
デザイン思考ってなんのこと? |2
身近にあることに敏感でいたいと思ってても、意識がすぐ遠くに飛んじゃう毎日ですね。散歩に行って見てきたこととかすぐ忘れて、世界のウイルス感染者数をチェックしちゃう、みたいな。
部屋に唯一ある植物、花瓶に入ったミリオンバンブーの葉っぱの緑が濃くなってきた、ような気がする今日。早速本題に入ります。
—————————————
デザインのやり方って?
前回デザインとは、みたいなちょっと観念的な話をしてしまったので、今回はサクッと、その具体的なステップを説明します。
よくデザイン思考というと、5つのステップが、みたいな
[デザイン思考といったら必ず一度は目にする、あまりにも有名なスタンフォード大学d.school考案の5ステップ]
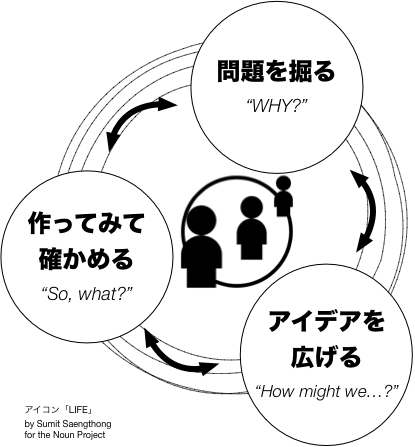
…話になりがちなんだけど、僕は最近ではもっと短く単純に、問題解決の3つの「モード」、だと説明するようにしてる。
超簡単、3ステップ
問題を掘るモード
アイデアを広げるモード
モノに落とし込んで、やって見るモード
この三つが、ぐるぐる回る感じ。
掘って聞いて、考える:問題モード
まず、「問題を掘る」これは先に言った「未来を想定し、どうなって欲しいか」を考える部分。どうしたいのか。今ある問題を洗い出したり、これからの変化に対応するのに、どうしようか、ということを考える。例えば:
学校に行けなくなった子供に、どうやって響く授業を届けようか?
みたいな。この問題、欲求に対して、『なんでそう思うのか?』とか、『どうしてそれは問題なのか?』みたいな問いを立てて、答えになりそうなデータとかを探す。データといっても、ネットで調べられる知識みたいなものから、誰かが何かいったこととか、散歩してて発見した事象とか、そういうものでもOK。
学校に行けなくなったって、本当にそうなのか?
学校に行けない理由は?
行けるようにすることは可能?
響く授業って何?
授業じゃないとダメな理由は?
宿題やってるだけだと問題なのかな?
先生なの?内容なの?
そもそも、「学校」ってどういう場所なんだろう?
何をしに行く場所なの?
こういう問いをいっぱい立てて、人に話を聞きにいって、聞いたことをまとめてそこからまた新しい問いを立てる。この辺までがモード1。「掘る・聞く」モードね。
アイデアモード
モード2は「考える」というか、アイデアをだす。妄想、という方が近いかな。ここではひたすらモード1の問いの答えになりうる具体案を出し続ける。上の例だと:
教師たちがオンライン授業のやり方のコツを共有
VRでやったら?
ニンテンドーSwitchのコンテンツに教育物、あるでしょ?
とりあえずコンピューターを与えて勝手に触ってもらう
抗菌加工した、外から遮断された小さな車みたいなものに乗せて、広場に集まってみんなで見る講義(野外映画上映みたいに)
オンラインで指示が出るゲームだけど、ポケモンGoみたいに、一人一人外に出て何か探してくる。それをチーム組ませて、集めて何か学びにつながるような?
先生が複数いて、パネル討論やったら面白いかも
コントは?
先生バーチャルでもよくね?VTuberみたいな?
質問もリアルタイムでできたら良いね
チャットBotが先生とか
Twitterで授業はできる?
子供だけ無人島に集めて徹底的に滅菌したら良いんじゃ?
家と学校の往復が少なくなる方法もっとありそう
カリキュラムの内容ももっと自由にできたら(→新しい欲求・問いになる)
…てな具合にどんどん広げる。実用的には、モード1の段階で問題いろんな側面の中から面白くなりそうな部分(例えば「先生の講義の質」とか、「学校という箱」)にあたりをつけて、そこにフォーカスしたアイデアに絞るのも結構。モード間を行きつ戻りつするのはデザイン思考の醍醐味なので、ここはたっぷり時間をかけて、問題をまたちょっと掘ったり、そこから出てきたアイデアを広げたり、ということを重ねて、面白そうで、効果が出そうなアイデアに近づいて行く感じ。
手を動かしなら考える:作るモード
そして面白いアイデアが見つかったら、モード3に移って、「作る」作業。ここではアイデアを形にして、なるべく早いスピードと低いコストで「使って見る」ことができる形態にする方法を考えて、実際に形にしていきます。「数学のコント」というアイデアだったら、実際にやるならどうかな、と考えて、例えば「幾何学のコント」をアイデアとしてネタ、台本にまとめるだけでも、読んだ人に臨場感が出れば「やってみた」感じになる。別に芸人呼んで、カメラの前でやってもらわなくても良いわけです。逆にゲームのアイデアだったら、「スクリーン」の枠をダンボールで作って、中に実際に人が入って演技をすることでオーバーサイズなアプリの「体験」を作る、というような方法(それによってアプリ開発のコストや時間を省く)もあります。ここはあくまで「やってみたらこうだった」という学びを得るための作業。スピードと簡易性を大切にしつつ、「これを使って見ることで、何がどうなることを確かめたいのか」ということを念頭に置いて、そのための最短コースを探りながら、手をうごかすモードです。
そしてさらに、使ってみて感想を聞いたり、どうなるのかを観察して、そこから出てくる気づきを元に、初めの問いに答えたり、また新しい問いを立てたりして、モード1に戻る。繰り返して、だんだん使えるアイデア、デザインに近づけて行く。
このプロセス全体を、デザイン思考と呼んでいます。
「ヒトの生活」を中心に
ここでもう一つ重要なのは、この三つモードがぐるぐる回る真ん中に、「ひと」と「生活」がある、ということ。考えられる「未来」は誰のためにあるのか。考えられるそのアイデアは、その人(ユーザー)の生活から生まれる欲求とか、心配事とは具体的にどう関わって行くことになるのか。そしてそのアイデアが形になると、その人やその心配事に本当に役に立つかどうか。これが、この方法論が別名「ヒューマン・センタード・デザイン」と言われる所以で、だから上のd.schoolによる図でも「ユーザーのニーズに寄り添う」というステップ(Emphasize)が一番最初にくる。実際に学校に行って子供が学習する姿を観察したり、先生や生徒の話を聞いたり。なるべく生の人の声を聞いて、フラットに観察するデータを最重要視することが、このメソッドの要。

[図にするとこんな感じ]
とまあ、概念としてはそんなもの。別に特に目新しくもないし、難しくもない。「なにをつくるか」「どうして作るのか」をはっきりさせて、アイデアをいっぱい出すことで面白い解を得、それを作って試す。それだけ。でも実際に何回もやって見ることで、どんどん深くなって行くし、そこに「上手い・下手」も出てくる。なので、下手なワークショップに行ってわかった気になるよりは、なんでもいいから身近なところで試しにやって見ることの方がずっと大事だと思います。
僕にとってはデザイン思考って、10年くらいグラフィックデザイナーとしてロゴを作る作業の中で自然に身についた方法論で。そこから周りに教わったり、勉強して自分なりに考えたり。いろんな場面で応用する機会もあって、今では人に教えることも増えてます。そうやって、蓄積してきたものもここで共有していきたい。
次回はここで必要とされるスキルとか、実際にデザイン思考してみたらどうなるのか、とか具体的に話していきます!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
