
【Shopify】九十九悪嵐のうぇぶでざいんびぼうろく。〜スライダー画像を入れられるようにしてみる編〜
※使用テーマは『Dawn』
『Dawn』には、コレクション(画像バナーやテキスト付き画像、ブログ記事など)に『スライダー』がないので、作ってみました(他のテーマ使えよっていうのは無しですよ…)。
【用意するもの】
・theme.liquid
・ja.schema.json
・スライダー用のLiquidファイル(image-slider.liquidなり、好きな名前でおっけーです)
1.Layoutsディレクトリにあるtheme.liquidに以下のコードを<head>タグ内に入れる
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.css" />
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.min.css" />
<script src="https://unpkg.com/swiper/swiper-bundle.js"></script>
<script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script>このコードを入れることで、スライダーが使えるようになります。やったね。
2.Localesディレクトリにあるja.schema.jsonに以下のコードを追記する
"image-slider": {
"name": "スライダー画像",
"settings": {
"slider_settings": {
"autoplay": {
"label": "自動再生"
},
"speed": {
"label": "速度"
},
"fade": {
"label": "フェード"
},
"arrow": {
"label": "ページ送りボタン"
},
"arrow_color": {
"label": "ページ送りボタンの色"
},
"pagination": {
"label": "ページネーション"
},
"pagination_color": {
"label": "ページネーションの色"
},
"label": "スライダーの設定"
}
},
"blocks": {
"heading": {
"settings": {
"heading": {
"label": "見出し"
}
},
"name": "見出し"
},
"slide_img_1": {
"settings": {
"slide_img_1": {
"label": "画像1"
}
},
"name": "画像1"
},
"slide_img_2": {
"settings": {
"slide_img_2": {
"label": "画像2"
}
},
"name": "画像2"
},
"slide_img_3": {
"settings": {
"slide_img_3": {
"label": "画像3"
}
},
"name": "画像3"
},
"slide_link_1": {
"settings": {
"slide_link_1": {
"label": "画像1のリンク"
}
},
"name": "画像1のリンク"
},
"slide_link_2": {
"settings": {
"slide_link_2": {
"label": "画像2のリンク"
}
},
"name": "画像2のリンク"
},
"slide_link_3": {
"settings": {
"slide_link_3": {
"label": "画像3のリンク"
}
},
"name": "画像3のリンク"
}
},
"presets": {
"name": "スライダー画像",
"category": "画像"
}
}ここを設定すると、各言語に対応したsectionになりますが、僕は日本人なので、日本語を書きます。他の言語を(他の言語も)使うよという人は、ja以外の該当するschema.jsonに各言語に対応した言葉を入れてください。
…あ、そうそう。追記するところの前に「,」を必ず入れてください。
じゃないとエラーが出て保存できないので…。
3.Sectionsディレクトリに新しいsectionを作る
名前は適当に…僕の場合はimage-slider.liquidにしました。
4.3で作ったsectionに以下のコードを入れる
<style>
.swiper-container {
height: 500px;
}
.swiper-slide img {
object-fit: cover;
width: 100%;
height: 100%;
}
@media screen and (max-width: 750px) {
.swiper-container {
height: 250px;
}
}
</style>
{%- if section.settings.arrow -%}
<style>
.swiper-button-prev,
.swiper-button-next {
position: absolute;
top: 50%;
-ms-transform: translateY(-50%);
transform: translateY(-50%);
cursor: pointer;
display: inline !important;
color: {{ section.settings.arrow_color }};
}
</style>
{%- endif -%}
{%- if section.settings.pagination -%}
<style>
.swiper-pagination-bullet {
background: {{ section.settings.pagination_color }};
}
</style>
{%- endif -%}
<div class="slider__content page-width">
<div class="slider__box">
{%- for block in section.blocks -%}
{%- case block.type -%}
{%- when 'heading' -%}
<!-- 見出し -->
<h2 class="slider__heading">
<span>{{ block.settings.heading }}</span>
</h2>
{%- endcase -%}
{%- endfor -%}
</div>
<!-- スライダー -->
<div class="swiper-container">
<div class="swiper-wrapper">
<!-- スライダー1 -->
{%- for block in section.blocks -%}
{%- case block.type -%}
{%- when 'slide_img_1' -%}
<div class="swiper-slide">
{% if block.settings.slide_link_1 %}
<a href="{{ block.settings.slide_link_1 }}">
{% endif %}
{% if block.settings.slide_img_1 %}
<img src="{{ block.settings.slide_img_1 | img_url: '2800x' }}">
{% else %}
<img src="//cdn.shopify.com/shopifycloud/shopify/assets/no-image-2048-5e88c1b20e087fb7bbe9a3771824e743c244f437e4f8ba93bbf7b11b53f7824c_2800x.gif">
{% endif %}
{% if block.settings.slide_link_1 %}
</a>
{% endif %}
</div>
{%- endcase -%}
{%- endfor -%}
<!-- .スライダー1 -->
<!-- スライダー2 -->
{%- for block in section.blocks -%}
{%- case block.type -%}
{%- when 'slide_img_2' -%}
<div class="swiper-slide">
{% if block.settings.slide_link_2 %}
<a href="{{ block.settings.slide_link_2 }}">
{% endif %}
{% if block.settings.slide_img_2 %}
<img src="{{ block.settings.slide_img_2 | img_url: '2800x' }}">
{% else %}
<img src="//cdn.shopify.com/shopifycloud/shopify/assets/no-image-2048-5e88c1b20e087fb7bbe9a3771824e743c244f437e4f8ba93bbf7b11b53f7824c_2800x.gif">
{% endif %}
{% if block.settings.slide_link_2 %}
</a>
{% endif %}
</div>
{%- endcase -%}
{%- endfor -%}
<!-- .スライダー2 -->
<!-- スライダー3 -->
{%- for block in section.blocks -%}
{%- case block.type -%}
{%- when 'slide_img_3' -%}
<div class="swiper-slide">
{% if block.settings.slide_link_3 %}
<a href="{{ block.settings.slide_link_3 }}">
{% endif %}
{% if block.settings.slide_img_3 %}
<img src="{{ block.settings.slide_img_3 | img_url: '2800x' }}">
{% else %}
<img src="//cdn.shopify.com/shopifycloud/shopify/assets/no-image-2048-5e88c1b20e087fb7bbe9a3771824e743c244f437e4f8ba93bbf7b11b53f7824c_2800x.gif">
{% endif %}
{% if block.settings.slide_link_3 %}
</a>
{% endif %}
</div>
{%- endcase -%}
{%- endfor -%}
<!-- .スライダー3 -->
</div>
<!-- ページネーション -->
<div class="swiper-pagination"></div>
<!-- ページ送りボタン -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</div>
<script type="text/javascript">
const swiper = new Swiper('.swiper-container', {
// 自動再生(true:自動再生する、false:自動再生しない)
autoplay: {% if section.settings.autoplay %}true{% else %}false{% endif %},
// スライド方向(水平方向)
direction: 'horizontal',
// エフェクト(true:フェードアニメーション、false:スライドアニメーション)
effect: {% if section.settings.fade %}'fade'{% else %}'slide'{% endif %},
// ループ
loop: true,
// 表示枚数
slidesPerView: 1,
// 速度(初期値:200ミリ秒)
speed: {{ section.settings.speed }},
// ページネーション(true:表示、false:非表示)
{% if section.settings.pagination %}
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true
},
{% endif %}
// ページ送りボタン(true:表示、false:非表示)
{% if section.settings.arrow %}
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
{% endif %}
});
</script>
{% schema %}
{
"name": "t:sections.image-slider.presets.name",
"settings": [
{
"type": "checkbox",
"id": "autoplay",
"label": "t:sections.image-slider.settings.slider_settings.autoplay.label",
"default": true
},
{
"type": "range",
"id": "speed",
"min": 100,
"max": 1000,
"step": 100,
"unit": "ミリ秒",
"label": "t:sections.image-slider.settings.slider_settings.speed.label",
"default": 200
},
{
"type": "checkbox",
"id": "fade",
"label": "t:sections.image-slider.settings.slider_settings.fade.label",
"default": true
},
{
"type": "checkbox",
"id": "arrow",
"label": "t:sections.image-slider.settings.slider_settings.arrow.label",
"default": true
},
{
"type": "color",
"id": "arrow_color",
"label": "t:sections.image-slider.settings.slider_settings.arrow_color.label",
"default": "#000"
},
{
"type": "checkbox",
"id": "pagination",
"label": "t:sections.image-slider.settings.slider_settings.pagination.label",
"default": true
},
{
"type": "color",
"id": "pagination_color",
"label": "t:sections.image-slider.settings.slider_settings.pagination_color.label",
"default": "#000"
}
],
"blocks": [
{
"type": "heading",
"name": "t:sections.image-slider.blocks.heading.name",
"limit": 1,
"settings": [
{
"type": "richtext",
"id": "heading",
"default": "<p>Image slider</p>",
"label": "t:sections.image-slider.blocks.heading.settings.heading.label"
}
]
},
{
"type": "slide_img_1",
"name": "t:sections.image-slider.blocks.slide_img_1.name",
"limit": 1,
"settings": [
{
"type": "image_picker",
"id": "slide_img_1",
"label": "t:sections.image-slider.blocks.slide_img_1.settings.slide_img_1.label"
},
{
"type": "url",
"id": "slide_link_1",
"label": "t:sections.image-slider.blocks.slide_link_1.settings.slide_link_1.label"
}
]
},
{
"type": "slide_img_2",
"name": "t:sections.image-slider.blocks.slide_img_2.name",
"limit": 1,
"settings": [
{
"type": "image_picker",
"id": "slide_img_2",
"label": "t:sections.image-slider.blocks.slide_img_2.settings.slide_img_2.label"
},
{
"type": "url",
"id": "slide_link_2",
"label": "t:sections.image-slider.blocks.slide_link_2.settings.slide_link_2.label"
}
]
},
{
"type": "slide_img_3",
"name": "t:sections.image-slider.blocks.slide_img_3.name",
"limit": 1,
"settings": [
{
"type": "image_picker",
"id": "slide_img_3",
"label": "t:sections.image-slider.blocks.slide_img_3.settings.slide_img_3.label"
},
{
"type": "url",
"id": "slide_link_3",
"label": "t:sections.image-slider.blocks.slide_link_3.settings.slide_link_3.label"
}
]
}
],
"presets": [
{
"name": "t:sections.image-slider.presets.name",
"category": "t:sections.image-slider.presets.category"
}
]
}
{% endschema %}これで完成です!
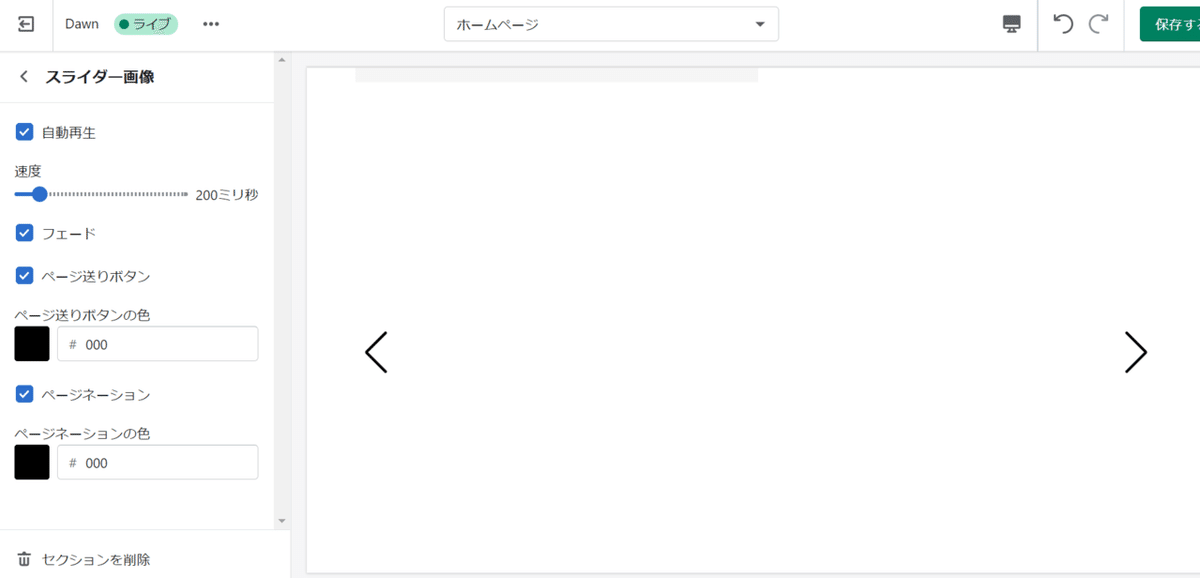
完成図はこんな感じになります↓
【セクションから『セクションを追加』を選択した場合】

【『セクションを追加』から『スライダー画像』を選択した場合】

【『スライダー画像』で『ブロックを追加』を選択した場合】

【『ブロックを追加』の中から『見出し』を選択した場合】

【『ブロックを追加』から『画像1』、『画像2』、『画像3』のいずれかを選択し、画像を選択した場合。なお、2つ以上追加でスライダーが自動で再生されるようになります】

ちなみに、2を飛ばすことができます。飛ばした場合、4を以下のようにしなければいけません…。
<style>
.swiper-container {
height: 500px;
}
.swiper-slide img {
object-fit: cover;
width: 100%;
height: 100%;
}
@media screen and (max-width: 750px) {
.swiper-container {
height: 250px;
}
}
</style>
{%- if section.settings.arrow -%}
<style>
.swiper-button-prev,
.swiper-button-next {
position: absolute;
top: 50%;
-ms-transform: translateY(-50%);
transform: translateY(-50%);
cursor: pointer;
display: inline !important;
color: {{ section.settings.arrow_color }};
}
</style>
{%- endif -%}
{%- if section.settings.pagination -%}
<style>
.swiper-pagination-bullet {
background: {{ section.settings.pagination_color }};
}
</style>
{%- endif -%}
<div class="slider__content page-width">
<div class="slider__box">
{%- for block in section.blocks -%}
{%- case block.type -%}
{%- when 'heading' -%}
<!-- 見出し -->
<h2 class="slider__heading">
<span>{{ block.settings.heading }}</span>
</h2>
{%- endcase -%}
{%- endfor -%}
</div>
<!-- スライダー -->
<div class="swiper-container">
<div class="swiper-wrapper">
<!-- スライダー1 -->
{%- for block in section.blocks -%}
{%- case block.type -%}
{%- when 'slide_img_1' -%}
<div class="swiper-slide">
{% if block.settings.slide_link_1 %}
<a href="{{ block.settings.slide_link_1 }}">
{% endif %}
{% if block.settings.slide_img_1 %}
<img src="{{ block.settings.slide_img_1 | img_url: '2800x' }}">
{% else %}
<img src="//cdn.shopify.com/shopifycloud/shopify/assets/no-image-2048-5e88c1b20e087fb7bbe9a3771824e743c244f437e4f8ba93bbf7b11b53f7824c_2800x.gif">
{% endif %}
{% if block.settings.slide_link_1 %}
</a>
{% endif %}
</div>
{%- endcase -%}
{%- endfor -%}
<!-- .スライダー1 -->
<!-- スライダー2 -->
{%- for block in section.blocks -%}
{%- case block.type -%}
{%- when 'slide_img_2' -%}
<div class="swiper-slide">
{% if block.settings.slide_link_2 %}
<a href="{{ block.settings.slide_link_2 }}">
{% endif %}
{% if block.settings.slide_img_2 %}
<img src="{{ block.settings.slide_img_2 | img_url: '2800x' }}">
{% else %}
<img src="//cdn.shopify.com/shopifycloud/shopify/assets/no-image-2048-5e88c1b20e087fb7bbe9a3771824e743c244f437e4f8ba93bbf7b11b53f7824c_2800x.gif">
{% endif %}
{% if block.settings.slide_link_2 %}
</a>
{% endif %}
</div>
{%- endcase -%}
{%- endfor -%}
<!-- .スライダー2 -->
<!-- スライダー3 -->
{%- for block in section.blocks -%}
{%- case block.type -%}
{%- when 'slide_img_3' -%}
<div class="swiper-slide">
{% if block.settings.slide_link_3 %}
<a href="{{ block.settings.slide_link_3 }}">
{% endif %}
{% if block.settings.slide_img_3 %}
<img src="{{ block.settings.slide_img_3 | img_url: '2800x' }}">
{% else %}
<img src="//cdn.shopify.com/shopifycloud/shopify/assets/no-image-2048-5e88c1b20e087fb7bbe9a3771824e743c244f437e4f8ba93bbf7b11b53f7824c_2800x.gif">
{% endif %}
{% if block.settings.slide_link_3 %}
</a>
{% endif %}
</div>
{%- endcase -%}
{%- endfor -%}
<!-- .スライダー3 -->
</div>
<!-- ページネーション -->
<div class="swiper-pagination"></div>
<!-- ページ送りボタン -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</div>
{{ 'slick.css' | asset_url | stylesheet_tag }}
{{ 'slick-theme.css' | asset_url | stylesheet_tag }}
{{ 'slick.min.js' | asset_url | script_tag }}
<script type="text/javascript">
const swiper = new Swiper('.swiper-container', {
// 自動再生(true:自動再生する、false:自動再生しない)
autoplay: {% if section.settings.autoplay %}true{% else %}false{% endif %},
// スライド方向(水平方向)
direction: 'horizontal',
// エフェクト(true:フェードアニメーション、false:スライドアニメーション)
effect: {% if section.settings.fade %}'fade'{% else %}'slide'{% endif %},
// ループ
loop: true,
// 表示枚数
slidesPerView: 1,
// 速度(初期値:200ミリ秒)
speed: {{ section.settings.speed }},
// ページネーション(true:表示、false:非表示)
{% if section.settings.pagination %}
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true
},
{% endif %}
// ページ送りボタン(true:表示、false:非表示)
{% if section.settings.arrow %}
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
{% endif %}
});
</script>
{% schema %}
{
"name": "スライダー画像",
"settings": [
{
"type": "checkbox",
"id": "autoplay",
"label": "自動再生",
"default": true
},
{
"type": "range",
"id": "speed",
"min": 100,
"max": 1000,
"step": 100,
"unit": "ミリ秒",
"label": "速度",
"default": 200
},
{
"type": "checkbox",
"id": "fade",
"label": "フェード",
"default": true
},
{
"type": "checkbox",
"id": "arrow",
"label": "ページ送りボタン",
"default": true
},
{
"type": "color",
"id": "arrow_color",
"label": "ページ送りボタンの色",
"default": "#000"
},
{
"type": "checkbox",
"id": "pagination",
"label": "ページネーション",
"default": true
},
{
"type": "color",
"id": "pagination_color",
"label": "ページネーションの色",
"default": "#000"
}
],
"blocks": [
{
"type": "heading",
"name": "見出し",
"limit": 1,
"settings": [
{
"type": "richtext",
"id": "heading",
"default": "<p>Image slider</p>",
"label": "見出し"
}
]
},
{
"type": "slide_img_1",
"name": "画像1",
"limit": 1,
"settings": [
{
"type": "image_picker",
"id": "slide_img_1",
"label": "画像1"
},
{
"type": "url",
"id": "slide_link_1",
"label": "画像1のリンク"
}
]
},
{
"type": "slide_img_2",
"name": "画像2",
"limit": 1,
"settings": [
{
"type": "image_picker",
"id": "slide_img_2",
"label": "画像2"
},
{
"type": "url",
"id": "slide_link_2",
"label": "画像2のリンク"
}
]
},
{
"type": "slide_img_3",
"name": "画像3",
"limit": 1,
"settings": [
{
"type": "image_picker",
"id": "slide_img_3",
"label": "画像3"
},
{
"type": "url",
"id": "slide_link_3",
"label": "画像3のリンク"
}
]
}
],
"presets": [
{
"name": "スライダー画像",
"category": "画像"
}
]
}
{% endschema %}ここまでお付き合いいただき、ありがとうございました!
お疲れ様でした~。
参考サイト
https://swiperjs.com/get-started
https://torublog.com/shopify-slideshow-swiper-js/
P.S.解説を入れた方がいい気がしたので、解説編を作りました。
解説編はこちら↓
P.S.どうやらSwiper.jsのバージョン7以降だと不具合が出るようです…原因を調査しますので、もし不具合が起きて困ったという方がいらっしゃいましたらバージョン6にしてみてください〜(2022/02/07の九十九悪嵐より)
P.S.ちょっと待てよ…?Swiper.jsバージョン7以降に不具合が出る…?
バージョン7以降のSwiper.jsしか使わん不具合出る腹立つって人は、以下のコードで試してみてください!
<style>
.swiper {
height: 500px;
}
.swiper-slide img {
object-fit: cover;
width: 100%;
height: 100%;
}
@media screen and (max-width: 750px) {
.swiper {
height: 250px;
}
}
</style>
{%- if section.settings.arrow -%}
<style>
.swiper-button-prev,
.swiper-button-next {
position: absolute;
top: 50%;
-ms-transform: translateY(-50%);
transform: translateY(-50%);
cursor: pointer;
display: inline !important;
color: {{ section.settings.arrow_color }};
}
</style>
{%- endif -%}
{%- if section.settings.pagination -%}
<style>
.swiper-pagination-bullet {
background: {{ section.settings.pagination_color }};
}
</style>
{%- endif -%}
<div class="slider__content page-width">
<div class="slider__box">
{%- for block in section.blocks -%}
{%- case block.type -%}
{%- when 'heading' -%}
<!-- 見出し -->
<h2 class="slider__heading">
<span>{{ block.settings.heading }}</span>
</h2>
{%- endcase -%}
{%- endfor -%}
</div>
<!-- スライダー -->
<div class="swiper">
<div class="swiper-wrapper">
<!-- スライダー1 -->
{%- for block in section.blocks -%}
{%- case block.type -%}
{%- when 'slide_img_1' -%}
<div class="swiper-slide">
{% if block.settings.slide_link_1 %}
<a href="{{ block.settings.slide_link_1 }}">
{% endif %}
{% if block.settings.slide_img_1 %}
<img src="{{ block.settings.slide_img_1 | img_url: '2800x' }}">
{% else %}
<img src="//cdn.shopify.com/shopifycloud/shopify/assets/no-image-2048-5e88c1b20e087fb7bbe9a3771824e743c244f437e4f8ba93bbf7b11b53f7824c_2800x.gif">
{% endif %}
{% if block.settings.slide_link_1 %}
</a>
{% endif %}
</div>
{%- endcase -%}
{%- endfor -%}
<!-- .スライダー1 -->
<!-- スライダー2 -->
{%- for block in section.blocks -%}
{%- case block.type -%}
{%- when 'slide_img_2' -%}
<div class="swiper-slide">
{% if block.settings.slide_link_2 %}
<a href="{{ block.settings.slide_link_2 }}">
{% endif %}
{% if block.settings.slide_img_2 %}
<img src="{{ block.settings.slide_img_2 | img_url: '2800x' }}">
{% else %}
<img src="//cdn.shopify.com/shopifycloud/shopify/assets/no-image-2048-5e88c1b20e087fb7bbe9a3771824e743c244f437e4f8ba93bbf7b11b53f7824c_2800x.gif">
{% endif %}
{% if block.settings.slide_link_2 %}
</a>
{% endif %}
</div>
{%- endcase -%}
{%- endfor -%}
<!-- .スライダー2 -->
<!-- スライダー3 -->
{%- for block in section.blocks -%}
{%- case block.type -%}
{%- when 'slide_img_3' -%}
<div class="swiper-slide">
{% if block.settings.slide_link_3 %}
<a href="{{ block.settings.slide_link_3 }}">
{% endif %}
{% if block.settings.slide_img_3 %}
<img src="{{ block.settings.slide_img_3 | img_url: '2800x' }}">
{% else %}
<img src="//cdn.shopify.com/shopifycloud/shopify/assets/no-image-2048-5e88c1b20e087fb7bbe9a3771824e743c244f437e4f8ba93bbf7b11b53f7824c_2800x.gif">
{% endif %}
{% if block.settings.slide_link_3 %}
</a>
{% endif %}
</div>
{%- endcase -%}
{%- endfor -%}
<!-- .スライダー3 -->
</div>
<!-- ページネーション -->
<div class="swiper-pagination"></div>
<!-- ページ送りボタン -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</div>
<script type="text/javascript">
const swiper = new Swiper('.swiper', {
// 自動再生(true:自動再生する、false:自動再生しない)
autoplay: {% if section.settings.autoplay %}true{% else %}false{% endif %},
// スライド方向(水平方向)
direction: 'horizontal',
// エフェクト(true:フェードアニメーション、false:スライドアニメーション)
effect: {% if section.settings.fade %}'fade'{% else %}'slide'{% endif %},
// ループ
loop: true,
// 表示枚数
slidesPerView: 1,
// 速度(初期値:200ミリ秒)
speed: {{ section.settings.speed }},
// ページネーション(true:表示、false:非表示)
{% if section.settings.pagination %}
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true
},
{% endif %}
// ページ送りボタン(true:表示、false:非表示)
{% if section.settings.arrow %}
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
{% endif %}
});
</script>(さっきのP.S.からちょっと時間が経った九十九悪嵐より)
この記事が気に入ったらサポートをしてみませんか?
