
【初級】101_紙アイコンの描き方_3パターン【動画】
長方形と三角形でできた、紙アイコン、イラレでの描き方を3パターン用意しました。シンプルな図形ほど奥が深い。あなただったら、どうやって描きますか?想像してから動画を見てみてください。
紙アイコンの作り方で使う技術
・長方形ツールをShift+ドラッグで正方形を描く
・ペンツールで線を引く
・パスの分割
・オブジェクトの整列
・リフレクトツール
【解説】
紙アイコンと、信号機アイコンの例だけ、なるべく細かく説明します。この講座はイラレを少し使える人向けですが、なるべく、初めての人でもわかるように説明してみたいと思います。わかる人はすっ飛ばしてください!
①長方形と線を使って描く方法!
0 最初に線と塗りを初期設定にしておこう

図の通りです。最初にここをクリックすると、白い面(塗り)と黒い線という初期設定になります。この講座は初期設定の色から始めます。
1 長方形を描こう。ペンツール使おう

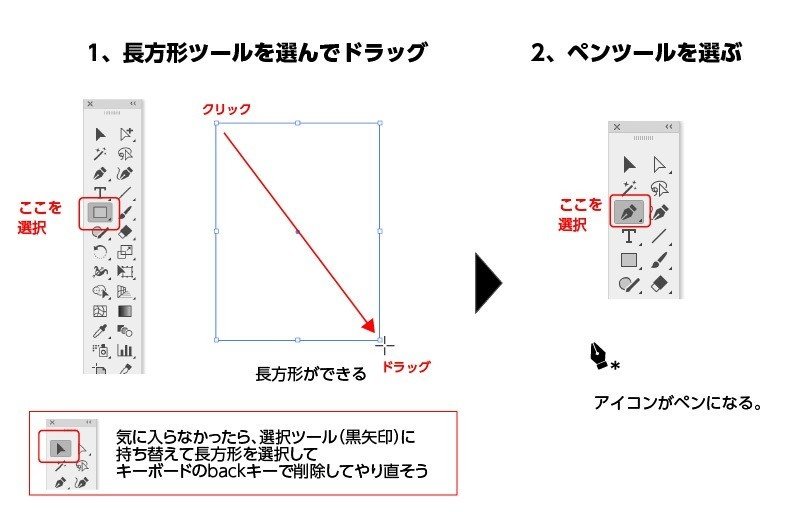
1、長方形ツールを選択して、画面上をドラッグします。(良い形にならなかった場合は、選択ツール(黒矢印)に持ち替えて、backキー(delete)で削除して描き直します)
2、ペンツールを選択します。

3、慣れないペンツールは、挫折の元なので、ここでは3点だけ覚えてください。
①ペンツールは、クリックした場所に点を打つ。
②2クリック目からは、クリックした場所を線でつなぐ。
③線を終わらせたい時は、選択ツール(黒矢印)に持ちかえる。
あと、失敗した時はとりあえず「⌘(Ctrl)+Z」です。全ての動作が1つ前に戻ります。
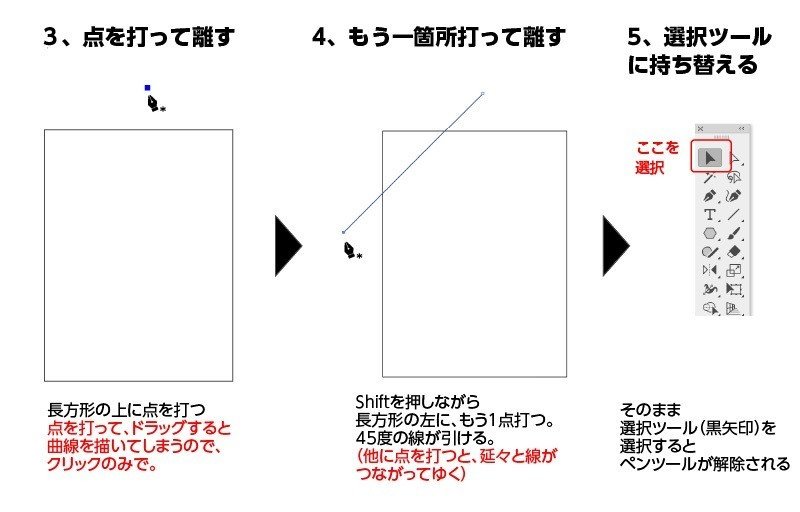
そんなわけで、長方形の上部に、ペンツールを1回クリックします。
(クリックしてドラッグすると、曲線になるので、クリックのみで)
4、長方形の左側にShiftを押しながら、もう一点打ちます。点が繋がって線になります。(Shiftを押すと45度の線が引けます。←今回これが重要)
5、選択ツールに持ち替えて、ペンツールを解除しましょう。(これを知らないと、延々線を引き続けてパニックになります。)
2 パスファインダーで、線と長方形を分断する

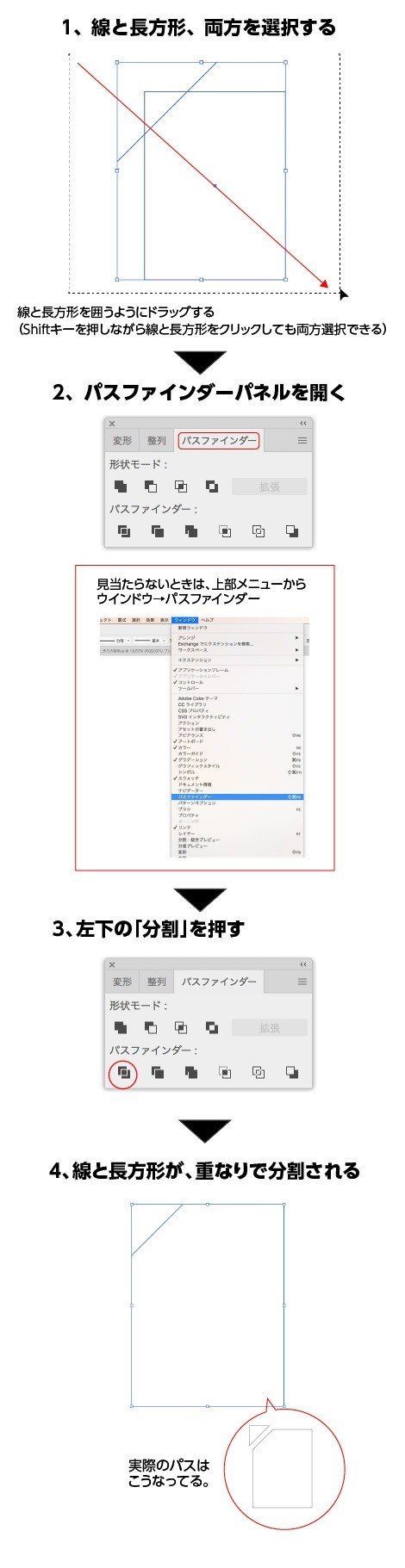
1、選択ツールで、線と長方形を囲うようにドラッグすると両方同時に選択できます。(Shiftを押しながら、線と長方形をクリックしてもOK)
2、パスファインダーパネルを開きます。(上部メニューから【ウインドウ→パスファインダー】)
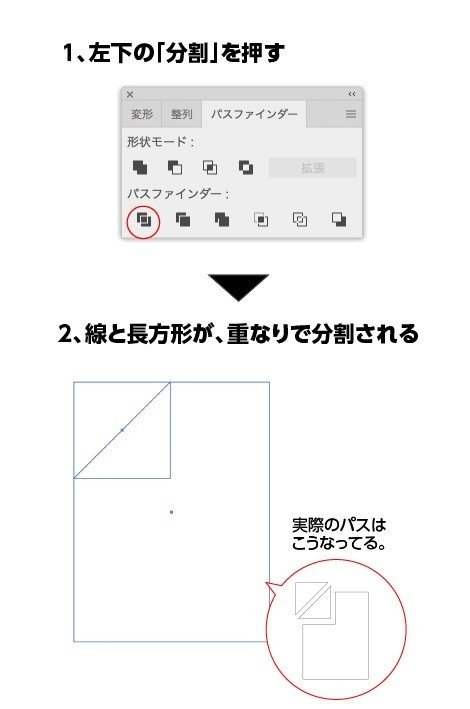
3、パスファインダーの左下の「分割」ボタンを押します。
4、「分割」はその名の通り、選択したオブジェクトをパスで分割するボタンです。線によって長方形が2つに分割されました。
3 リフレクトツールで三角を反転させる!

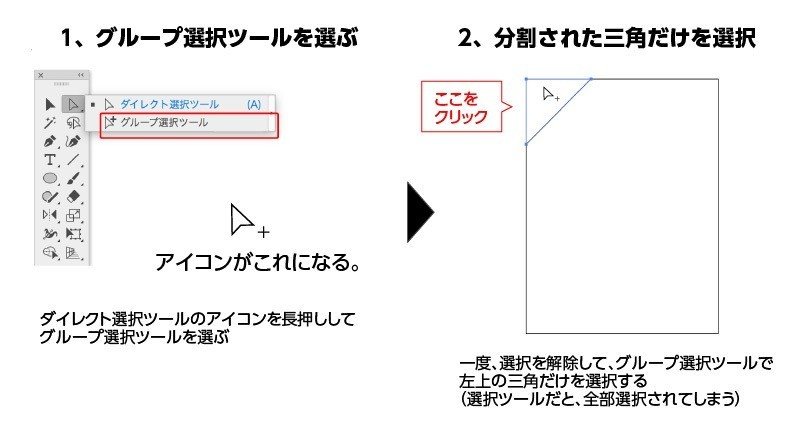
1、ダイレクト選択ツール(白矢印)を長押し、グループ選択ツールを選びます。(白矢印に+マークがついてる)
※選択ツール(黒矢印)だと三角だけを選べない(分割は、分割と同時にグループ化されるので、選択ツールでは全体が選ばれる)
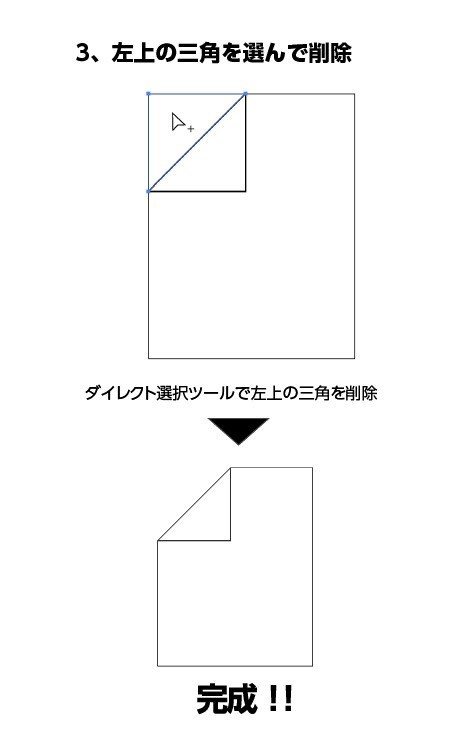
2、分割された左上の三角形だけを選択する。

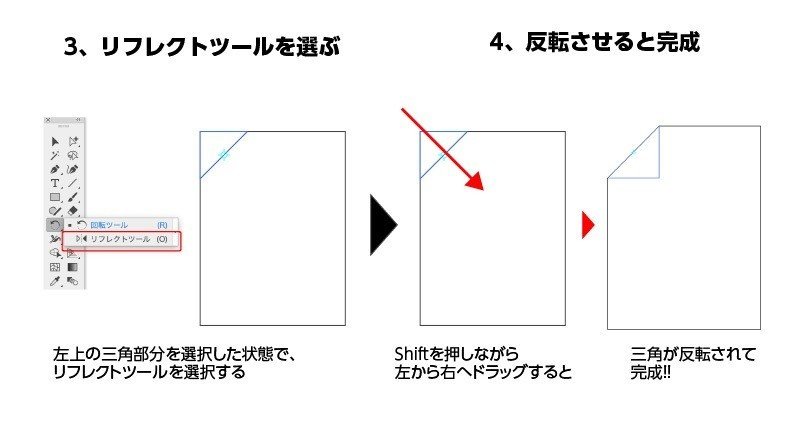
3、ツールからリフレクトツールを選択(回転ツールを長押し)
4、Shiftを押しながら、マウスを左から右にドラッグすると、三角が反転。
完成です!!うまくできたでしょうか?
------------------------------------------------------
②長方形と正方形を使って描こう!
1基本となる、長方形と三角形をつくろう

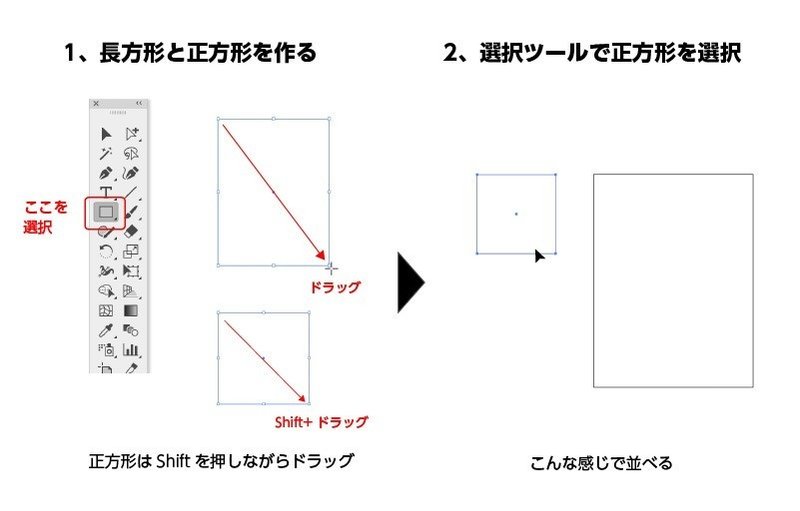
1、先と同じように長方形をつくる。もう一つ正方形は【Shift+ドラッグ】で作れる。
2、図のような感じで並べておこう。選択ツールで正方形を選択しておく。

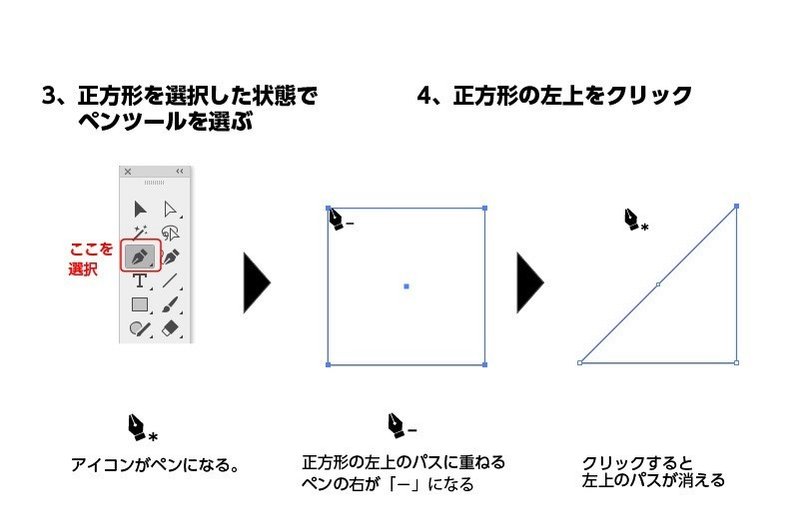
3、ペンツールを選ぶ。
4、今度は選択された正方形の左上の角にペンツールを当ててみよう。
ペンツールの右の「*」が「-」になる。そこでクリックすると、パスが消えて正方形が三角形になる。
2 整列を使おう!

1、三角と長方形両方を選択する(①のやり方を見てね)
2、整列パネルを開きます。(上部メニューから【ウインドウ→整列】)
3、整列の上段の「左揃え」「上揃え」ボタンを押します。
三角と長方形が、左上で揃います。
4 分割と削除そして…

1、パスファインダーパネルから左下の分割を選ぼう!(もうできるね!)
2、今回は、三角で分割したので、3つに分かれているよ!

3、ダイレクト選択ツールか、グループ選択ツールで左上の三角を選択して削除すると完成です!!
------------------------------------------------------
③二つの四角と角丸で描く!
…これは初心者向きではないので、解説を入れません。見て理解できる人は、挑戦してみてください!一部数値入力を使ったのですが、これを、長方形のサイズ、正方形のサイズ、など、全てを数値で作ってゆくと、もっとテクニカルになるかと。また機会があれば解説いたしますのでよろしくお願いします。
最後に
三角と長方形でできた、世界で最もシンプルなアイコンですが、それでも、作り方を考えると、色々な論理構成があります。サクッとマスターして、自分の作るデザインに活かしていただけたら幸いです!
このコンテンツで覚えた技術
□ 元に戻る【⌘(Ctrl)+Z】
□ 長方形ツールをShift+ドラッグで正方形を描く
□ ペンツールで線を引く。点(パス)を削除する
□ パスの分割
□ オブジェクトの整列
□ リフレクトツール
おつかれさまでした!
この記事が気に入ったらサポートをしてみませんか?
