
kintone hiveの受付システム③ 受講票編
①準備編、②フォーム作成編に続いて、プリントクリエイター&kViewerを活用した受講票編です。
今年からkintone hiveは、受講票を首から下げる形式から腕にラバーバンドを着用する形式に変更となりました。

そのため、受講票を印刷して持って来ていただく形だけじゃなく、スマホ提示にも対応したく、福岡会場より下記の形で対応しています。
・印刷用受講票:プリントクリエイター
・Myページ(スマホ提示用受講票):kViewer
見栄えのためにプリントクリエイターを使っていますが、そこまでこだわりがない場合はMyページを印刷して来てもらうだけでも良いかと思います。
プリントクリエイターの設定
プリントクリエイターとは、kintoneに登録された情報を元に帳票を出力できるサービスです。
見積書や請求書出力に使われることが多いですが、今回はこのサービスを活用して印刷用受講票を出力できるようにしています。
①受講票のテンプレートPDFを用意する
帳票を出力するためには、まずはじめにPDFのテンプレートを用意します。
kintone hiveの受講票はillustratorで作成していますが、PowerPointなどでも作成できます。

②プリントクリエイターの設定
PDFを用意したらプリントクリエイターの設定を行います。
プリントクリエイターは比較的標準的な設定のままです。
QRコードの内容はプリントクリエイター標準の「レコードページ」機能ではなく、②フォーム作成編で設定した、kintone URLを格納しているフィールドにしておく必要があります。

会社名とお名前は文字の長さによってボリュームが違うので、別々にフィールドを配置するのではなく、こんな感じで↓ひとつの枠内で改行を挟んで表示されるようにしています。

kViewerの設定
次に、Myページを表示させるためのkViewerの設定を行います。
kViewerとは、もともとkintoneの情報を外部公開するためのサービスですが、Myページ機能というものがあり、1レコードずつ独自のURLで登録した内容が閲覧できる機能があります。
さらにMyページから、プリントクリエイターで作成した帳票を出力させることも可能です。
実際のkintone hiveのMyページはこちら(サンプル)。

①Myページのレコード詳細コンテンツを設定する
Myページに何を表示させるかは、主に「レコード詳細」メニューから設定します。
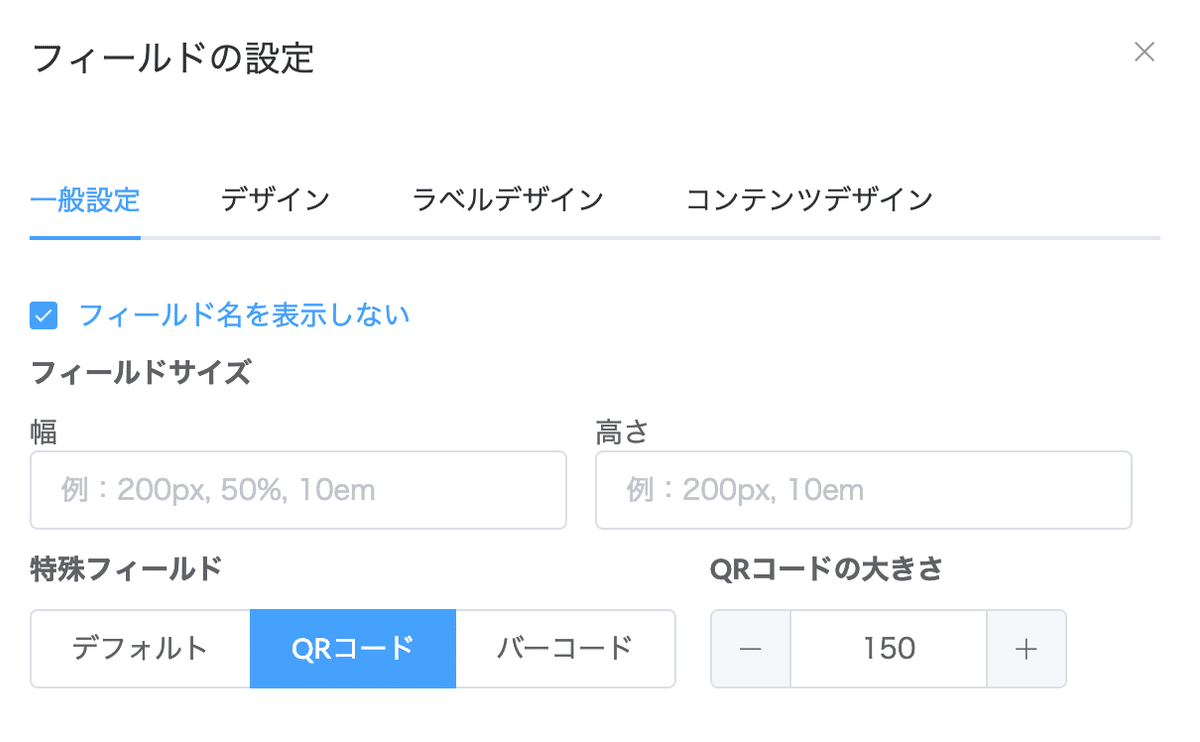
ここでのポイントは、kintoneレコードURLフィールドを「QRコード」で表示させることです。
これによって、スマートフォンからMyページを表示させるだけで受講票代わりになります。

②スマホ用レイアウトを設定する
スマホから表示させたときには受講票っぽい見た目になるように会社名や名前を中央寄せにしたり、見出し項目を非表示にしたりしています。

③プリントクリエイターと連携させる
Myページから印刷用受講票が出力できるように、プリントクリエイターと連携させます。
kViewerとプリントクリエイターの連携はiOSでは機能しないため、パソコンのみ有効という注意書きを加えています。

④見た目のカスタマイズ
CSSで見た目を調整しています。
素人の記述なので参考まで・・・
/* 画面が小さい時用 */
@media screen and (max-width: 1125px) {
img.logo{
width: 70%!important;
margin:5px;
}
h1.ui.header {
font-size: 20px!important;
}
.ui.button{
font-size: 13px!important;
line-height: 1.5!important;
}
}
/* 画面が大きい時用 */
@media screen and (min-width: 1126px) {
img.logo{
width: 80%!important;
margin:5px;
}
.ui.button{
margin-top:10px;
}
}
/* ヘッダーの中央寄せ・文字間隔の調整 */
.ui.large.inverted.pointing.menu {
text-align: center;
margin: 0 auto;
}
.ui.large.inverted.pointing.menu > *{
display: block;
margin: 0 auto;
}
/* 差し込み項目の調整 */
.kv-element{
letter-spacing: 2px;
text-align: left;
}
/* ボタンの調整 */
.kv-pc-content{
font-size: 30px;
letter-spacing: 2px;
text-align: center;
}
.ui{
text-align: center;
}
/* ヘッダータイトルの調整 */
h1.ui.header {
font-size: 30px;
letter-spacing: 2px;
text-align: center;
}
/* 見出しの調整 */
h2 {
font-size: 20px;
background: linear-gradient(transparent 70%, #FED600 70%);
}
/* テキストの調整 */
p {
letter-spacing: 2px;
padding-bottom: 1px;
}MyページのURLは、申込時の自動返信メールのほか、kMailerで直前のリマインドメールでもお送りしています。
このあたりはkMailerの基本機能なので説明は割愛。
次回は最後、gusuku Customineによる当日受付用カスタマイズ編です。
この記事が気に入ったらサポートをしてみませんか?
