
イラストレーターの筋トレ週報014
ぼちぼち続けてます。
今週はジェスチャードローイング、カフェスケッチ、写真を元にArtstudio Proを使ってデジタルで自分のタッチを模索というのをやってました。
あと、実際に手を動かしてないけど座学として図書館で借りた本を読んでました。
ジェスチャードローイング





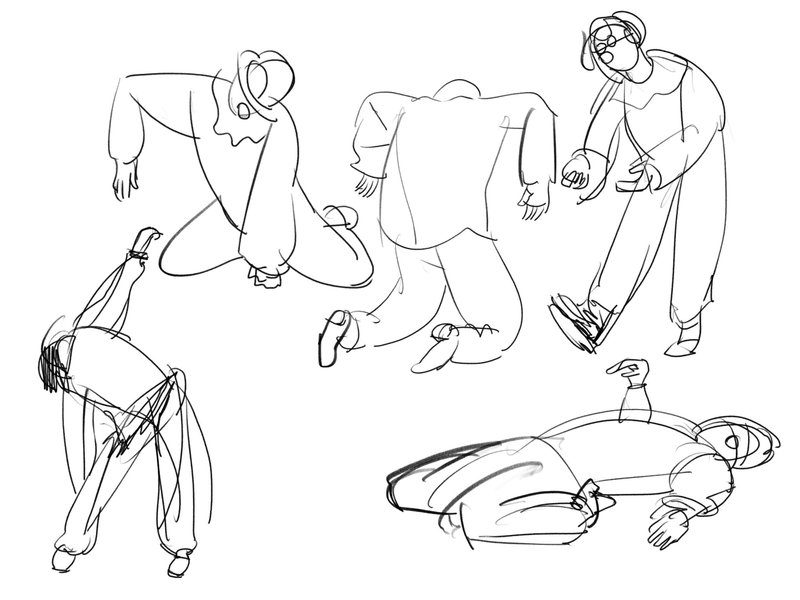
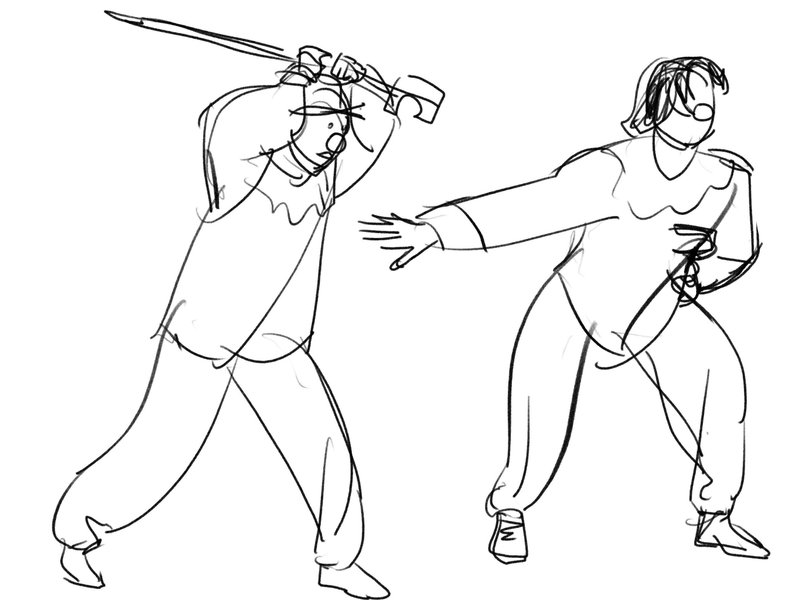
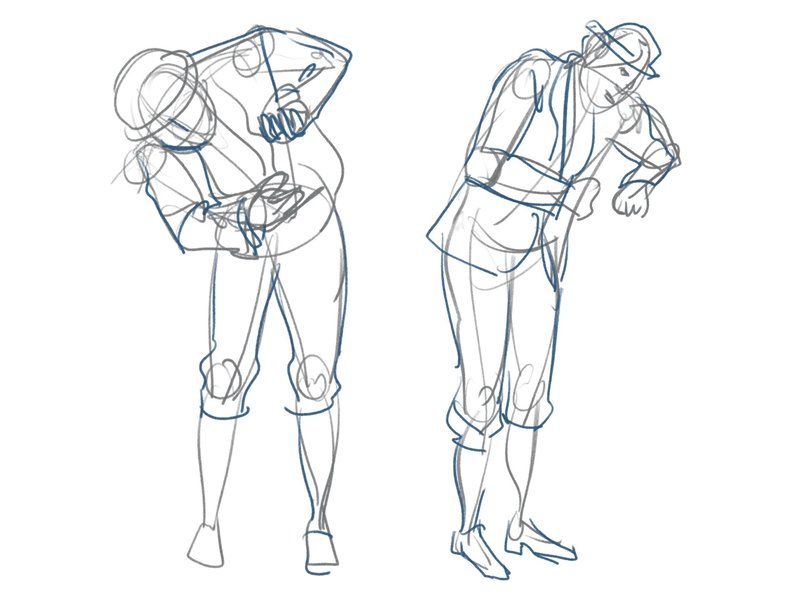
先週から使い始めているArtstudio ProというiPadで描けるお絵かきツールを使ってます。まだ操作に慣れないので、もたもたしてます。途中で大きさを変更するのとか、移動させるのとか、なんやらかんやら。慣れだと思うので、使いながら覚えていこうと思います。
ジェスドロパーティーの動画、最新まで追いついてしまったので、また初回から描くことにしました。前に一度描いてるのに、なんかうまくいきません。最近毎日ジェスドロしてないのもよくないのかも・・・



これもArtstudio Proで描いてます。使ってるうちに少しずつ設定を覚えてきました。全部英語のUIなので、英語の勉強にもなって良いです。最近覚えたのは、「LASSO」というのがphotoshopでいうところの「なげなわツール」ということです。
カフェスケッチ
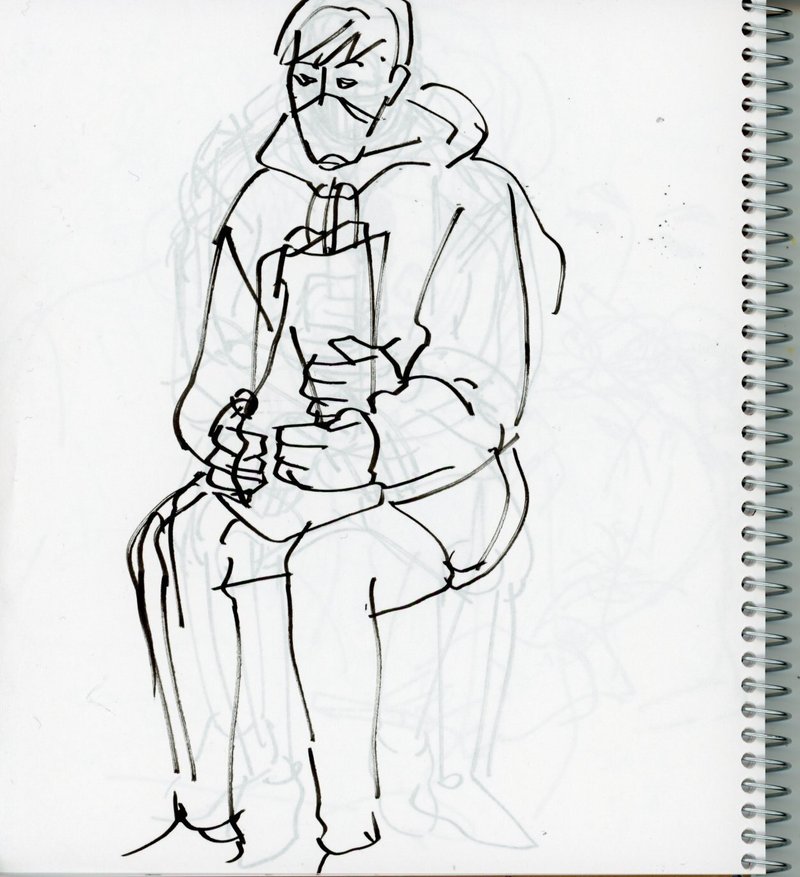
移動中の電車と、柚木沙弥郎展に行った時とに会場内でスケッチしました。会場内のスケッチをもっとしたかったけど、家族で行くとなかなかそれは難しいです。
電車いろいろ














柚木沙弥郎展でスケッチ






会場内スケッチは楽しかった。会場内の写真も撮ったので、合わせてドローイングに仕上げても良いかも。ああ今週やれば良かった。来週ちょっとやってみようと思う。
写真から模写とか、ドローイングとか
明度を勉強中
自分は絵の構図づくりが甘いなあと思っていて、それをなんとかしたいといろいろ調べているうちに、絵の明度をちゃんと考えて描くのが良いんでないかということにたどり着きました。
モノクロにしても映えるような絵?まだ正解がわかってなくて、いろいろな本を読んで研究しているところなんですが、とりあえず習うより慣れろ!ということもあるかと思って、自分で撮った写真を元に明度がどうなってるかモノクロでスケッチしてみることにしました。
かなり拙くてやばいのですが、ここは筋トレ部屋なので、そもそも完成した絵はここには存在しないんだ!ということで、自分の振り返りのために晒しておきます。



つまり、まだよくわかってないことが、おわかりいただけたかと思います・・・精進いたします。
Artstudio Proの練習
先週知って、DLしたiPadやiPhoneで使えるアプリです。Mac版もあるので、ポチってみましたが、今のところ、iPad版のほうをメインで触っています。
似たようなアプリでiPadで使えるProcreateを愛用してるのですが、レイヤーを作成する上限があって、たまに面倒臭いんですが、Artstudio Proはレイヤー数の上限がないというので、試しに使い始めました。
UI(ユーザーインターフェースのこと。画面の配置、ツールの場所など)がPhotoshopに似ているので感覚的にわかりやすくて良いです。
ブラシも良い感じのがあって、wet charcoalというものを気に入っています。

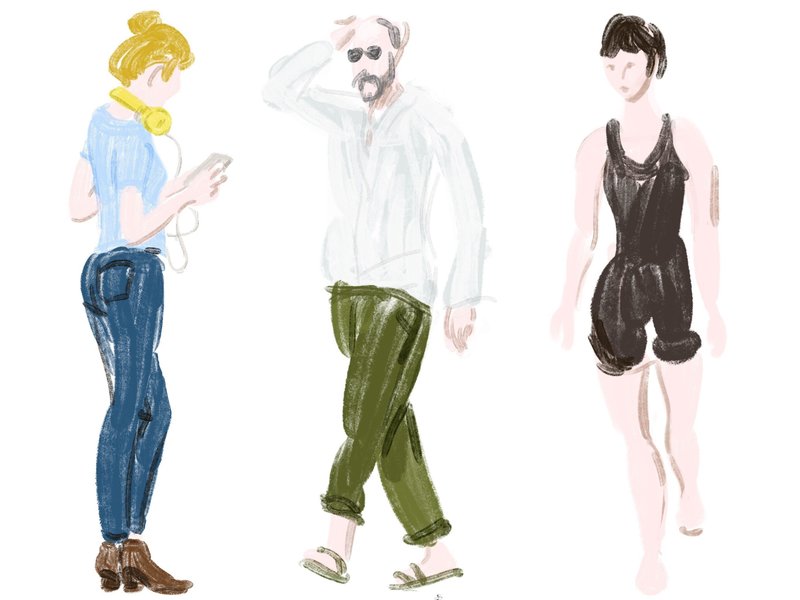
写真を元にドローイングして使い勝手を確かめつつ、デジタルで描くタッチを探しているところです。
今週はこんな感じでした。
最近、また早起きを復活させて、朝の早い時間にクロッキーやふドローイングなどの仕事じゃない絵を描いてます。
良い習慣を継続させていきたいです。
この記事が気に入ったらサポートをしてみませんか?
