントのモーダルウィンドウが表示、
子のモーダルウィンドウ で閉じるボタンを押せば、
親で検知してくれて非表示にしてくれます。
emitがなければモーダルウィンドウ は閉じることができないわけです。
いきなりモーダルウィンドウ でやると
ハードルがあがるため、
今回はalertを使って仕組みを解説します!
まずはemitは使わず、
子コンポーネントだけでalertを表示させてみましょう。
【表示結果】

【コード】
スタイリングは省きます。
Component // 子コンポーネント
<template>
<div class="component">
<button v-on:click="alert">emitを使おう!</button>
</div>
</template>
<script>
export default {
methods: {
alert () {
alert('Hello Nuxt.js!')
}
},
}
</script>
<style lang="scss">
</style>親で子を読み込むだけ。
index.vue // 親ページ
<template>
<div class="container">
<Component />
</div>
</template>
<script>
import Component from '~/components/Component.vue'
export default {
components: {
Component
},
}
</script>
<style lang="scss">
</style>
今度は子でボタンを押すと
親でalertが表示されるようにしましょう!
ここでemitの出番です!!
どうするかというと、
子のメソッドalert関数をカスタムイベントとして名付けます。
Component // 子コンポーネント
<template>
<div class="component">
<button v-on:click="alert">emitを使おう!</button>
</div>
</template>
<script>
export default {
methods: {
alert () {
// alert('Hello Nuxt.js!')
this.$emit('componentAlert')
}
},
}
</script>
<style lang="scss">
</style>カスタムイベント名はキャメルケースで書きましょう!
親でcomponentAlertイベントを受け取ります。
index.vue // 親ページ
<template>
<div class="container">
<Component v-on:componentAlert="Alert" />
</div>
</template>
<script>
import Component from '~/components/Component.vue'
export default {
components: {
Component
},
methods: {
Alert:function () {
alert('Hello Nuxt.js!')
}
},
}
</script>
<style lang="scss">
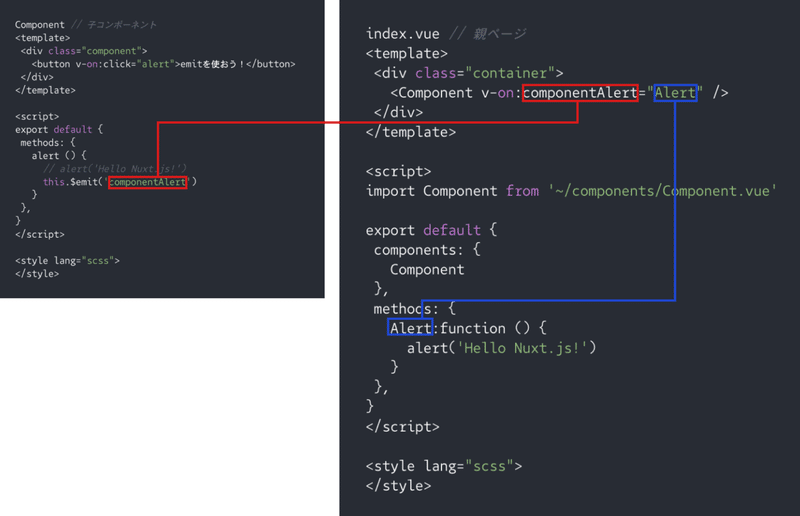
</style>よく分からん!!!と思った方
関係性を線で繋ぎました😀

子でボタンをクリックしたら
componentAlertというイベントが発生し、それを親に渡します。
そのイベントを親ではAlertという関数名にし、そちらを実行しています。
関数名の先頭は小文字で良いのですが
子と親の関数名を区別するために、あえて大文字にしています。
もっと分かりやすく文面で表すと…
v-onは〜した時、といった意味をもつため
子)
clickした時、alert関数を実行します。
alert関数で起こる処理を$emitを使って親に渡します。
処理の名前をcomponentAlertとして親に渡します。
親)
componentAlertという処理が起きた時、
親ではそれをAlertと名付け、Alert関数を実行します。
# 省略した書き方
今の例で、
・子でわざわざmethodsでalertを作る必要があるの?
・親にイベント名だけ渡せればよくない?
と思った方!
はい、その通りです👏
解説のために細かく設定しました。
実際、子コンポーネントはこれだけで済みます。
Component // 子コンポーネント
<template>
<div class="component">
<button v-on:click="$emit('componentAlert')">emitを使おう!</button>
</div>
</template>
<script>
export default {
}
</script>
<style lang="scss">
</style>$emitで渡すのはイベント名なので、シングルクォーテーションで囲みます。
これでシンプルに、簡単にイベントを渡せます😄
これで基礎はバッチリですね🎉
難しいと言われているpropsとemitですが、
基礎は意外とシンプルで簡単なんです!!
次回は$emit応用編をやります。
冒頭に書いたモーダルウィンドウ をやります。
下記3つの知識があればできます!
意外と簡単なんです♪
・$emit
・@click
・v-if
公開予定日は12/9(月)です。
お楽しみに🌟
🎈 この記事はWPへ移行しました
【Nuxt.js】$emit基礎編:親子間の通信をスムーズにしよう
この記事が気に入ったらサポートをしてみませんか?
