
【Nuxt.js】Nuxt文法編:mixin
🎈 この記事はWP専用です
https://wp.me/pc9NHC-s6
# mixinとは
再利用可能な部品たちを
まとめて書いて使いまわせるもの✨
変更したい時はmixinだけ変更すればOK🙆♀️
管理がとっても便利になります!
実際に例を見ていきましょう👀
# 簡単な使い方( js )
jsファイルを使いまわしてみます🌟
グローバルで使用することはないので
ローカルでご紹介🎀🧸
## ローカルで使用

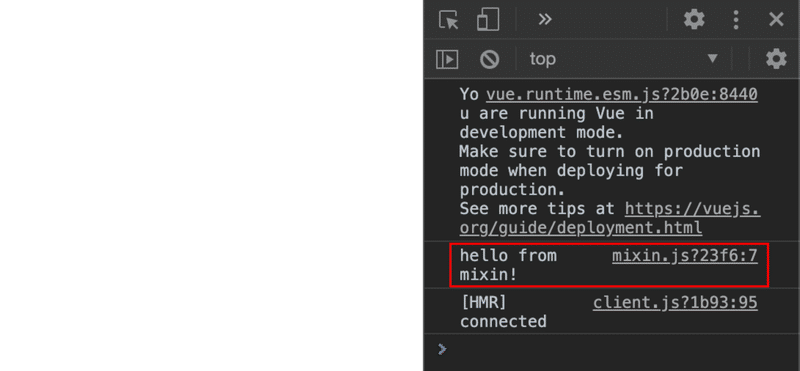
ただconsoleを出すだけのシンプルなもの
【directory】
mixins/
--| mixin.js
pages/
--| index.vue【mixin.js】
mixinsフォルダを作成し
その中にmixin.jsを作成
export default {
created () {
this.hello()
},
methods: {
hello () {
console.log('hello from mixin!')
}
},
}【index.vue】
mixinをimportするだけ
<template>
<div class="page">
</div>
</template>
<script>
import Mixin from '../mixin/mixin.js'
export default {
mixins: [ Mixin ],
}
</script># コンフリクトが起きた場合はマージされる
🎈 続きはWPでご覧ください👀
https://wp.me/pc9NHC-s6
この記事が気に入ったらサポートをしてみませんか?
