
Photo by
fairview_square
Web言語マスター復活への道/2日目
1日目の投稿してからここの欄はすぐ書いております、
で結局日を跨ぐ。日のサイクルに飲まれそうう、、。
間違いや進め方などについてコメントあればぜひください~~
長期的目標
Web言語系案件1つ獲得
本日の目標
・HTMLの基礎を覚える
・特に参考サイトとかみずにHTMLで一通り記述する
・HTML基礎
code2.html
<div id="information">
<p>情報</p>
</div>
<div class="class1">
<p>クラス属性1</p>
</div>
<div class="class1">
<p>クラス属性2,複数個指定できる</p>
</div>
<div id="information_2" class="class1">
<p>組み合わせも可能</p>
</div>div には2種類あって、"id"と"class"がある
idは1HTML1種類のみで、classは1HTML何回も使える(1回でもOK)
→classのみでよくないか??と思ってしまった(素人
code2.css
#information {
color: aquamarine;
}
/* #=id */
.class1 {
color: azure;
}
/* .=class */色つかなかったけど、書き方はわかりました。
HTMLの先頭にCSSの参照先記述しなくていいものなのかな?
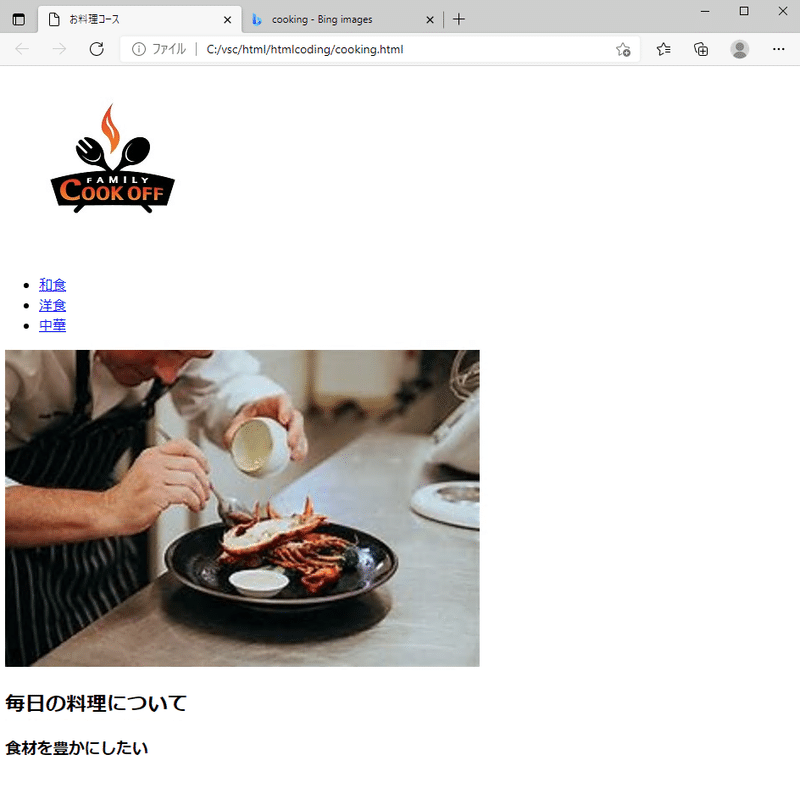
cooking.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>お料理コース</title>
</head>
<body>
<header>
<h1><a href="cooking.html"><img src="image/logo.jpg" alt="Kitchen"></a></h1>
<ul>
<li><a href="japanese.html">和食</a></li>
<li><a href="western.html">洋食</a></li>
<li><a href="chinese.html">中華</a></li>
</ul>
</header>
<div id="main_visual">
<img src="image/cooking.jpg">
</div>
<div id="wrapper">
<div id="main">
<section id="point">
<h2>毎日の料理について</h2>
<section>
<h3>偏りなく食べたい</h3>
</section>
</section>
</div>
<div id="side">
</div>
</div>
</ul>
<footer>
</footer>
</body>
</html>図(途中)

図は"cooking"でググってトップのものそのまま保存して使いました。
ロゴがロゴの役割を果たしてないけれども(笑)
"href"これから多用しそう
感想
〇headerやbodyなどのおおまかな使い方はわかった
△id属性が覚えられない
△文字や図の配置が難しい
・"cooking.html"を完成させる
・もう一つ別の題材で一からコードかく
明日でhtml終わるかなあぁ
この記事が気に入ったらサポートをしてみませんか?
